Affinity Designer 2(台式机版)快速入门指南

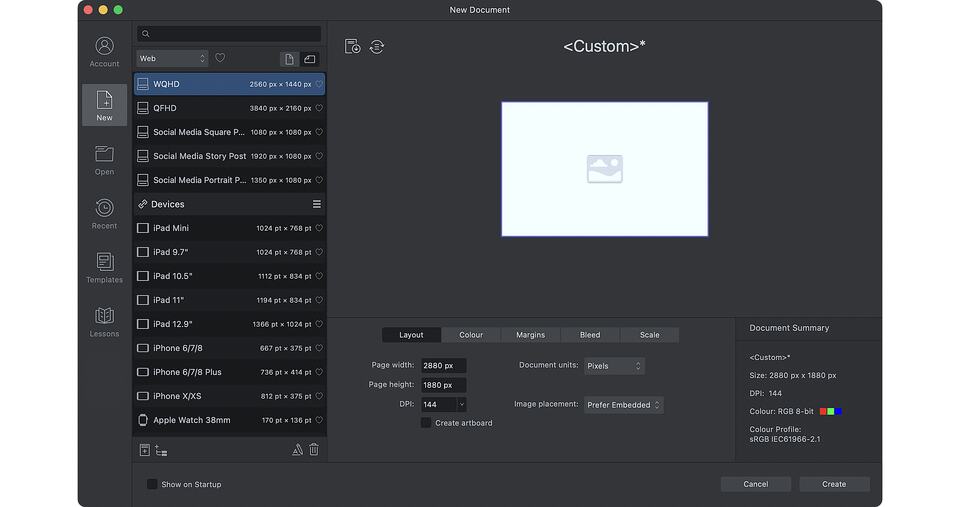
创建文档

启动应用程序时,可以在初始对话框中使用预设创建文档,该预设可帮助您轻松进行文档设置。您可以配置以下内容:
- 可交付内容的类型(例如打印、可供出版、照片、Web、设备、建筑)
- 页面大小和方向
- 页面透明度(适用于 PNG Web 资产)
- 颜色管理设置
- 边距和打印前的出血
切换角色
从工作空间的左上角,您可以在设计师角色(矢量模式)或像素角色(栅格模式)之间即时切换,这些操作在 Affinity Designer 中即可完成。
通过角色可一键切换设计功能,比如您正在创建基于矢量的清晰艺术作品,然后可立即融入栅格纹理,而无需换用其他应用程序,只需切换到像素角色独特的画笔工具即可。
导出角色(对象切片模式)通过有选择地导出由设计中的对象、组或图层制成的切片,来提供更精细的导出控制;它可以根据需要,在您进行编辑的过程中持续同时导出所有内容。可以使用此功能设计图标或 Web 图形。
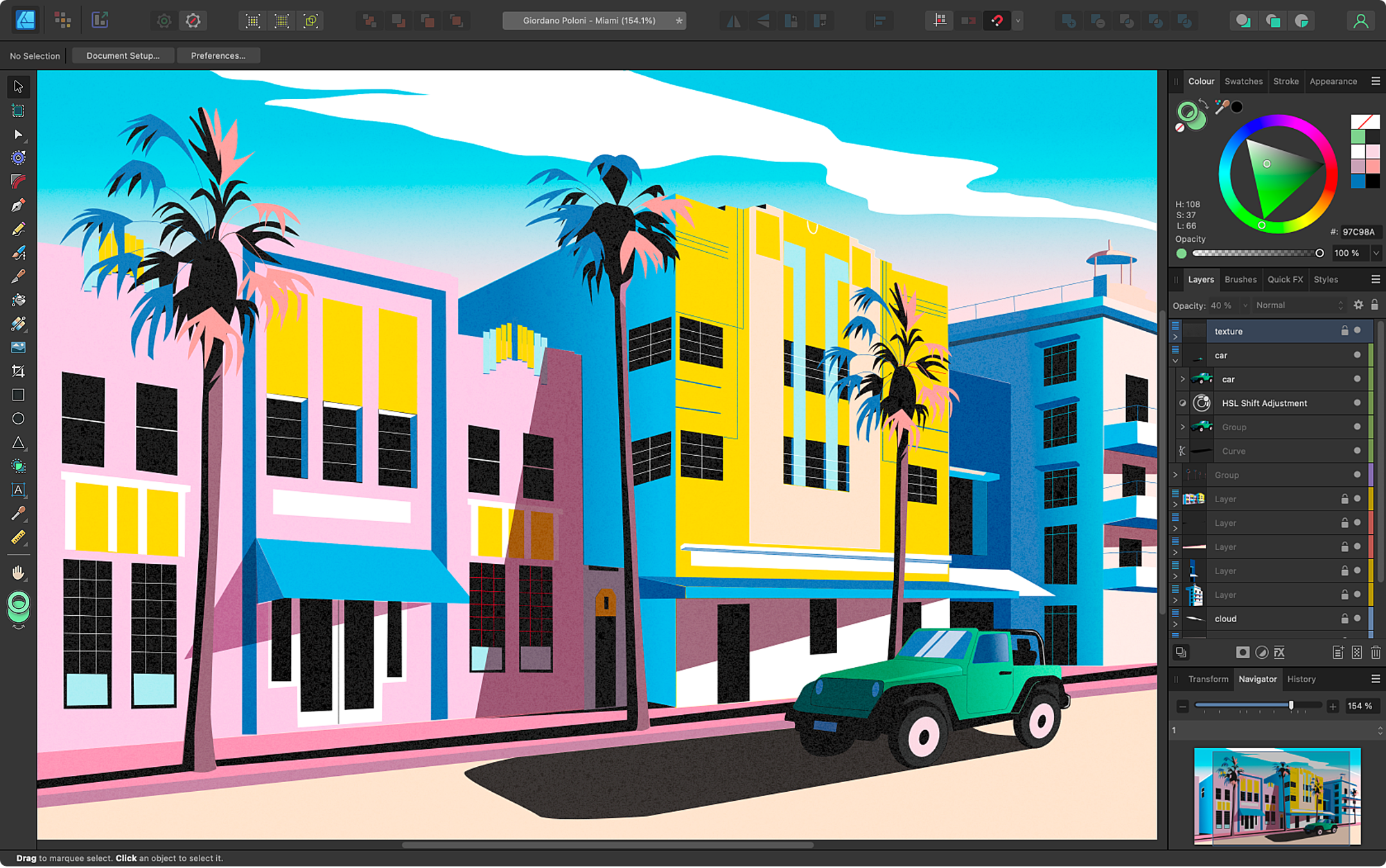
工作空间
所有熟悉的必备工具都显示在屏幕左侧,大多数工具具有您习惯使用的相同键盘快捷键。
设计师角色工具
在像素角色中,您主要使用的是像素选择和画笔工具。
一些工具隐藏在浮出窗口中;要展开这些工具,只需单击并按住该工具的图标,即可显示更多工具。
按相应工具的字母键可选择该工具。按住相应工具的字母键可暂时使用该工具。松开按键即可切换回上一个工具。
顶部的工具栏提供了常用的操作,包括默认控件、视图模式、转换、布尔运算和对象排列,以及贴靠、对齐和 Affinity 帐户访问。
工作室面板
工作室面板(如“窗口”)支持您的设计工具,可帮助您管理项目并提供设计辅助。默认情况下,工作空间右侧会显示一组核心面板,而通过窗口可以单独打开或关闭一组完整面板。
画板
如果在创建文档时未指定为基于画板的文档,您可以随时使用画板工具转换为画板。该工具会根据预设(例如,iPad Pro 设备模型)、任何选定对象或原始文档大小创建画板。
因为画板是独立的设计区域,您可以跨多个画板创建设计变体。在同步设计的过程中,可以使用符号保留跨多个画板的通用设计元素(例如 T 恤示例中的字母 A)。从本质上讲,您使用符号面板基于一个设计元素创建了符号,然后将此符号复制到其他画板 — 对任何符号实例进行的更改随后将复制到所有其他符号化实例中。
用于绘制/编辑曲线的钢笔工具/节点工具
使用钢笔工具可将单独放置的点(称为节点)连接起来,从而绘制曲线。利用这些节点可以多种方式重塑绘制的曲线,包括闭合曲线以形成不规则形状。
选择钢笔工具后,可以在上下文工具栏中选择平滑(贝塞尔)、智能、多边形或直线模式来调整曲线的绘制方式。
在绘制形状或曲线后,如需进行调整,可以按住 ⌘ 键(Ctrl 键)或跳转到节点工具,然后移动选定节点或源自节点的曲线外控制手柄。
您可以单击曲线添加新节点、拖动节点间的曲线区段以及将节点转换为锐化(尖点)、平滑或智能,从而以不同方式重塑曲线。
Affinity Designer 可进行相当复杂的节点调整,让您能够一次选择多个节点以轻松进行调整。此外,还可以使用节点贴靠、高级对齐选项和深入的边角半径/边角类型控件。
铅笔工具
借助该工具可创建效果自然的手绘图,如同真正的铅笔笔画一样。可选的稳定器功能可以平滑笔画,以绘制视觉上极具吸引力的曲线和漩涡,这些内容可以保持开放或自动闭合。
形状工具
Affinity Designer 提供了大量形状工具。按键盘上的 M 键会即刻在矩形、椭圆形或圆角矩形工具之间循环,而单击圆角矩形工具旁边的灰色小箭头将显示一长串其他形状。
这些其他形状包括泪珠(如图所示)、双星、齿形、云朵、心形和圆环工具等等。
很重要的一点是,添加到页面的任何形状都可以进一步变形为无数不同的形状变体 — 只需拖动红色手柄,即可尝试操作。
布尔运算操作
布尔运算是破坏性的操作,可帮助您从简单的形状创建复杂形状,否则执行这些操作相当棘手或耗时。顶部工具栏提供了添加、扣减、交叉、异或和分割运算。
复合模式可执行这些相同的布尔运算,但以非破坏性方式进行,即,当您应用从工具栏中选择的运算时,只需按 Alt 键,则仍然可以对已经连接在一起(如已添加)的形状进行独立转换。
构建形状
利用形状构建器工具可以将简单的形状添加到一起,以形成更复杂的“组合”形状。您也可以删除区域。
切割线条和形状
与构建形状相比,您可以使用刀具工具将对象切割成片段。通过在任何选定项目上绘制刀具切割,可以重新定位、转换、重塑、重新着色或删除生成的片段。可以进行完全、部分或内部分割,甚至可以通过逐次单击对开放曲线进行剪刀式切割。
可选的笔画稳定功能可以平滑地切割形状和文本。
矢量扭曲
图层面板提供了矢量扭曲功能,可以使用四边形、透视、弯曲或弧形预设以非破坏性的方式扭曲形状和艺术字。此外,网格预设还提供了无限的扭曲可能性,通过使用可自定义的网格,可以向其中添加接合点(节点)作为扭曲点。
等距绘图
使用平行透视网格(等距/轴测)进行绘图有助于为 UI/游戏设计、数字设计模型和模型创建设计。借助等距面板,您可以直接在网格的正面、侧面和顶部平面上绘制对象,这些平面会进行转换以适应活动平面 — 所有操作在该面板中均可完成。
文本工具
可以创建三种文本类型 — 艺术字、路径文本和框架文本。
- 艺术字工具 — 拖动该工具的光标可缩放文本,以即时控制文本大小。
- 路径文本 — 激活艺术字工具后,单击形状的轮廓或曲线并键入内容,即可创建适合路径的路径文本。
- 边框文本工具 — 该工具可创建一个易于放置的边框,其中包含较长的文本段落,无需缩放即可排列 — 但通过可选的额外功能,您仍然可以缩放文本大小。
无论哪种文本类型,均可使用上下文工具栏的字体选择器来预览所选字体。
画笔工具
设计师角色的矢量画笔工具会留下可编辑的矢量画笔笔画,而切换到像素角色则可使用油漆画笔和像素画笔工具来绘制栅格内容。
可以从工作空间上方的上下文工具栏中调整笔画的画笔颜色、宽度、不透明度和混合;此外,还可以启用笔画稳定功能,以实现美观流畅的笔画。在画笔面板中可以对画笔本身进行编辑。
对于任何画笔工具,您可以在使用绘图板时默认应用压力感应画笔笔画,也可以在笔画面板中创建弧形的压力图表(将画笔控制器设置为“速度”)。
图层和图层裁剪
图层行为和概念与任何其他图形设计应用程序大致相同。显示在图层面板顶部附近的项目更靠近前景,而位于图层堆叠底部附近的项目则更靠近背景。
一项重要区别是应用裁剪的方式。裁剪会将一个对象置于另一个对象内部 — 父对象的路径成为子对象的新边界。位于父对象路径之外的任何子对象区域都将隐藏。要进行裁剪,请将一个图层拖到另一个图层的图层名称上。
一种用于着色和增加深度的常用裁剪技术是绘制栅格纹理,系统会自动在目标对象内裁剪这些纹理(例如一道闪电)。只需切换到像素角色并使用画笔工具在所选对象上绘画即可。或者,使用橡皮擦混合模式与底层设计混合。
还有一个很好的示例,那就是通过在图层面板中将图像或设计图层拖放到文本图层上方,以在艺术字中剪辑图像或矢量设计。
放置文档和图像
利用放置工具,可将各种矢量/栅格图像以及 CAD (DWG/DXF)、PDF 或任何 Affinity 文档添加到页面中。只需向外拖动以按比例缩放,然后重新放置在文档中。您还可以将图像直接拖放到画布上以便导入。
如果放置了多布局 CAD 或多页 PDF 文档,则可以使用上下文工具栏选择要显示的 CAD 布局或 PDF 图层/页面。
调整
应用程序提供 20 多个调整图层,可以通过“图层”菜单或图层面板更改特定对象或图层的外观,甚至是整个设计。调整图层是无损的 — 如果您对结果不满意,可以稍后修改调整、将其重新放置在图层堆叠中,或者干脆删除该图层。
一些常用的调整包括上面所示的渐变映射和 HSL,以及白平衡及亮度和对比度。特别是,渐变映射调整可将设计的灰度映射到指定的颜色渐变,以使设计看起来颜色协调,而 HSL 调整会改变设计的色相、饱和度和光度 — 后者通常在最终微调期间应用。
导出为不同的格式
可以使用多种方法导出您的文档,并且提供多种格式可供选择。最简单的导出入门方法是使用文件>导出,在对话框中可以选择导出的区域(如适用),并可通过更多选项访问高级设置。
或者,您可以使用导出角色导出内容,它采用基于切片的方法来同时大量导出多个对象、组或图层。
另请参见
如需获取更多深入学习资源,请不要错过以下内容:
积分和脚注
Matt Searston 的所有图形设计,除了:
- Miami by Giordano Poloni (Affinity Designer 用户界面)
- Thundercat by Ellsphee (切换角色)
- Underwater world by Ardea-studio on Shutterstock (铅笔工具)
- Blockland by Daniel Rotter (文本工具)
- Spark Identity by Frankentoon (画笔工具)
- Floorpan by Free_styler on Shutterstock (放置文档和图像)
- Home project by alphaspirit.it on Shutterstock (放置文档和图像)