Affinity Designer 2 for iPad 快速入门指南

欢迎使用 Affinity Designer 2 for iPad
打开 Affinity Designer 后,您会看到其主屏幕。使用左侧的图标可创建、打开或管理文档。
依次点击新建和新建文档以创建一个空白文档。在编辑文档时,点击工作空间左上角的按钮即可返回主屏幕。
点击实时文档可返回到已创建或打开但未关闭的文档。只需点击某个文档的缩略图,即可继续进行处理。您也可以从这里保存、另存为和关闭文档。
如果已关闭文档,请点击打开,然后点击打开文档以导航到该文档并重新打开。点击模板可将现有文档用作创建新文档的入手点。
您还可以从主屏幕浏览专业样本,并在应用程序功能方面获得进一步的帮助。
角色
通过角色可一键切换设计功能,比如您正在创建基于矢量的清晰艺术作品,然后可立即融入栅格纹理,而无需换用其他应用程序,只需切换到像素角色独特的画笔工具即可。
从工作空间的左上角,您可以使用角色下拉菜单在设计师角色(矢量模式)和像素角色(栅格模式)之间即时切换。
导出角色通过有选择地导出由设计中的对象、组或图层制成的切片,来提供更精细的导出控制;它可以根据需要,在您进行编辑的过程中持续同时导出所有内容。可以使用此功能设计图标或 Web 图形。
工作空间
您的工作空间不仅非常高效,而且可自定义。可使用熟悉的触摸屏手势与文档视图和周围界面进行交互。例如,您可以点击以选择页面上的现有对象或要使用的工具,拖动以创建新对象或放置现有对象,并捏合以放大或缩小页面。
通过在文档视图上向下滑动三根手指,可以显示可自定义的快捷菜单,常用命令始终触手可及。
通过左上角的菜单可以访问角色(适用于不同任务类型的模式)以及保存、导出和图层操作等常用功能。
右侧是上下文工具栏,用于快速访问针对当前工具或选择的重要设置。最右侧是涵盖缩放级别、设计辅助、预览模式和吸附选项的菜单。
工作室面板
通过点击其右侧图标可以访问包含更多设置的面板。在每个打开的面板的右上角,使用大头针来确定在文档视图中操作时面板是保持打开还是自动关闭。
在图层面板上可管理图层的前后顺序、不透明度和混合模式。您会经常使用这个面板,所以如果将其固定为打开状态并切换到紧凑模式,它可以为您提供更多空间来处理文档。
工具设置
创建设计所需的所有基本工具均显示在工作空间左侧。某些工具在一个图标后分组 — 可以是组中的第一个工具的图标,也可以是最后使用的工具的图标。
在像素角色中,您主要使用的是像素选择和画笔工具。
命令控制器
使用命令控制器可以访问工具和对象的许多其他行为。要显示或隐藏它,请在文档菜单上点击切换命令控制器。
通过将其中心按钮拖动到四个修饰符按钮之一的上方(相当于 Mac 键盘上的 ⌘、Shift、⌥ 和 Ctrl),在按住按钮期间就会对操作产生影响。或者,您可以拖动到修饰符的外边缘,然后释放以锁定修饰符。
例如,您可以使用 ⇧(上)修饰符来限制在绘制或变换对象时的纵横比,使用 ⌃(左)修饰符来围绕相反的手柄旋转对象,以及使用 ⌥(下)修饰符来暂时禁用吸附。
通过长按其中心直到跳动然后拖动,可将控制器放置在所需的任何位置。
画板
如果在创建文档时未指定基于画板的文档,您可以随时通过文档>画板转换为画板。您可以根据预设(例如,iPad Pro 设备模型)和任何选定对象创建画板,也可以基于原始文档大小创建画板。
因为画板是独立的设计区域,您可以跨多个画板创建设计变体。在同步设计的过程中,可以使用符号保留跨多个画板的通用设计元素(例如 T 恤示例中的字母 A)。从本质上讲,您使用符号面板基于一个设计元素创建了符号,然后将此符号复制到其他画板 — 对任何符号实例进行的更改随后将复制到所有其他符号化实例中。
用于绘制/编辑曲线的钢笔工具/节点工具
使用钢笔工具可将单独放置的点(称为节点)连接起来,从而绘制曲线。利用这些节点可以多种方式重塑绘制的曲线,包括闭合曲线以形成不规则形状。
选择钢笔工具后,可以在上下文工具栏中选择钢笔(贝塞尔)、智能、多边形或直线条模式来选择曲线的绘制方式。
单指按住(或使用命令控制器上的 ⌥[下])会在绘制时引入一个尖角。
在绘制形状或曲线后,如需进行调整,可以按住三指(或使用命令控制器上的 ⌘[右])或跳转到节点工具,然后移动选定节点或源自节点的曲线外控制手柄。
您可以点击曲线添加新节点、拖动节点间的曲线区段以及将节点转换为锐化(尖点)、平滑或曲线,从而以不同方式重塑曲线。
铅笔工具
借助该工具可创建效果自然的手绘图,如同真正的铅笔笔画一样。可选的稳定器功能可以平滑笔画,以绘制视觉上极具吸引力的曲线和漩涡,这些内容可以保持开放或自动闭合。
形状工具
Affinity Designer 提供众多可用的形状工具,点击工作空间左侧显示的形状工具,然后再次点击以获取完整的形状菜单,其中包括泪珠(如图所示)、双星、齿形、云、心形和圈饼工具等等。
很重要的一点是,添加到页面的任何形状都可以进一步变形为无数不同的形状变体 — 只需拖动红色手柄,即可尝试操作。
布尔运算操作
布尔运算是破坏性的操作,可帮助您从简单的形状创建复杂形状,否则执行这些操作相当棘手或耗时。移动工具的上下文工具栏(“几何图形”弹出菜单)提供了添加、扣减、交叉、异或和分割运算。
复合功能可执行这些相同的布尔运算,但以非破坏性方式进行,即,仍然可以对已经连接在一起(如已添加)的形状进行独立变换。要制作复合,请在选择操作时使用命令控制器的 ⌥(下)修饰符。
构建形状
利用形状构建器工具可以将简单的形状添加到一起,以形成更复杂的组合形状。您也可以删除不需要的区域。
该功能还得到了进一步扩展,可从相交的填充和未填充开放曲线添加和擦除区域。
切割线条和形状
与构建形状相比,您可以使用刀具工具将对象切割成片段。通过在任何选定项目上绘制平直或徒手画的刀具切割,可以重新放置、变换、重塑、再上色或删除生成的片段。可以进行完全、部分或内部分割,甚至可以通过逐次点击对开放曲线进行剪刀式切割。
可选的笔画稳定功能可以平滑地切割形状和文本。
矢量扭曲
图层面板提供了矢量扭曲功能,可以使用四边形、透视、弯曲或弧形预设以非破坏性的方式扭曲形状和艺术字。此外,网格预设还提供了无限的扭曲可能性,通过使用可自定义的网格,可以向其中添加接合点(节点)作为扭曲点。
等距绘图
使用平行透视网格(等距/轴测)进行绘图有助于为 UI/游戏设计、数字设计模型和模型创建设计。使用预览模式弹出式菜单可以设置等距网格,您可以直接将对象绘制到网格的正面、侧面和顶部平面上,它将始终完美地吸附到活动平面。
文本工具
可以创建三种文本类型 — 艺术字、路径文本和框架文本。
- 艺术字工具 — 拖动该工具的光标可缩放文本,以即时控制文本大小。
- 路径文本 — 激活艺术字工具后,单击形状的轮廓或曲线并键入内容,即可创建适合路径的路径文本。
- 边框文本工具 — 该工具可创建一个易于放置的边框,其中包含较长的文本段落,无需缩放即可排列 — 但通过可选的额外功能,您仍然可以缩放文本大小。
画笔工具
设计师角色的矢量画笔工具会留下可编辑的矢量画笔笔画,而切换到像素角色则可使用油漆画笔和像素画笔工具来绘制栅格内容。
可以从工作空间上方的上下文工具栏中调整笔画的画笔宽度、颜色和高级设置;此外,还可以启用笔画稳定功能,以实现美观流畅的笔画。在画笔面板中可以对画笔本身进行编辑。
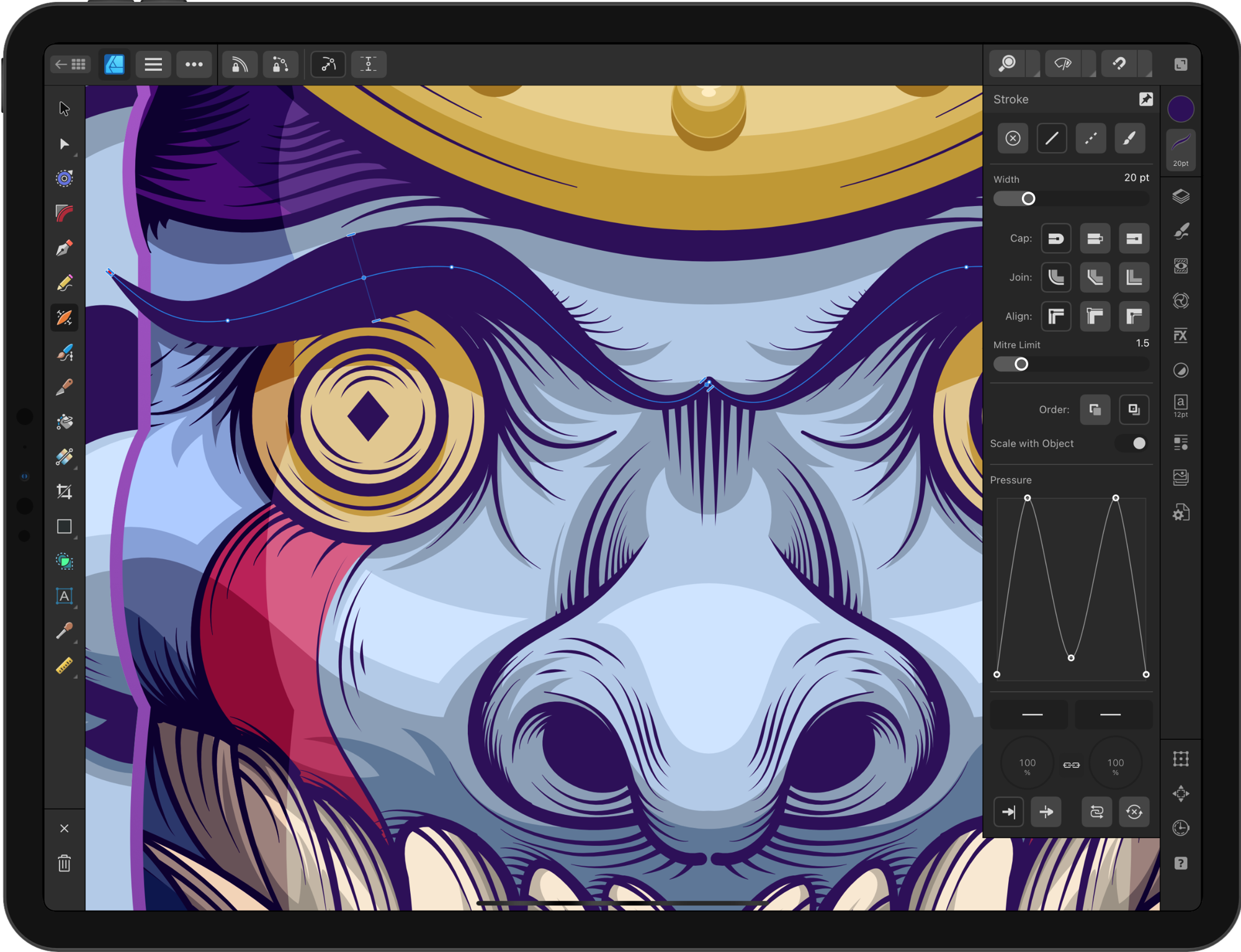
对于任何画笔工具,您可以在使用 Apple Pencil 时默认应用压力感应画笔笔画,也可以在笔画面板中创建弧形的压力图表。
图层和图层裁剪
图层行为和概念与任何其他图形设计应用程序大致相同。显示在图层面板顶部附近的项目更靠近前景,而位于图层堆叠底部附近的项目则更靠近背景。
一项重要区别是应用裁剪的方式。裁剪会将一个对象置于另一个对象内部 — 父对象的路径成为子对象的新边界。位于父对象路径之外的任何子对象区域都将隐藏。要进行裁剪,请将一个图层拖到另一个图层的图层名称上。
一种用于着色和增加深度的常用裁剪技术是绘制栅格纹理,系统会自动在目标对象内裁剪这些纹理(例如一道闪电)。只需切换到像素角色并使用画笔工具在所选对象上绘画即可。或者,使用擦除混合模式与底层设计混合。
还有一个很好的示例,那就是通过在图层面板中将图像或设计图层拖放到文本图层上方,以在艺术字中剪辑图像或矢量设计。
放置文档和图像
使用文档菜单中的放置,可将各种矢量/栅格图像以及 CAD (DWG/DXF)、PDF 或任何 Affinity 文档添加到页面中。只需向外拖动以按比例缩放,然后重新放置在文档中。您还可以将图像从“文件”应用程序直接拖放到画布上,以便进行导入。
如果放置了多布局 CAD 或多页 PDF 文档,则可以使用上下文工具栏选择要显示的 CAD 布局或 PDF 图层/页面。
调整
应用程序提供 20 多个调整图层类型,您可以通过调整面板更改特定对象或图层的外观,甚至是整个设计。调整图层是无损的 — 如果您对结果不满意,可以稍后修改调整、将其重新放置在图层堆叠中,或者干脆删除该图层。
一些常用的调整包括上面所示的渐变映射和 HSL,以及白平衡及亮度和对比度。特别是,渐变映射调整可将设计的灰度映射到指定的颜色渐变,以使设计看起来颜色协调,而 HSL 调整会改变设计的色相、饱和度和光度 — 后者通常在最终微调期间应用。
导出为不同的格式
可以使用多种方法导出您的文档,并且提供多种格式可供选择。最简单的导出入门方法是使用文档>导出,在对话框中可以导出选定区域(如适用),并访问特定于格式的高级设置。
或者,您可以使用导出角色导出内容,它采用基于切片的方法来同时大量导出绘制的切片、多个对象、组或图层。
另请参见
如需获取更多深入学习资源,请不要错过以下内容:
积分和脚注
Matt Searston 的所有图形设计,除了:
- Hreint-Watn-Label-Design by Anton-Burmistrov (Affinity Designer 2 for iPad 用户界面)
- Thundercat by Ellsphee (切换角色)
- Underwater world by Ardea-studio on Shutterstock (铅笔工具)
- Blockland by Daniel Rotter (文本工具)
- Spark Identity by Frankentoon (画笔工具)
- Floorpan by Free_styler on Shutterstock (放置文档和图像)
- Home project by alphaspirit.it on Shutterstock (放置文档和图像)
- Porsche by Mark Kelley (Affinity 主屏幕)
- Japan4 by Maciek Blazniak (Affinity 主屏幕)
- Sea Kingdom by Iannocent (Affinity 主屏幕)
- Snake by Mario de Meyer (Affinity 主屏幕)
- LA Astros by Yogendra Singh (Affinity 主屏幕)
- Modern Moms by Christian Weiß (Affinity 主屏幕)
- Spectral (various artists) (Affinity 主屏幕)
- Hreint watn label by Anton Burmistrov (Affinity 主屏幕)
- Miami by Giordano Poloni (Affinity 主屏幕)