Guia de início rápido do Affinity Designer 2 (desktop)

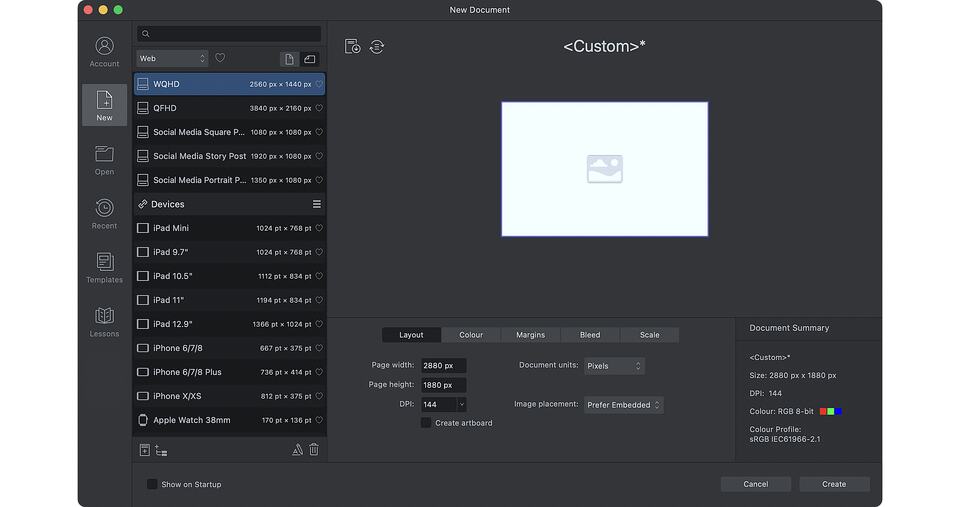
Criando um documento

Ao iniciar o aplicativo, a caixa de diálogo inicial permite que você crie seu documento a partir de uma predefinição que configura o documento facilmente. Você pode configurar:
- Tipo de entrega (para impressão, imprensa, foto, web, dispositivos e arquitetura)
- Tamanho e orientação de página
- Transparência de página (para ativos da Web no formato PNG)
- Configurações do gerenciamento de cores
- Margens e sangria para impressão profissional
Trocando de Persona
No canto superior esquerdo do espaço de trabalho, você pode alternar instantaneamente entre a Persona Designer (modo vetorial) ou a Persona Pixel (modo raster), tudo dentro do próprio Affinity Designer.
As Personas alteram seus métodos de design em um clique, para que você possa criar ilustrações de base vetorial nítidas e incorporar texturas raster imediatamente, sem precisar mudar para um aplicativo diferente, bastando alternar para as ferramentas de pincel exclusivas da Persona Pixel.
A Persona Exportar (modo de fatia de objeto) oferece um controle de exportação mais preciso, exportando fatias criadas a partir de objetos, grupos ou camadas do projeto de forma seletiva, tudo de forma simultânea e contínua à edição, se necessário. Use isso para a criação gráfica de ícones ou de Web.
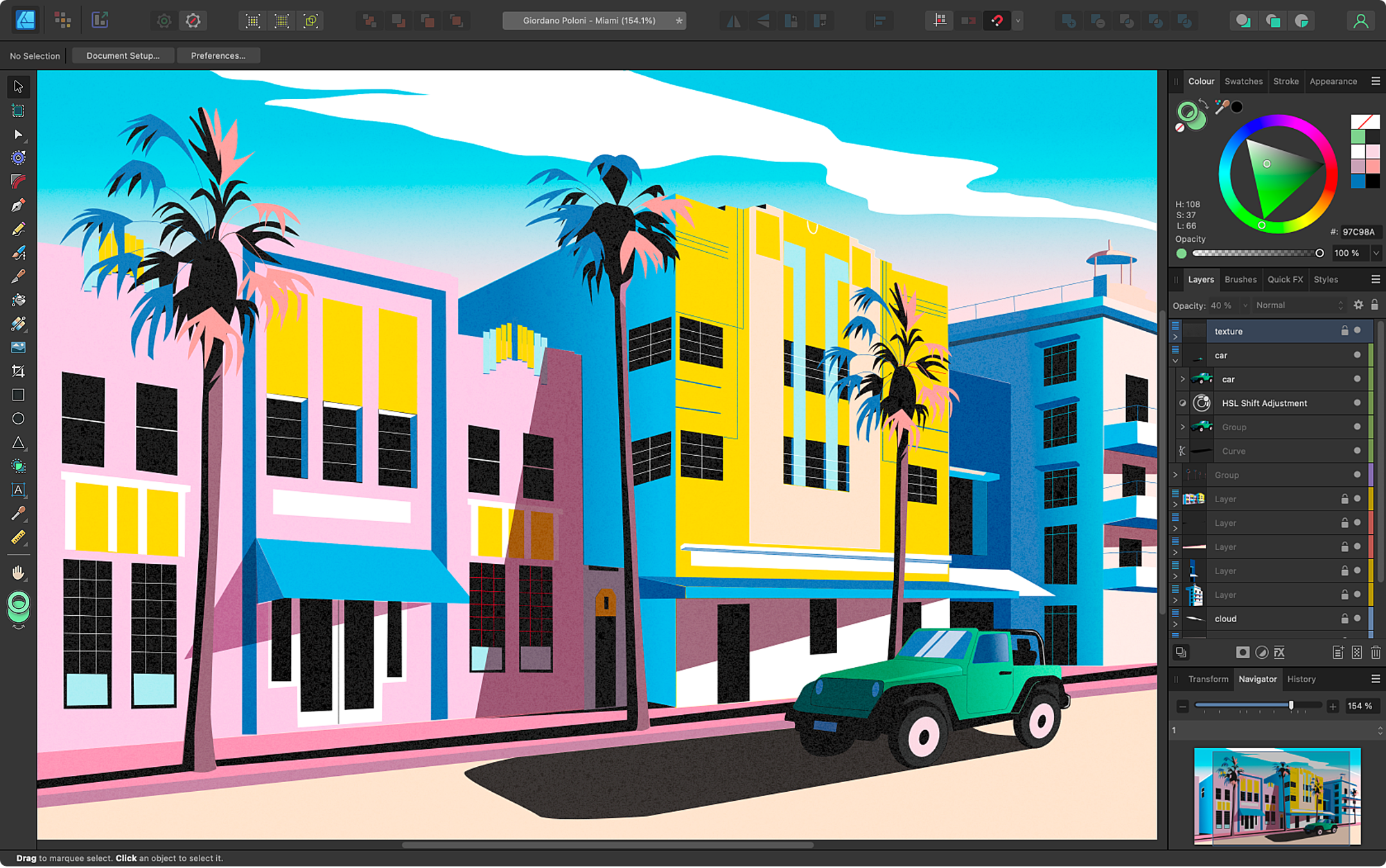
Espaço de trabalho
Todas as ferramentas conhecidas e essenciais são mostradas à esquerda da tela, e a maioria possui os mesmos atalhos de teclado aos quais você já pode estar acostumado.
Ferramentas da Persona Designer
Na Persona Pixel, você receberá principalmente ferramentas de seleção de pixels e pincel.
Algumas ferramentas estão ocultas em submenus; para expandi-los, basta clicar e segurar o ícone da ferramenta para exibir as ferramentas extras.
Pressione a tecla de letra de uma ferramenta para selecioná-la. Mantenha pressionada a tecla de letra de uma ferramenta para usá-la temporariamente. Solte a tecla para voltar à ferramenta anterior.
A Barra de ferramentas superior oferece operações comumente usadas, incluindo controle de padrões, modos de exibição, transformações, operações booleanas e organização de objetos, bem como ajuste, alinhamento e acesso à conta Affinity.
Painéis Estúdio
Os painéis Estúdio (como janelas) facilitam o acesso às ferramentas de design, ajudam a gerenciar seu projeto e oferecem recursos de design. Um conjunto principal de painéis é exibido por padrão à direita do espaço de trabalho, enquanto o menu Janela permite ativar ou desativar um conjunto completo de painéis individualmente.
Pranchetas
Se você não tiver especificado um documento baseado em prancheta na criação do documento, poderá converter em pranchetas usando a Ferramenta Prancheta a qualquer momento. A ferramenta cria pranchetas com base em uma predefinição (por exemplo, um modelo para o dispositivo iPad Pro), qualquer objeto selecionado ou o tamanho do documento original.
Como as pranchetas são áreas de design independentes, é possível criar variantes de design em várias pranchetas. Elementos de design comuns em pranchetas (como a letra A no exemplo da camiseta) podem ser mantidos em sincronização de design usando Símbolos. Em essência, você cria um símbolo com base em um elemento de design usando o painel Símbolos e, em seguida, duplica esse símbolo em outras pranchetas — as alterações em qualquer instância do símbolo serão replicadas para todas as outras instâncias simbolizadas.
Ferramenta Caneta/Ferramenta Nó para desenho/edição de curvas
A Ferramenta Caneta permite traçar uma curva conectando pontos posicionados individualmente chamados de nós. Esses nós permitem que você remodele a curva desenhada de várias maneiras, incluindo o fechamento da curva para criar uma forma irregular.
Com a Ferramenta Caneta selecionada, você pode ajustar como a curva será desenhada selecionando um modo suave (Bézier), inteligente, de polígono ou de linha reta na barra de ferramentas de contexto.
Após desenhar uma forma ou curva, você pode ajustá-la mantendo pressionada a tecla ⌘ (tecla Ctrl) ou selecionar diretamente a Ferramenta Nó, e, em seguida, mover um nó selecionado ou as alças de controle fora da curva com origem no nó.
Você pode clicar na curva para adicionar um novo nó, arrastar no segmento de curva entre nós e converter um nó em nítido (agudo), suave ou inteligente, remodelando a curva de diferentes maneiras.
O Affinity Designer permite um ajuste de nó bastante complexo, permitindo que você selecione vários nós de uma vez para facilitar o ajuste. Alinhamento de nós, opções avançadas de alinhamento e controles precisos do raio/tipo de canto também estão disponíveis.
Ferramenta Lápis
A ferramenta permite criar desenhos à mão livre que dão uma aparência natural como o traçado de um lápis real. O recurso opcional Estabilizador suaviza os traçados para curvas e espirais visualmente atraentes que podem permanecer abertos ou fechados automaticamente.
Ferramentas de forma
O Affinity Designer tem uma vasta gama de ferramentas Forma disponíveis. Ao pressionar M no teclado, as ferramentas Retângulo, Elipse ou Retângulo arredondado serão alternadas instantaneamente, e ao clicar na pequena seta cinza ao lado da Ferramenta Retângulo arredondado, uma longa lista de formas alternativas será exibida.
Essas formas adicionais incluem as ferramentas Lágrima (exibida), Estrela dupla, Engrenagem, Nuvem, Coração e Rosca, para citar algumas.
É importante ressaltar que qualquer forma adicionada à página pode ser transformada em uma infinidade de diferentes variantes de forma — basta arrastar a(s) alça(s) vermelha(s) e experimentar.
Operações booleanas
Booleanos são operações destrutivas que ajudam a criar formas complexas a partir de formas simples que, de outra forma, seriam difíceis ou demoradas de fazer. As operações Adicionar, Subtrair, Interseccionar, Xor e Dividir estão disponíveis na Barra de ferramentas superior.
Os compostos executam essas mesmas operações booleanas, mas de maneira não destrutiva, ou seja, as formas que foram unidas (por exemplo, adicionadas) ainda podem ser transformadas de forma independente, bastando pressionar a tecla Alt enquanto você aplica a operação de sua escolha na Barra de ferramentas.
Criação de formas
A Ferramenta Construtor de formas permite adicionar formas simples para criar formas “combinadas” mais complexas. Você também pode excluir áreas.
Recortando linhas e formas
Em contraste com a criação de formas, é possível cortar objetos em fragmentos usando a Ferramenta Faca. Ao recortar ao longo de qualquer item selecionado, é possível reposicionar, transformar, remodelar, recolorir ou excluir os fragmentos resultantes. Divisões totais, parciais ou internas, e até mesmo cortes de tesoura clique por clique em curvas abertas, são possíveis.
A estabilização de traçado opcional produz cortes suaves em formas e texto.
Deformação vetorial
O painel Camadas oferece um recurso de Deformação vetorial, que distorce de forma não destrutiva as formas e o texto artístico usando predefinições de quadratura, perspectiva, curvatura ou arco. Uma predefinição de malha também oferece possibilidades ilimitadas de deformação, usando uma grade de malha personalizável à qual você adiciona junções (nós) que atuam como pontos de deformação.
Desenhos isométricos
Desenhar com grades de perspectiva paralela (isométrica/axonométrica) ajuda a criar projetos para interface de usuário/design de jogos, templates de design digital e modelos. Com o painel Isométrico, você desenha objetos diretamente nos planos Frontal, Lateral e Superior da grade que se transformarão para caber no plano ativo — tudo a partir desse painel.
Ferramentas de texto
Três tipos de texto podem ser criados: texto artístico, texto de demarcador e texto de quadro.
- Ferramenta Texto artístico — arraste o cursor da ferramenta para escalar o texto com controle de dimensionamento instantâneo.
- Texto do demarcador — com a Ferramenta Texto artístico ativa, clique sobre o contorno ou a curva de uma forma e digite para criar um texto de demarcador que se ajusta ao caminho.
- Ferramenta Texto de quadro — a ferramenta cria um quadro facilmente posicionado com passagens mais longas de texto que fluirão sem redimensionamento — embora você ainda possa redimensionar o tamanho do texto como uma opção extra.
Para qualquer tipo de texto, use o seletor de fonte da barra de ferramentas de contexto para visualizar a fonte escolhida.
Ferramentas de pincel
A Ferramenta Pincel de vetor da Persona Designer estabelece traçados de pincel de vetor editáveis, enquanto a mudança para a Persona Designer proporciona acesso às ferramentas Pincel de tinta e Pixel de pixel para pintar conteúdo raster.
O ajuste da cor, largura, opacidade e mesclagem do pincel de traçado pode ser feito na barra de ferramentas de contexto acima de seu espaço de trabalho; a estabilização de traçado também pode ser ativada para traçados agradavelmente suaves. Os próprios pincéis podem ser editados no painel Pincéis.
Para qualquer ferramenta de pincel, é possível aplicar traçados de pincel sensíveis à pressão por padrão, usando uma mesa digitalizadora ou criando um gráfico de Pressão com curva no painel Traçado (defina a Velocidade do controlador de pincel).
Camadas e recorte de camadas
O comportamento e os conceitos de camada são basicamente os mesmos de qualquer aplicativo de design gráfico. Os itens mais próximos da parte superior do painel Camadas aparecem mais em primeiro plano, enquanto os itens mais próximos da parte inferior da pilha de camadas ficam mais perto do plano de fundo.
Uma diferença importante é como você aplica o recorte. O recorte posicionará um objeto dentro de outro — o demarcador do objeto pai se torna os novos limites do objeto filho. Quaisquer áreas do objeto filho fora do demarcador do objeto pai ficam ocultas. Para recortar, arraste uma camada para o nome de outra camada.
Uma técnica conhecida de recorte para sombrear e adicionar profundidade é pintar texturas raster que recortam automaticamente apenas dentro do objeto de destino, por exemplo, um relâmpago. Basta trocar para a Persona Pixel e pintar com a Ferramenta Pincel de tinta sobre o objeto selecionado. Opcionalmente, use o modo de mesclagem Apagar para mesclar com o design subjacente.
Outro ótimo exemplo seria recortar uma imagem ou um desenho vetorial dentro de um texto artístico arrastando e soltando a camada de imagem ou desenho sobre a camada de texto no painel Camadas.
Posicionando documentos e imagens
O uso da Ferramenta Posicionar permite adicionar uma ampla variedade de imagens vetoriais/raster à página, bem como CAD (DWG/DXF), PDFs ou qualquer documento Affinity. Basta arrastar para escalar e reposicionar no documento. Você também pode arrastar e soltar uma imagem diretamente sobre a tela para importá-la.
Para um documento CAD de vários layouts ou um PDF de várias páginas, você pode escolher qual layout de CAD ou camada/página de PDF é exibida usando a barra de ferramentas de contexto.
Ajustes
Mais de 20 camadas de ajuste permitem alterar a aparência de objetos ou camadas específicos e até mesmo de todo o projeto, por meio do menu Camada ou do painel Camadas. As camadas de ajuste não são destrutivas — se você não estiver satisfeito com os resultados, poderá modificar o ajuste posteriormente, reposicioná-las na pilha de camadas ou simplesmente excluir a camada completamente.
Alguns ajustes conhecidos incluem Mapa de degradê e HSL, conforme mostrado acima, juntamente com Equilíbrio de branco e Brilho e contraste. Em particular, o ajuste Mapa de degradê mapeia as escalas de cinza de um projeto para um gradiente de cor especificado para que seu projeto pareça coordenado por cores, enquanto os ajustes de HSL alteram o Matiz, a Saturação e a Luminosidade do projeto — esta última geralmente é aplicada durante o ajuste final.
Exportando para diversos formatos
Existem várias maneiras de exportar os documentos e uma infinidade de formatos disponíveis para você escolher. A maneira mais fácil de começar sua exportação é usando Arquivo > Exportar, onde a caixa de diálogo permite selecionar a área exportada (se aplicável) e acessar configurações avançadas por meio da opção Mais.
Como alternativa, você pode exportar usando a Persona Exportar, que adota uma abordagem baseada em fatias para a exportação simultânea em massa de vários objetos, grupos ou camadas.
Veja também
Para mais detalhes sobre recursos de aprendizagem, não perca:
Créditos e notas de rodapé
Todo o design gráfico de Matt Searston, exceto:
- Miami by Giordano Poloni (Interface de usuário do Affinity Designer)
- Thundercat by Ellsphee (Trocando de Persona)
- Underwater world by Ardea-studio on Shutterstock (Ferramenta Lápis)
- Blockland by Daniel Rotter (Ferramentas de texto)
- Spark Identity by Frankentoon (Ferramentas de pincel)
- Floorpan by Free_styler on Shutterstock (Posicionando documentos e imagens)
- Home project by alphaspirit.it on Shutterstock (Posicionando documentos e imagens)