Guia de início rápido do Affinity Designer 2 for iPad

Bem-vindo ao Affinity Designer 2 for iPad
Ao abrir o Affinity Designer, você é recebido na tela inicial. Use os ícones à esquerda para criar, abrir ou gerenciar documentos.
Toque em Novo e em Novo documento para criar um documento em branco. Ao editar um documento, retorne à tela inicial tocando no botão no canto superior esquerdo do espaço de trabalho.
Retorne aos documentos que você criou ou abriu, mas não fechou, tocando em Live Docs. Basta tocar na miniatura para continuar trabalhando nela. Também é possível salvar, salvar como e fechar documentos a partir daqui.
Se fechou um documento, toque em Abrir e em Abrir documento para navegar até ele e reabri-lo. Toque em Modelos para usar um documento existente como ponto de partida para um novo.
Você também pode explorar Amostras profissionais e obter mais Ajuda com os recursos do aplicativo na tela inicial.
Personas
As personas alternam os métodos de design em um toque, para que você possa criar artes impecáveis baseadas em vetor e incorporar texturas raster imediatamente, sem precisar mudar para um aplicativo diferente, bastando alternar para as ferramentas de pincel exclusivas da Persona Pixel.
No canto superior esquerdo do espaço de trabalho, você pode alternar instantaneamente entre a Persona Designer (modo vetorial) e a Persona Pixel (modo raster) usando o menu suspenso das Personas.
A Persona Exportar oferece um controle de exportação mais preciso exportando seletivamente fatias feitas de objetos, grupos ou camadas do projeto, tudo ao mesmo tempo e de forma contínua, conforme você edita, se necessário. Use isso para a criação gráfica de ícones ou de Web.
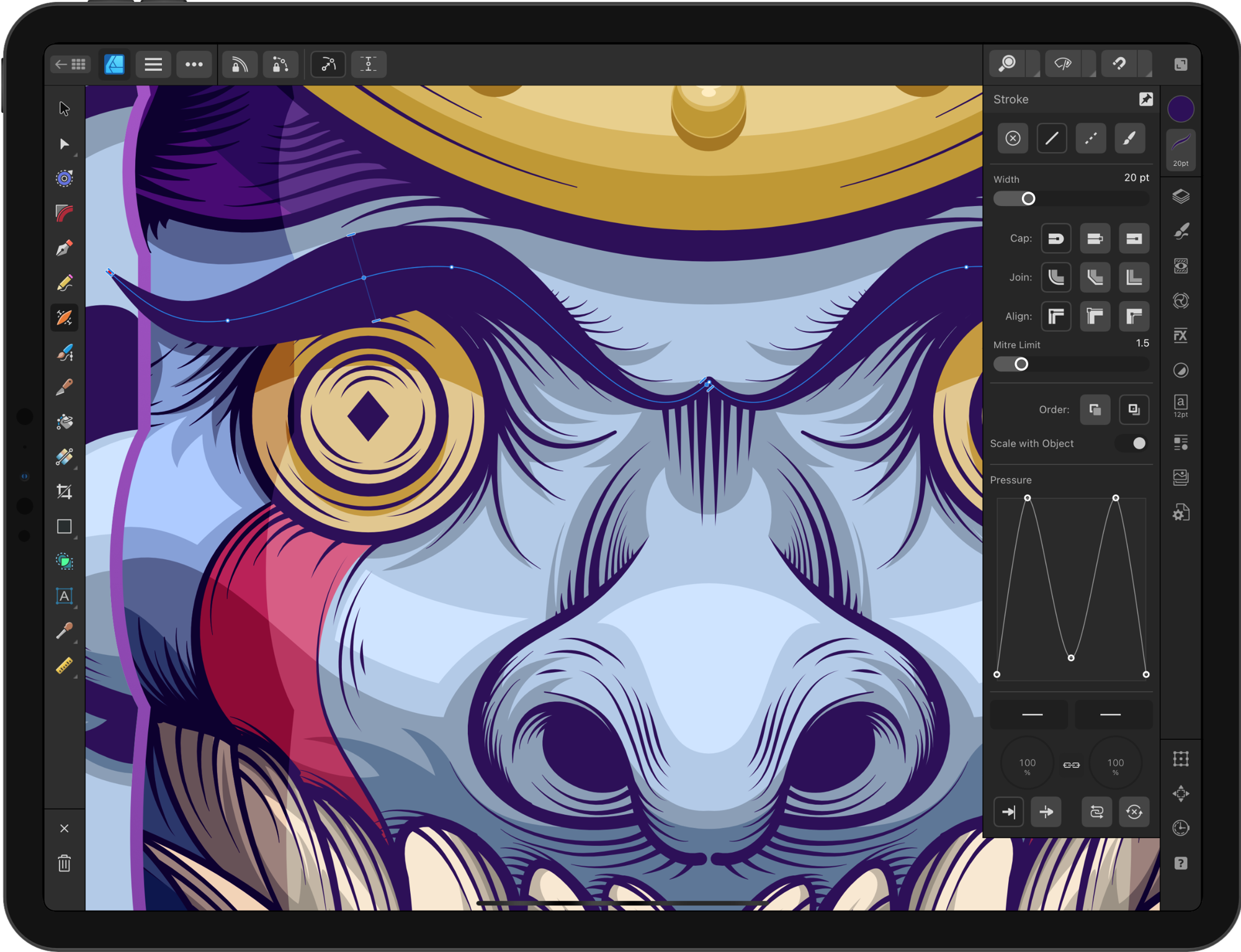
Espaço de trabalho
Seu espaço de trabalho é eficiente e personalizável. Gestos familiares da tela sensível ao toque são usados para interagir com a exibição de documento e a interface ao redor. Por exemplo, você pode tocar para selecionar um objeto existente na página ou uma ferramenta que deseje usar, arrastar para criar um novo objeto ou posicionar um objeto existente e pinçar para aumentar ou diminuir o zoom da página.
Os comandos usados regularmente estão sempre ao seu alcance, deslizando três dedos para baixo na exibição de documento para revelar o Menu rápido personalizável.
Os menus no canto superior esquerdo fornecem acesso às Personas — modos para diferentes tipos de tarefas — e funções comuns, tais como salvar, exportar e operações de camada.
À direita está a barra de ferramentas de contexto, para acesso rápido a configurações importantes para sua ferramenta ou seleção atual. Na extrema direita estão os menus para o nível de zoom, auxílios de design, modos de visualização e opções de ajuste.
Painéis Estúdio
Os painéis que contêm mais configurações são acessados tocando nos ícones à direita. No canto superior direito de cada painel aberto, use o pino para determinar se o painel permanece aberto ou fecha automaticamente enquanto você trabalha na exibição de documento.
Gerencie a ordem da frente para trás, a opacidade e os modos de mesclagem das camadas no painel Camadas. Você usará muito esse painel, portanto, se ele estiver aberto e fixado, alterne para o modo compacto para ter mais espaço para trabalhar no documento.
Configuração de ferramentas
Todas as ferramentas essenciais para criar projetos são mostradas à esquerda do espaço de trabalho. Algumas ficam agrupadas atrás de apenas um ícone — seja o da primeira ferramenta ou a última ferramenta usada no grupo.
Na Persona Pixel, você receberá principalmente ferramentas de seleção de pixels e pincel.
O Controlador de comandos
O Controlador de comandos fornece acesso a muitos comportamentos alternativos para ferramentas e objetos. Para mostrá-lo ou ocultá-lo, toque em Ativar/desativar Controlador de comandos no menu Documento.
Arrastar o botão central sobre um dos quatro botões modificadores — equivalentes a ⌘, Shift, ⌥ e Ctrl em um teclado Mac —, afeta as ações enquanto for mantido sobre eles. Ou você pode arrastar para a borda externa de um modificador e soltar para travar o modificador.
Por exemplo, você pode usar os modificadores ⇧ (para cima) para restringir a proporção de um objeto à medida que ele é desenhado ou transformado, ⌃ (esquerda) para girar um objeto ao redor da alça oposta, e ⌥ (para baixo) para desativar temporariamente o ajuste.
Posicione o controlador onde quiser, pressionando e segurando seu centro até ele pulsar e, em seguida, arrastando-o.
Pranchetas
Se você não especificou um documento baseado em prancheta em sua criação, você pode converter em pranchetas por meio de Documento > Pranchetas a qualquer momento. Você pode criar pranchetas com base em uma predefinição (por exemplo, um modelo de dispositivo iPad Pro), qualquer objeto selecionado ou pranchetas com base no tamanho do documento original.
Como as pranchetas são áreas de design independentes, é possível criar variantes de design em várias pranchetas. Elementos de design comuns em pranchetas (como a letra A no exemplo da camiseta) podem ser mantidos em sincronização de design usando Símbolos. Em essência, você cria um símbolo com base em um elemento de design usando o painel Símbolos e, em seguida, duplica esse símbolo em outras pranchetas — as alterações em qualquer instância do símbolo serão replicadas para todas as outras instâncias simbolizadas.
Ferramenta Caneta/Ferramenta Nó para desenho/edição de curvas
A Ferramenta Caneta permite traçar uma curva conectando pontos posicionados individualmente chamados de nós. Esses nós permitem que você remodele a curva desenhada de várias maneiras, incluindo o fechamento da curva para criar uma forma irregular.
Com a Ferramenta Caneta selecionada, você pode escolher como a curva será desenhada selecionando o modo Caneta (Bézier), Inteligente, Polígono ou Linha reta na barra de ferramentas de contexto.
Pressionar com um dedo — ou usar ⌥ (para baixo) no Controlador de comandos — introduz um canto agudo enquanto você desenha.
Após desenhar uma forma ou curva, você pode ajustá-la mantendo três dedos pressionados — ou usando ⌘ (direita) no Controlador de comandos — ou indo diretamente para a Ferramenta Nó e, em seguida, movendo um nó selecionado ou as alças de controle fora da curva que emanam do nó.
Você pode tocar na curva para adicionar um novo nó, arrastar no segmento de curva entre nós e converter um nó em Nítido (agudo), Suave ou Curvo, remodelando a curva de diferentes maneiras.
Ferramenta Lápis
A ferramenta permite criar desenhos à mão livre que dão uma aparência natural como o traçado de um lápis real. O recurso opcional Estabilizador suaviza os traçados para curvas e espirais visualmente atraentes que podem permanecer abertos ou fechados automaticamente.
Ferramentas de forma
O Affinity Designer tem uma vasta gama de ferramentas de Forma disponíveis — toque na ferramenta de forma mostrada à esquerda do espaço de trabalho e toque nela novamente para ver um menu completo de formas, incluindo as ferramentas Lágrima (exibida), Estrela dupla, Engrenagem, Nuvem, Coração e Rosca, apenas para nomear algumas.
É importante ressaltar que qualquer forma adicionada à página pode ser transformada em uma infinidade de diferentes variantes de forma — basta arrastar a(s) alça(s) vermelha(s) e experimentar.
Operações booleanas
Booleanos são operações destrutivas que ajudam a criar formas complexas a partir de formas simples que, de outra forma, seriam difíceis ou demoradas de fazer. As operações Adicionar, Subtrair, Interseccionar, Xor e Dividir estão disponíveis na barra de ferramentas de contexto da Ferramenta Mover (menu pop-up Geometria).
Os compostos realizam essas mesmas operações booleanas, mas de maneira não destrutiva, ou seja, as formas que foram unidas (por exemplo, adicionadas) ainda podem ser transformadas de forma independente. Para criar compostos, use o modificador ⌥ (para baixo) do Controlador de comandos ao selecionar uma operação.
Criação de formas
A Ferramenta Construtor de formas permite adicionar formas simples para criar formas combinadas mais complexas. Você também pode excluir áreas que não deseje.
O recurso também possibilita adicionar e apagar áreas de interseção de curvas abertas preenchidas e não preenchidas.
Recortando linhas e formas
Em contraste com a criação de formas, é possível cortar objetos em fragmentos usando a Ferramenta Faca. Faça um corte de faca reto ou à mão livre ao longo de qualquer/quaisquer item(ns) selecionado(s) que você possa reposicionar, transformar, remodelar, recolorir ou excluir os fragmentos resultantes. Divisões totais, parciais ou internas, e até mesmo cortes de tesoura toque por toque em curvas abertas, são possíveis.
A estabilização de traçado opcional produz cortes suaves em formas e texto.
Deformação vetorial
O painel Camadas oferece um recurso de Deformação vetorial, que distorce de forma não destrutiva as formas e o texto artístico usando predefinições de quadratura, perspectiva, curvatura ou arco. Uma predefinição de malha também oferece possibilidades ilimitadas de deformação, usando uma grade de malha personalizável à qual você adiciona junções (nós) que atuam como pontos de deformação.
Desenhos isométricos
Desenhar com grades de perspectiva paralela (isométrica/axonométrica) ajuda a criar projetos para interface de usuário/design de jogos, templates de design digital e modelos. Usando o menu pop-up Modo de visualização, você pode configurar uma grade isométrica que permite desenhar objetos diretamente nos planos de Frente, Lado e Superior da grade, sempre ajustando com perfeição no plano ativo.
Ferramentas de texto
Três tipos de texto podem ser criados: texto artístico, texto de demarcador e texto de quadro.
- Ferramenta Texto artístico — arraste o cursor da ferramenta para escalar o texto com controle de dimensionamento instantâneo.
- Texto do demarcador — com a Ferramenta Texto artístico ativa, clique sobre o contorno ou a curva de uma forma e digite para criar um texto de demarcador que se ajusta ao caminho.
- Ferramenta Texto de quadro — a ferramenta cria um quadro facilmente posicionado com passagens mais longas de texto que fluirão sem redimensionamento — embora você ainda possa redimensionar o tamanho do texto como uma opção extra.
Ferramentas de pincel
A Ferramenta Pincel de vetor da Persona Designer estabelece traçados de pincel de vetor editáveis, enquanto a mudança para a Persona Designer proporciona acesso às ferramentas Pincel de tinta e Pixel de pixel para pintar conteúdo raster.
O ajuste da largura do pincel, da cor e das configurações avançadas do traçado pode ser feito na barra de ferramentas de contexto acima do espaço de trabalho; a estabilização de traçado também pode ser ativada para traçados preciosamente suaves. Os próprios pincéis podem ser editados no painel Pincéis.
Para qualquer ferramenta de pincel, você pode aplicar traçados de pincel sensíveis à pressão por padrão ao usar um Apple Pencil ou criar um gráfico de pressão curvo no painel Traçado.
Camadas e recorte de camadas
O comportamento e os conceitos de camada são basicamente os mesmos de qualquer aplicativo de design gráfico. Os itens que aparecem mais próximos da parte superior do painel Camadas aparecem mais em primeiro plano, enquanto os itens mais próximos da parte inferior da pilha de camadas ficam mais em plano de fundo.
Uma diferença importante é como você aplica o recorte. O recorte posicionará um objeto dentro de outro — o demarcador do objeto pai se torna os novos limites do objeto filho. Quaisquer áreas do objeto filho fora do demarcador do objeto pai ficam ocultas. Para recortar, arraste uma camada para o nome de outra camada.
Uma técnica conhecida de recorte para sombrear e adicionar profundidade é pintar texturas raster que recortam automaticamente apenas dentro do objeto de destino, por exemplo, um relâmpago. Basta trocar para a Persona Pixel e pintar com a Ferramenta Pincel de tinta sobre o objeto selecionado. Opcionalmente, use o modo de mesclagem Apagar para mesclar com o design subjacente.
Outro ótimo exemplo seria recortar uma imagem ou um desenho vetorial dentro de um texto artístico arrastando e soltando a camada de imagem ou desenho sobre a camada de texto no painel Camadas.
Posicionando documentos e imagens
O uso de Posicionar no menu Documento permite adicionar uma ampla variedade de imagens vetoriais/raster à sua página, bem como CAD (DWG/DXF), PDFs ou qualquer documento Affinity. Basta arrastar para escalar e reposicionar no documento. Você também pode arrastar e soltar uma imagem diretamente do aplicativo Arquivos para sua tela a fim de importá-lo.
Para um documento CAD de vários layouts ou um PDF de várias páginas, você pode escolher qual layout de CAD ou camada/página de PDF é exibida usando a barra de ferramentas de contexto.
Ajustes
Mais de 20 tipos de camadas de ajuste permitem que você altere a aparência de objetos ou camadas específicos, e até mesmo de todo o projeto, por meio do painel Ajustes. As camadas de ajuste não são destrutivas — se você não estiver satisfeito com os resultados, poderá modificar o ajuste posteriormente, reposicioná-las na pilha de camadas ou simplesmente excluir a camada completamente.
Alguns ajustes conhecidos incluem Mapa de degradê e HSL, conforme mostrado acima, juntamente com Equilíbrio de branco e Brilho e contraste. Em particular, o ajuste Mapa de degradê mapeia as escalas de cinza de um projeto para um gradiente de cor especificado para que seu projeto pareça coordenado por cores, enquanto os ajustes de HSL alteram o Matiz, a Saturação e a Luminosidade do projeto — esta última geralmente é aplicada durante o ajuste final.
Exportando para diversos formatos
Existem várias maneiras de exportar os documentos e uma infinidade de formatos disponíveis para você escolher. A maneira mais fácil de iniciar a exportação é usando Documento > Exportar, onde a caixa de diálogo permite exportar uma área selecionada (se aplicável) e acessar configurações avançadas específicas do formato.
Como alternativa, você pode exportar usando a Persona Exportar, que adota uma abordagem baseada em fatias para a exportação em massa simultânea de fatias desenhadas, vários objetos, grupos ou camadas.
Veja também
Para mais detalhes sobre recursos de aprendizagem, não perca:
Créditos e notas de rodapé
Todo o design gráfico de Matt Searston, exceto:
- Hreint-Watn-Label-Design by Anton-Burmistrov (Interface de usuário do Affinity Designer 2 for iPad)
- Thundercat by Ellsphee (Trocando de Persona)
- Underwater world by Ardea-studio on Shutterstock (Ferramenta Lápis)
- Blockland by Daniel Rotter (Ferramentas de texto)
- Spark Identity by Frankentoon (Ferramentas de pincel)
- Floorpan by Free_styler on Shutterstock (Posicionando documentos e imagens)
- Home project by alphaspirit.it on Shutterstock (Posicionando documentos e imagens)
- Porsche by Mark Kelley (Tela inicial do Affinity)
- Japan4 by Maciek Blazniak (Tela inicial do Affinity)
- Sea Kingdom by Iannocent (Tela inicial do Affinity)
- Snake by Mario de Meyer (Tela inicial do Affinity)
- LA Astros by Yogendra Singh (Tela inicial do Affinity)
- Modern Moms by Christian Weiß (Tela inicial do Affinity)
- Spectral (various artists) (Tela inicial do Affinity)
- Hreint watn label by Anton Burmistrov (Tela inicial do Affinity)
- Miami by Giordano Poloni (Tela inicial do Affinity)