QuickStart-Anleitung für Affinity Designer 2 (Desktop)

Erstellen von Dokumenten
Wenn Sie die App starten, können Sie mit dem ersten Dialogfeld direkt ein Dokument aus einer Vorgabe erstellen, die zu seinem Verwendungszweck passt. Hier lassen sich folgende Optionen festlegen:
- Die Art des Dokuments (für Desktop-Druck, professionellen Druck, Foto, Web, Geräte, Architektur)
- Seitengröße und -ausrichtung
- Seitentransparenz (für PNG-Grafiken im Webdesign)
- Einstellungen für die Farbverwaltung
- Seitenränder und Anschnittbereiche für die professionelle Drucklegung
Wechseln zwischen Personas
Links oben in Ihrem Arbeitsbereich von Affinity Designer können Sie blitzschnell zwischen der Designer Persona (Vektormodus) und Pixel Persona (Rastermodus) umschalten.
Über die Personas lassen sich so mit einem Klick völlig andere Designumgebungen aktiveren – perfekt, wenn Sie Vektorelemente und Rastergrafiken in Ihren Designs verwenden möchten. Dank der Personas entfallen das Umschalten zwischen Apps und die Umwege über die Zwischenablage oder Speichern und Öffnen.
Mit der Export Persona (Modus für Objekt-Slices) können Sie gezielt Objekte, Ebenen oder Gruppen Ihres Designs als Slices festlegen und dann exportieren – sowohl gleichzeitig als auch kontinuierlich, während Sie weiter an der endgültigen Version feilen. Diese Methode ist ideal, wenn Sie Icons oder Webgrafiken entwerfen.
Der Arbeitsbereich
Alle vertrauten und wichtigen Werkzeuge finden Sie links auf dem Bildschirm. Die meisten lassen sich sogar mit den Tastenkürzeln steuern, die Sie gewohnt sind.
Die Werkzeuge der Designer Persona
In der Pixel Persona finden Sie die gängigen Werkzeuge für eine Pixelauswahl sowie Pinsel.
Einige Werkzeuge finden Sie in separaten Symbolmenüs. Klicken und halten Sie einfach auf einem Werkzeugsymbol, um die anderen Werkzeuge einzublenden.
Drücken Sie die Kürzeltaste für ein Werkzeug, um das Werkzeug auszuwählen. Halten Sie die Kürzeltaste für ein Werkzeug, um das Werkzeug nur kurz zu verwenden. Lassen Sie die Taste los, um wieder zu dem zuvor verwendeten Werkzeug zurückzukehren.
In der Symbolleiste über dem Arbeitsbereich finden Sie die gängigen Funktionen, inklusive Standardeinstellungen, Ansichtsmodi, Transformationen, boolesche Operatoren, Anordnen und Ausrichten von Objekten, magnetische Ausrichtung und den Zugriff auf Ihr Affinity-Konto.
Die Studiopanels
Studiopanels ergänzen ähnlich wie Dialogfelder Ihre Designwerkzeuge, unterstützen Sie bei der Projektverwaltung und bieten verschiedene Designhilfen. Standardmäßig wird ein „Kernteam“ von Panels rechts im App-Fenster angezeigt. Über das Menü Fenster können Sie alle Panels gezielt einzeln ein- und ausblenden.
ArtBoards
Wenn Sie bei dem Erstellen des Dokuments noch keine Verwendung von ArtBoards festgelegt hatten, können Sie jederzeit mit dem ArtBoard-Werkzeug zu der ArtBoard-Variante wechseln. Dieses Werkzeug erstellt ArtBoards nach einer Vorgabe (z. B. ein gerätespezifisches Mock-up für das iPad Pro), einem ausgewählten Objekt oder der Größe des Originaldokuments.
Da es sich bei ArtBoards um unabhängige Designflächen handelt, können Sie auf mehreren ArtBoards bequem unterschiedliche Varianten ausprobieren und vergleichen. Gemeinsam genutzte Designelemente auf den ArtBoards (wie zum Beispiel das A in dem T-Shirt) lassen sich bequem mithilfe von Symbolen synchronisieren. Im Grunde erstellen Sie mit dem Panel Symbole ein Symbol basierend auf einem Designelement und duplizieren dann dieses Symbol auf andere ArtBoards. Alle Änderungen an einer Instanz dieses Symbols werden direkt auf alle anderen Instanzen übertragen.
Zeichenstift/Knotenwerkzeug für das Zeichnen und Bearbeiten von Kurven.
Mit dem Zeichenstift können Sie jede beliebige Kurvenform realisieren, indem Sie einfach einzeln gesetzte Punkte, die sogenannten Knoten, verbinden. Mit diesen Knoten lässt sich die Kurve in verschiedene Richtungen lenken und auch zu einer unregelmäßigen Form schließen.
Nachdem Sie den Zeichenstift ausgewählt haben, legen Sie in der Kontextleiste den Zeichenmodus fest – Glatt (Bézierkurven), Smart, Polygon oder Geradlinig.
Ist die Form oder Kurve gezeichnet, können Sie sie einfach anpassen, indem Sie die ⌘-Taste (Strg-Taste) halten oder zum Knotenwerkzeug wechseln und dann den ausgewählten Knoten oder seine Steuergriffe verschieben.
Durch Klicken auf die Kurve fügen Sie neue Knoten ein. Um den Verlauf einzelner Kurvensegmente zu ändern, ziehen Sie an dem Segment und wandeln Knoten in Spitz, Glatt oder Smart um.
Mit Affinity Designer können Sie Knoten sehr flexibel und komplex anpassen – sogar mehrere Knoten auf einmal. Selbstverständlich gibt es auch eine magnetische Ausrichtung, erweiterte Ausrichtungsoptionen und flexible Optionen für die Radien und Formen von Ecken.
Bleistift
Mit diesem Werkzeug zeichnen Sie ganz natürlich und so freihändig wie mit einem echten Bleistift. Der optionale Stabilisator glättet Ihre Striche zu ansprechend geschwungenen Kurven und Wirbeln, die sich auf Wunsch sogar automatisch schließen lassen.
Formwerkzeuge
Affinity Designer bietet eine breite Palette an Formwerkzeugen. Durch simples Drücken der M-Taste Ihrer Tastatur schalten Sie durch die Werkzeuge für Rechtecke, Ellipsen und abgerundete Rechtecke. Per Klick auf den kleinen grauen Pfeil neben dem Werkzeug „Abgerundetes Rechteck“ blenden Sie die Liste alternativer Formen ein.
Hier finden Sie neben der Träne (siehe Abbildung) noch Doppelstern, Zahnrad, Wolke, Herz, Ring sowie Werkzeuge für viele andere Formen.
Alle Formen, die Sie auf einer Seite ablegen, lassen sich noch zu vielen anderen Varianten verformen – ziehen Sie einfach an ihren roten Griffen und experimentieren Sie mit verschiedenen Möglichkeiten.
Boolesche Operatoren
Dank der booleschen Operatoren lassen sich komplexe Formen schnell und einfach durch Kombinieren (NICHT zerstörungsfrei) aus simplen Grundformen zusammensetzen. Das spart nicht nur Zeit, sondern ermöglicht auch Formen, die ansonsten extrem schwer zu zeichnen wären. Wählen Sie in der Symbolleiste einfach die passenden Operatoren aus – Hinzufügen, Subtrahieren, Überlappen, Xor oder Aufteilen.
All diese Operatoren lassen sich auch für ZERSTÖRUNGSFREIE Montagen verwenden. So setzen Sie Formen aus einzelnen Teilen zusammen und können die Teile nach wie vor einzeln bearbeiten, indem Sie einfach nur die alt-Taste halten und in der Symbolleiste die gewünschte Operation auswählen.
Konstruieren von Formen
Mit dem Formkonstrukteur können Sie einfach Formen zu komplexen Elementen zusammensetzen. Flächen lassen sich ebenfalls löschen.
Schnittlinien und Formen
Das Messer ist im Grunde das genaue Gegenteil des Formkonstrukteurs. Mit dem Messer zerteilen Sie Objekte in Fragmente. Indem Sie mit dem Messer über ausgewählte Elemente schneiden, können Sie die resultierenden Fragmente verschieben, transformieren, verformen, umfärben oder auch löschen. So lassen sich Objekte vollständig, teilweise oder auch intern teilen. Sie können sogar geöffnete Kurven mit einer Schere auftrennen.
Mit der optionalen Strichstabilisierung sorgen Sie stets für glatte Schnittlinien in Formen und Texten.
Vektorverzerrung
Das Panel Ebenen bietet nun eine Funktion für Vektorverzerrungen, die Formen sowie Grafiktexte mit Vorgaben für Vierer, Perspektiven, Wölbungen und Bögen absolut zerstörungsfrei verformt. Die Gittervorgabe können Sie absolut flexibel anpassen, indem Sie einfach Gitterkreuzungen (Knoten) einfügen und diese als Verzerrungspunkte nutzen.
Isometrische Zeichnungen
Raster mit Parallelperspektive (isometrische und andere Achsenraster) sind ideal Hilfen, wenn Sie Designs für UIs, Spiele, digitale Modelle und Mock-ups entwerfen. Mit dem Panel Isometrisch zeichnen Sie Objekte direkt auf die Projektionsebenen für Vorderansicht, Seitenansicht und Draufsicht des Rasters, und die Objekte passen sich automatisch an die aktuell aktive Projektionsebene an – alles bequem über ein Panel.
Textwerkzeuge
Sie können drei Textarten erstellen – Grafiktext, Pfadtext und Rahmentext.
- Grafiktext: Ziehen Sie einfach den Werkzeugcursor, um die Größe für den Grafiktext festzulegen.
- Pfadtext: Aktivieren Sie das Werkzeug „Grafiktext“ und klicken Sie auf die Umrisslinien einer Form oder Kurve und tippen Sie den gewünschten Text ein, um ihn auf dem Pfad zu platzieren.
- Rahmentext: Mit diesem Werkzeug erstellen Sie einfach positionierbare Rahmen für lange Textpassagen, bei denen der Text nicht automatisch skaliert wird. Dies ist jedoch als Option jederzeit möglich.
Für jede Textart können Sie die Schriftart bequem über den Schriftselektor der Kontextleiste festlegen.
Pinselwerkzeuge
Mit dem Vektorpinsel der Designer Person erstellen Sie editierbare Vektorpinselstriche und nach dem Wechsel zur Pixel Persona können Sie mit dem Malpinsel und dem Pixelpinsel Rasterinhalte einfügen.
Die Farbe, Breite, Deckkraft und Mischung Ihrer Striche lässt sich bequem in der Kontextleiste über dem Arbeitsbereich einstellen, und mit der optionalen Strichstabilisierung gelingen elegante Schwünge im Handumdrehen. Alle Pinsel lassen sich im Panel „Pinsel“ flexibel bearbeiten.
Arbeiten Sie mit einem Grafiktablett, können Sie für jedes Pinselwerkzeug standardmäßig die Striche durch den aufgebrachten Druck steuern. Alternativ legen Sie im Panel Kontur eine Kurve als Druckprofil fest und stellen die Pinselsteuerung auf „Tempo“.
Ebenen und Ebenenzuschnitte
Die Funktionsweise und grundlegenden Konzepte der Ebenen entsprechen weitgehend denen anderer Apps für das Grafikdesign. Elemente, die im Panel Ebenen weiter oben angezeigt werden, liegen näher im Vordergrund und die Elemente am unteren Ende des Ebenenstapels tiefer im Hintergrund.
Der wichtige Punkt bei dem Zuschneiden (Anheften) ist, wie Sie vorgehen. Durch das Zuschneiden wird ein Objekt in einem anderen positioniert – der Pfad des übergeordneten Objekts wird dann zur neuen Begrenzungslinie für das untergeordnete Objekt. Alle Bereiche des untergeordneten Objekts, die außerhalb des Pfades seines übergeordneten Objekts liegen, werden ausgeblendet. Um Objekte auf diese Weise zuzuschneiden, ziehen Sie einfach eine Ebene auf den Namen einer anderen Ebene.
Eine gängige Technik bei diesen Zuschnitten wird häufig für Schattierungen verwendet, um Objekten Tiefe zu verleihen. Hierbei malen Sie einfach Rastertexturen auf, die automatisch von dem als Ziel ausgewählten Objekt begrenzt werden – wie zum Beispiel einem Blitz. Wechseln Sie einfach zu der Pixel Persona und malen Sie mit dem Malpinsel über das ausgewählte Objekt. Optional können Sie auch mit dem Mischmodus Radieren eine Überblendung zu dem darunter liegenden Design einstellen.
Eine andere praktische Anwendungsmöglichkeit ist das Zuschneiden von Bildern oder Vektordesigns in einem Grafiktext. Ziehen Sie hierzu einfach ein Bild oder Vektordesign im Panel Ebenen auf eine Textebene und legen Sie es dort ab.
Platzieren von Dokumenten und Bildern
Mit dem Platzierungswerkzeug können Sie eine breite Palette an Vektor- und Rasterbildern auf Ihrer Seite positionieren sowie auch CAD-Zeichnungen (DWG/DXF), PDFs oder jedes beliebige Affinity-Dokument. Ziehen Sie einfach auf der Seite, um die passende Größe festzulegen, und schieben Sie den Inhalt dann an die gewünschte Position. Sie können Bilder auch importieren, indem Sie sie einfach auf die Leinwand ziehen und dort ablegen.
Haben Sie CAD-Dokumente mit mehreren Layouts oder mehrseitige PDF-Dokumente platziert, legen Sie über die Kontextleiste fest, welche Ebene bzw. welche Seite angezeigt wird.
Anpassungen
Mit den über 20 Anpassungsebenen können Sie den Look einzelner Objekte oder Ebenen oder auch Ihres gesamten Designs verändern – wahlweise über das Menü Ebene oder das Panel Ebenen. Anpassungsebenen arbeiten zerstörungsfrei – sollten Sie also nicht ganz so glücklich mit dem Ergebnis sein, können Sie später noch alles bequem ändern, indem Sie die Ebenen im Ebenenstapel verschieben, ihre Optionen justieren oder einfach komplett löschen.
Hier finden Sie zum Beispiel die gängigen Anpassungen wie Verlaufsumsetzung und HSL aus dem obigen Beispiel sowie auch Weißabgleich und Helligkeit / Kontrast. Die Anpassung Verlaufsumsetzung weist den Graustufenwerten eines Designs einen von Ihnen festgelegten Farbverlauf zu, sodass Ihr Design farblich „rund“ wirkt. Mit der Anpassung HSL verändern Sie Farbton, Sättigung und Helligkeit Ihres Designs. Gerade die letzte Option ist perfekt für den Feinschliff am Ende von Projekten.
Exportieren in verschiedene Formate
Sie können Ihre Dokumente auf unterschiedliche Weise und in einer Vielzahl von Formaten exportieren. Die einfachste Methode führt über den Befehl Datei > Exportieren. Mit diesem Dialogfeld legen Sie den Exportbereich (falls gewünscht) fest und dann über Mehr die erweiterten Einstellungen.
Alternativ können Sie auch die Export Persona verwenden, in der Sie Slices festlegen, um gezielt mehrere Objekte, Gruppen oder Ebenen zu exportieren.
Siehe auch
Wenn Sie noch mehr Infos und Studienmaterial benötigen:
Credits & Fußnoten
Das gesamte Grafikdesign stammt von Matt Searston mit Ausnahme von:
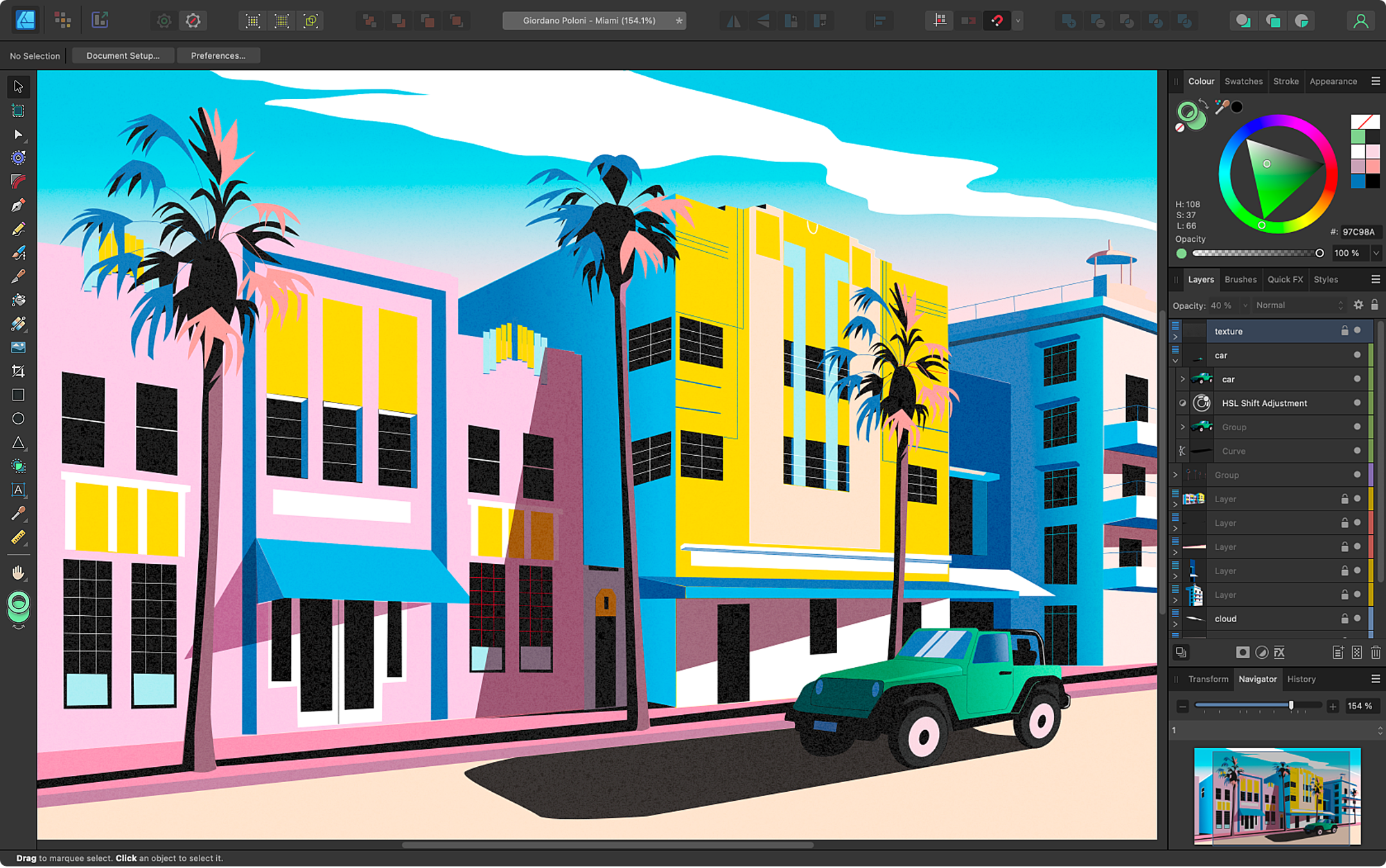
- Miami by Giordano Poloni (Die Oberfläche von Affinity Designer)
- Thundercat by Ellsphee (Wechseln zwischen Personas)
- Underwater world by Ardea-studio on Shutterstock (Bleistift)
- Blockland by Daniel Rotter (Textwerkzeuge)
- Spark Identity by Frankentoon (Pinselwerkzeuge)
- Floorpan by Free_styler on Shutterstock (Platzieren von Dokumenten und Bildern)
- Home project by alphaspirit.it on Shutterstock (Platzieren von Dokumenten und Bildern)