QuickStart-Anleitung zu Affinity Designer 2 for iPad

Willkommen zu Affinity Designer 2 for iPad
Nach dem Start von Affinity Designer begrüßt Sie direkt der Home-Bildschirm. Mit den Symbolen links können Sie Dokumente erstellen, öffnen und verwalten.
Tippen Sie auf Neu und dann auf Neues Dokument, um ein leeres Dokument zu erstellen. Bei der Bearbeitung von Dokumenten können Sie durch Tippen auf die Schaltfläche in der linken oberen Ecke des Arbeitsbereichs zum Home-Bildschirm zurückkehren.
Um Dokumente erneut aufzurufen, die Sie erstellt oder geöffnet, aber noch nicht geschlossen haben, tippen Sie auf Aktive. Um weiter mit einem der Dokumente zu arbeiten, tippen Sie einfach auf seine Miniatur. Hier können Sie Dokumente auch speichern und schließen.
Haben Sie ein Dokument geschlossen, tippen Sie auf Öffnen und dann auf Dokument öffnen, um es auszuwählen und erneut zu öffnen. Um ein bestehendes Dokument als Ausgangspunkt für ein neues zu verwenden, tippen Sie auf Vorlagen.
Über die entsprechenden Optionen des Home-Bildschirms können Sie auch von Profis erstellte Beispiele und die Hilfe zur App öffnen.
Personas
Über die Personas lassen sich so mit einem Tippen völlig andere Designumgebungen aktiveren – perfekt, wenn Sie Vektorelemente und Rastergrafiken in Ihren Designs verwenden möchten. Dank der Personas entfallen das Umschalten zwischen Apps und die Umwege über die Zwischenablage oder Speichern und Öffnen.
Links oben in Ihrem Arbeitsbereich können Sie blitzschnell mit dem Einblendmenü Personas zwischen der Designer Persona (Vektormodus) und Pixel Persona (Rastermodus) umschalten.
Mit der Export Persona können Sie gezielt Objekte, Ebenen oder Gruppen Ihres Designs als Slices festlegen und dann exportieren – sowohl gleichzeitig als auch kontinuierlich, während Sie weiter an der endgültigen Version feilen. Diese Methode ist ideal, wenn Sie Icons oder Webgrafiken entwerfen.
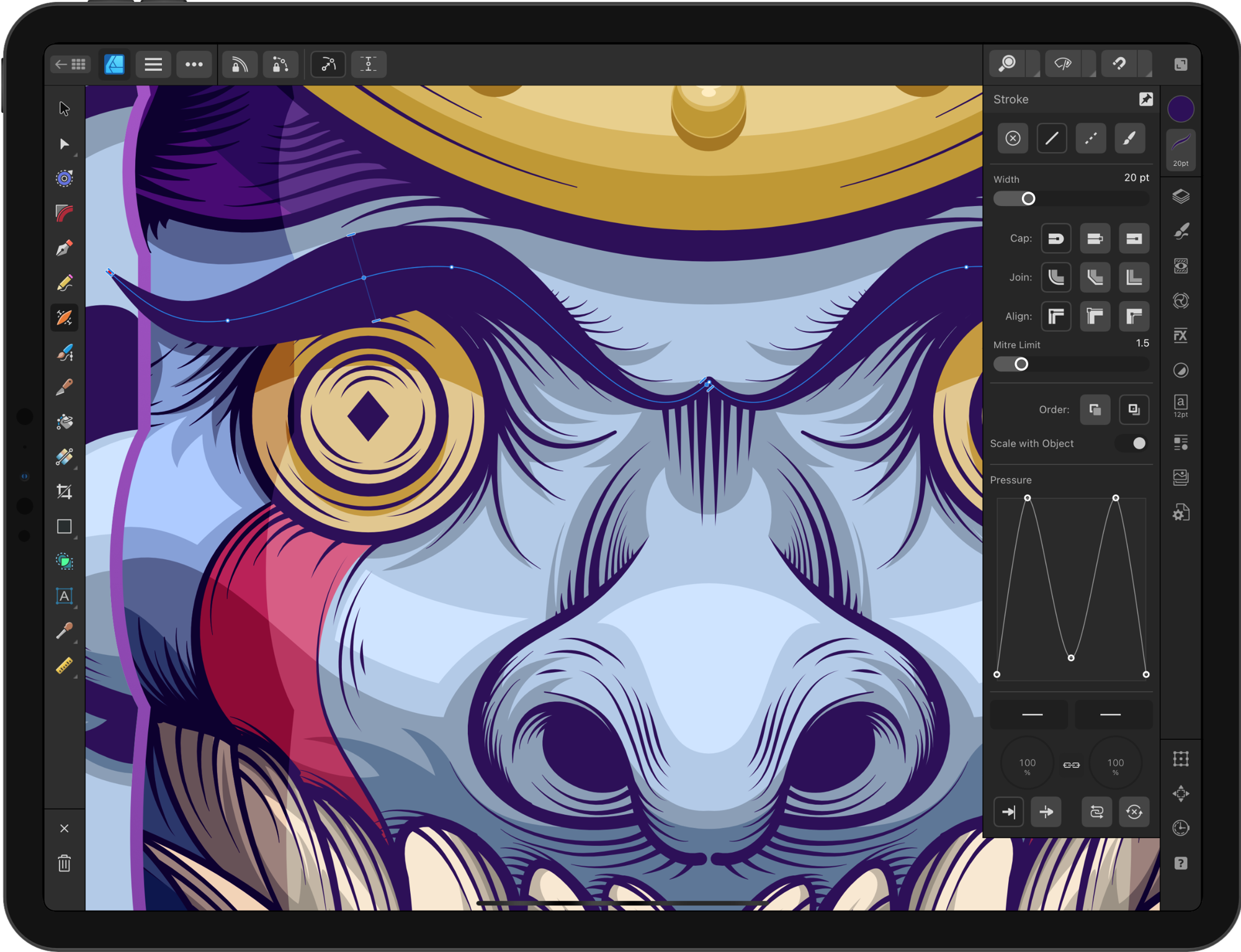
Der Arbeitsbereich
Der Arbeitsbereich der App ist effizient aufgebaut und lässt sich jederzeit anpassen. Die Dokumentansicht und umliegenden App-Elemente lassen sich alle durch gängige Touchscreen-Gesten bedienen. Durch Antippen wählen Sie zum Beispiel ein Objekt auf der Seite oder ein Werkzeug aus, durch Ziehen erstellen Sie ein neues Objekt oder verschieben ein bestehendes Objekt und durch Kneifen ändern Sie die Zoomdarstellung der Seite.
Häufig genutzte Befehle sind stets griffbereit, indem Sie einfach mit drei Fingern auf der Dokumentansicht nach unten wischen, um das konfigurierbare Schnellmenü einzublenden.
Über die Menüs oben links greifen Sie auf die Personas zu – separate Modi für unterschiedliche Aufgabenbereiche – sowie gängige Funktionen, wie etwa Speichern, Exportieren und Arbeiten mit Ebenen.
Rechts daneben befindet sich die Kontextleiste, über die Sie direkt auf die wichtigsten Einstellungen für das gerade aktive Werkzeug oder ihre aktuelle Auswahl zugreifen können. Ganz rechts finden Sie die Menüs für Zoomstufe, Designhilfen, Vorschaumodus und magnetische Ausrichtungsoptionen.
Die Studiopanels
Die Panels mit den erweiterten Einstellungen öffnen Sie, indem Sie rechts auf ihre Symbole tippen. Mit der Stecknadel oben rechts in jedem geöffneten Panel legen Sie fest, ob das Panel geöffnet bleibt oder sich automatisch schließt, während Sie in der Dokumentansicht arbeiten.
Die Sortierung der Ebenen von vorn nach hinten, sowie ihre Deckkraft und Mischmodi bestimmen Sie über das Panel Ebenen. Dieses Panel werden Sie wohl recht häufig verwenden, sollte es also per Stecknadel auf offen eingestellt sein, können Sie einfach seinen Kompaktmodus aktivieren, um sich mehr Platz für die Arbeit an Ihrem Dokument zu verschaffen.
Die Werkzeugleiste
Die wichtigsten Werkzeuge für das Erstellen von Designs finden Sie am linken Rand der Arbeitsfläche. Einige sind hinter einem einzigen Symbol gruppiert – entweder dem des ersten oder des zuletzt verwendeten Werkzeugs der Gruppe.
In der Pixel Persona finden Sie die gängigen Werkzeuge für eine Pixelauswahl sowie Pinsel.
Die Befehlssteuerung
Mit der Befehlssteuerung können Sie auf viele alternative Funktionsweisen von Werkzeugen und Objekten zugreifen. Um sie ein- oder auszublenden, tippen Sie im Menü Dokument auf den Eintrag Befehlssteuerung ein-/ausschalten.
Ziehen Sie ihre Mitteltaste über eine ihrer Sondertasten – die den ⌘-, Umschalt-, ⌘- und ctrl-Tasten einer Mac-Tastatur entsprechen – beeinflussen Sie eine Aktion so lange, wie Sie die Taste dort halten. Sie können die Taste auch auf die Außenkante einer Sondertaste ziehen und loslassen, um die Sondertaste in der aktiven Position zu arretieren.
Mit der Sondertaste ⇧ (aufwärts) schränken Sie zum Beispiel das Seitenverhältnis eines Objekts ein, wenn Sie es erstellen oder transformieren, die Sondertaste ⌃ (links) dreht ein Objekt um den entgegengesetzten Griff und die Sondertaste ⌥ (abwärts) deaktiviert kurzfristig die magnetische Ausrichtung.
Sie können die Steuerung an jeder beliebigen Stelle platzieren. Drücken Sie einfach lange auf ihre Mitte, bis sie pulsiert, und ziehen Sie die Steuerung dann an die gewünschte Position.
ArtBoards
Wenn Sie bei dem Erstellen des Dokuments noch keine Verwendung von ArtBoards festgelegt hatten, können Sie jederzeit über Dokument > ArtBoards zu der ArtBoard-Variante wechseln. ArtBoards erstellen Sie nach einer Vorgabe (z. B. ein gerätespezifisches Mock-up für das iPad Pro), einem ausgewählten Objekt oder der Größe des Originaldokuments.
Da es sich bei ArtBoards um unabhängige Designflächen handelt, können Sie auf mehreren ArtBoards bequem unterschiedliche Varianten ausprobieren und vergleichen. Gemeinsam genutzte Designelemente auf den ArtBoards (wie zum Beispiel das A in dem T-Shirt) lassen sich bequem mithilfe von Symbolen synchronisieren. Im Grunde erstellen Sie mit dem Panel Symbole ein Symbol basierend auf einem Designelement und duplizieren dann dieses Symbol auf andere ArtBoards. Alle Änderungen an einer Instanz dieses Symbols werden direkt auf alle anderen Instanzen übertragen.
Zeichenstift/Knotenwerkzeug für das Zeichnen und Bearbeiten von Kurven.
Mit dem Zeichenstift können Sie jede beliebige Kurvenform realisieren, indem Sie einfach einzeln gesetzte Punkte, die sogenannten Knoten, verbinden. Mit diesen Knoten lässt sich die Kurve in verschiedene Richtungen lenken und auch zu einer unregelmäßigen Form schließen.
Nachdem Sie den Zeichenstift ausgewählt haben, legen Sie in der Kontextleiste den Zeichenmodus fest – Stift (Bézierkurven), Smart, Polygon oder Geradlinig.
Durch Halten mit einem Finger (oder ⌥ in der Befehlssteuerung) erstellen Sie während des Zeichnens spitze Ecken.
Ist die Form oder Kurve gezeichnet, können Sie sie einfach anpassen, indem Sie drei Finger auf das Display halten – oder die ⌘-Taste (rechts) der Befehlssteuerung – oder zum Knotenwerkzeug wechseln und dann den ausgewählten Knoten oder seine Steuergriffe verschieben.
Durch Tippen auf die Kurve fügen Sie neue Knoten ein. Um den Verlauf einzelner Kurvensegmente zu ändern, ziehen Sie an dem Segment und wandeln Knoten in „Spitz“, „Glatt“ oder „Smart“ um.
Bleistift
Mit diesem Werkzeug zeichnen Sie ganz natürlich und so freihändig wie mit einem echten Bleistift. Der optionale Stabilisator glättet Ihre Striche zu ansprechend geschwungenen Kurven und Wirbeln, die sich auf Wunsch sogar automatisch schließen lassen.
Formwerkzeuge
Affinity Designer bietet eine breite Palette an Formwerkzeugen. Tippen Sie einfach links im Arbeitsbereich auf das Formwerkzeug und dann erneut auf das Werkzeug, um das Menü für alle Formen zu öffnen. Hier finden Sie neben der Träne (siehe Abbildung) noch Doppelstern, Zahnrad, Wolke, Herz, Ring sowie Werkzeuge für viele andere Formen.
Alle Formen, die Sie auf einer Seite ablegen, lassen sich noch zu vielen anderen Varianten verformen – ziehen Sie einfach an ihren roten Griffen und experimentieren Sie mit verschiedenen Möglichkeiten.
Boolesche Operatoren
Dank der booleschen Operatoren lassen sich komplexe Formen schnell und einfach aus simplen Grundformen zusammensetzen (NICHT zerstörungsfrei). Das spart nicht nur Zeit, sondern ermöglicht auch Formen, die ansonsten extrem schwer zu zeichnen wären. Wählen Sie im Einblendmenü Geometrie der Kontextleiste für das Werkzeug Verschieben einfach die passenden Operatoren aus – Hinzufügen, Subtrahieren, Überlappen, Xor oder Aufteilen.
All diese Operatoren lassen sich auch für zerstörungsfreie Montagen verwenden. So setzen Sie Formen aus einzelnen Teilen zusammen und können die Teile nach wie vor separat bearbeiten. Um Montagen zu erstellen, wählen Sie einen Operator mit aktivierter Sondertaste ⌥ (abwärts) der Befehlssteuerung aus.
Konstruieren von Formen
Mit dem Formkonstrukteur können Sie einfach Formen zu komplexen Elementen zusammensetzen. Unerwünschte Flächen lassen sich natürlich auch bequem löschen.
Mit diesem Feature lassen sich auch Bereiche von sich gegenseitig schneidenden Kurven (gefüllt und ungefüllt) addieren und entfernen.
Schnittlinien und Formen
Das Messer ist im Grunde das genaue Gegenteil des Formkonstrukteurs. Mit dem Messer zerteilen Sie Objekte in Fragmente. Indem Sie eine Freihand- oder gerade Messerschnittlinie über ausgewählte Elemente zeichnen, können Sie die resultierenden Fragmente verschieben, transformieren, verformen, umfärben oder auch löschen. So lassen sich Objekte vollständig, teilweise oder auch intern teilen. Sie können sogar geöffnete Kurven mit einer Schere auftrennen.
Mit der optionalen Strichstabilisierung sorgen Sie stets für glatte Schnittlinien in Formen und Texten.
Vektorverzerrung
Das Panel Ebenen bietet nun eine Funktion für Vektorverzerrungen, die Formen sowie Grafiktexte mit Vorgaben für Vierer, Perspektiven, Wölbungen und Bögen absolut zerstörungsfrei verformt. Die Gittervorgabe können Sie absolut flexibel anpassen, indem Sie einfach Gitterkreuzungen (Knoten) einfügen und diese als Verzerrungspunkte nutzen.
Isometrische Zeichnungen
Raster mit Parallelperspektive (isometrische und andere Achsenraster) sind ideale Hilfen, wenn Sie Designs für UIs, Spiele, digitale Modelle und Mock-ups entwerfen. Über das Einblendmenü Vorschaumodus können Sie ein isometrisches Raster einrichten, mit dem sich Objekte direkt auf den Projektionsebenen für die Vorder- und Seitenansicht sowie die Draufsicht des Rasters zeichnen lassen. Die Objekte werden dabei immer perfekt an der aktuell aktiven Projektionsebene magnetisch ausgerichtet.
Textwerkzeuge
Sie können drei Textarten erstellen – Grafiktext, Pfadtext und Rahmentext.
- Grafiktext: Ziehen Sie einfach den Werkzeugcursor, um die Größe für den Grafiktext festzulegen.
- Pfadtext: Aktivieren Sie das Werkzeug „Grafiktext“ und klicken Sie auf die Umrisslinien einer Form oder Kurve und tippen Sie den gewünschten Text ein, um ihn auf dem Pfad zu platzieren.
- Rahmentext: Mit diesem Werkzeug erstellen Sie einfach positionierbare Rahmen für lange Textpassagen, bei denen der Text nicht automatisch skaliert wird. Dies ist jedoch als Option jederzeit möglich.
Pinselwerkzeuge
Mit dem Vektorpinsel der Designer Person erstellen Sie editierbare Vektorpinselstriche und nach dem Wechsel zur Pixel Persona können Sie mit dem Malpinsel und dem Pixelpinsel Rasterinhalte einfügen.
Die Breite, Farbe und erweiterte Einstellungen für Ihre Pinselstriche lassen sich bequem in der Kontextleiste über dem Arbeitsbereich festlegen, und mit der optionalen Strichstabilisierung gelingen elegante Schwünge im Handumdrehen. Alle Pinsel lassen sich im Panel Pinsel flexibel bearbeiten.
Arbeiten Sie mit einem Apple Pencil, können Sie für jedes Pinselwerkzeug standardmäßig die Striche durch den aufgebrachten Druck steuern. Alternativ legen Sie im Panel Kontur eine Kurve als Druckprofil fest.
Ebenen und Ebenenzuschnitte
Die Funktionsweise und grundlegenden Konzepte der Ebenen entsprechen weitgehend denen anderer App für das Grafikdesign. Elemente, die im Panel Ebenen weiter oben angezeigt werden, liegen näher im Vordergrund und die Elemente am unteren Ende des Ebenenstapels tiefer im Hintergrund.
Der wichtige Punkt bei dem Zuschneiden (Anheften) ist, wie Sie vorgehen. Durch das Zuschneiden wird ein Objekt in einem anderen positioniert – der Pfad des übergeordneten Objekts wird dann zur neuen Begrenzungslinie für das untergeordnete Objekt. Alle Bereiche des untergeordneten Objekts, die außerhalb des Pfades seines übergeordneten Objekts liegen, werden ausgeblendet. Um Objekte auf diese Weise zuzuschneiden, ziehen Sie einfach eine Ebene auf den Namen einer anderen Ebene.
Eine gängige Technik bei diesen Zuschnitten wird häufig für Schattierungen verwendet, um Objekten Tiefe zu verleihen. Hierbei malen Sie einfach Rastertexturen auf, die automatisch von dem als Ziel ausgewählten Objekt begrenzt werden – wie zum Beispiel einem Blitz. Wechseln Sie einfach zu der Pixel Persona und malen Sie mit dem Malpinsel über das ausgewählte Objekt. Optional können Sie auch mit dem Mischmodus Radieren eine Überblendung zu dem darunter liegenden Design einstellen.
Eine andere praktische Anwendungsmöglichkeit ist das Zuschneiden von Bildern oder Vektordesigns in einem Grafiktext. Ziehen Sie hierzu einfach ein Bild oder Vektordesign im Panel Ebenen auf eine Textebene und legen Sie es dort ab.
Platzieren von Dokumenten und Bildern
Mit der Option Platzieren im Menü Dokument können Sie eine breite Palette an Vektor- und Rasterbildern auf Ihrer Seite positionieren sowie auch CAD-Zeichnungen (DWG/DXF), PDFs oder jedes beliebige Affinity-Dokument. Ziehen Sie einfach auf der Seite, um die passende Größe festzulegen, und schieben Sie den Inhalt dann an die gewünschte Position. Sie können Bilder auch importieren, indem Sie sie einfach aus der App „Dateien“ auf die Leinwand ziehen und dort ablegen.
Haben Sie CAD-Dokumente mit mehreren Layouts oder mehrseitige PDF-Dokumente platziert, legen Sie über die Kontextleiste fest, welche Ebene bzw. welche Seite angezeigt wird.
Anpassungen
Mit den über 20 Arten von Anpassungsebenen können Sie den Look einzelner Objekte oder Ebenen oder auch Ihres gesamten Designs verändern – ganz bequem über das Panel Anpassungen. Anpassungsebenen arbeiten zerstörungsfrei – sollten Sie also nicht ganz so glücklich mit dem Ergebnis sein, können Sie später noch alles bequem ändern, indem Sie die Ebenen im Ebenenstapel verschieben, ihre Optionen justieren oder einfach komplett löschen.
Hier finden Sie zum Beispiel die gängigen Anpassungen wie Verlaufsumsetzung und HSL aus dem obigen Beispiel sowie auch Weißabgleich und Helligkeit / Kontrast. Die Anpassung Verlaufsumsetzung weist den Graustufenwerten eines Designs einen von Ihnen festgelegten Farbverlauf zu, sodass Ihr Design farblich „rund“ wirkt. Mit der Anpassung HSL verändern Sie Farbton, Sättigung und Helligkeit Ihres Designs. Gerade die letzte Option ist perfekt für den Feinschliff am Ende von Projekten.
Exportieren in verschiedene Formate
Sie können Ihre Dokumente auf unterschiedliche Weise und in einer Vielzahl von Formaten exportieren. Die einfachste Methode führt über den Befehl Dokument > Exportieren. Mit diesem Dialogfeld können Sie einen ausgewählten Bereich exportieren (falls gewünscht) und formatspezifische Einstellungen festlegen.
Alternativ können Sie auch die Export Persona verwenden, in der Sie Slices festlegen, um gezielt gezeichnete Slices, mehrere Objekte, Gruppen oder Ebenen zu exportieren.
Siehe auch
Wenn Sie noch mehr Infos und Studienmaterial benötigen:
Credits & Fußnoten
Das gesamte Grafikdesign stammt von Matt Searston mit Ausnahme von:
- Hreint-Watn-Label-Design by Anton-Burmistrov (Die Oberfläche von Affinity Designer 2 for iPad)
- Thundercat by Ellsphee (Wechseln zwischen Personas)
- Underwater world by Ardea-studio on Shutterstock (Bleistift)
- Blockland by Daniel Rotter (Textwerkzeuge)
- Spark Identity by Frankentoon (Pinselwerkzeuge)
- Floorpan by Free_styler on Shutterstock (Platzieren von Dokumenten und Bildern)
- Home project by alphaspirit.it on Shutterstock (Platzieren von Dokumenten und Bildern)
- Porsche by Mark Kelley (Der Home-Bildschirm von Affinity)
- Japan4 by Maciek Blazniak (Der Home-Bildschirm von Affinity)
- Sea Kingdom by Iannocent (Der Home-Bildschirm von Affinity)
- Snake by Mario de Meyer (Der Home-Bildschirm von Affinity)
- LA Astros by Yogendra Singh (Der Home-Bildschirm von Affinity)
- Modern Moms by Christian Weiß (Der Home-Bildschirm von Affinity)
- Spectral (various artists) (Der Home-Bildschirm von Affinity)
- Hreint watn label by Anton Burmistrov (Der Home-Bildschirm von Affinity)
- Miami by Giordano Poloni (Der Home-Bildschirm von Affinity)