Guía de inicio rápido de Affinity Designer 2 for iPad

Le damos la bienvenida a Affinity Designer 2 for iPad
Al abrir Affinity Designer, encontrará la pantalla de inicio. Utilice los iconos de la izquierda para crear, abrir o gestionar documentos.
Toque Nuevo y, a continuación, Nuevo documento para crear un documento en blanco. Cuando edite un documento, vuelva a la pantalla de inicio tocando el botón de la esquina superior izquierda del espacio de trabajo.
Vuelva a los documentos que ha creado o abierto, pero no cerrado, tocando Live Docs. Solo tiene que tocar la miniatura de uno de ellos para seguir trabajando en él. También puede guardar, guardar como y cerrar documentos desde aquí.
Si ha cerrado un documento, toque Abrir y, a continuación, toque Abrir documento para dirigirse a él y volver a abrirlo. Toque Plantillas para usar un documento ya existente como punto de partida para uno nuevo.
También puede explorar muestras profesionales y obtener más ayuda con las funciones de la aplicación desde la pantalla de inicio.
Personas
Las Personas intercambian sus disciplinas de diseño con un solo toque, por lo que podría estar creando ilustraciones nítidas basadas en vectores y, a continuación, incorporar al instante texturas de rasterizado, sin tener que cambiar a una aplicación diferente, sino solo cambiando a las herramientas de pincel exclusivas de la Persona Píxel.
En la parte superior izquierda de su espacio de trabajo, puede cambiar instantáneamente entre la Persona Designer (modo vectorial) y la Persona Píxel (modo rasterizado) utilizando el menú desplegable Personas.
La Persona Exportación ofrece un control más preciso de la exportación al exportar sectores creados a partir de los objetos, grupos o capas de su diseño de forma selectiva, todo al mismo tiempo y de manera continua a medida que se edita si es necesario. Utilícela para el diseño de iconos o gráficos web.
Espacio de trabajo
Su espacio de trabajo es eficiente y personalizable. Los gestos conocidos de la pantalla táctil se utilizan para interactuar con la vista del documento y la interfaz que la rodea. Por ejemplo, puede tocar para seleccionar un objeto existente en la página o una herramienta que quiera utilizar, arrastrar para crear un nuevo objeto o colocar uno existente, y pellizcar para ampliar o reducir la página.
Los comandos que utiliza habitualmente son fácilmente accesibles con solo deslizar tres dedos hacia abajo en la vista del documento para mostrar el menú rápido personalizable.
Los menús de la parte superior izquierda permiten acceder las Personas, esto es, modos para los distintos tipos de tareas, y a funciones habituales como guardar, exportar y realizar operaciones de capas.
A su derecha se encuentra la barra de herramientas contextual, que permite acceder rápidamente a los ajustes importantes de su herramienta o selección actual. En el extremo derecho se encuentran los menús para el nivel de zoom, las ayudas de diseño, el modo de vista previa y las opciones de ajuste.
Paneles del Estudio
Se accede a los paneles que contienen más ajustes tocando los iconos situados a la derecha. En la parte superior derecha de cada panel abierto, utilice la chincheta para determinar si el panel permanece abierto o se cierra automáticamente mientras trabaja en la vista del documento.
Gestione el orden de adelante hacia atrás, la opacidad y los modos de fusión de las capas en el panel Capas. Utilizará mucho este panel. Por eso, si está abierto y fijado, cambie a su modo compacto a fin de que tenga más espacio para trabajar en su documento.
Configuración de las herramientas
Todas las herramientas imprescindibles para crear diseños se muestran en la parte izquierda del espacio de trabajo. Algunas se agrupan tras un único icono, ya sea el de la primera herramienta o el de la última utilizada en el grupo.
En la Persona Píxel, se le ofrecerán principalmente herramientas de selección de píxeles y pinceles.
El controlador de comandos
El controlador de comandos le brinda acceso a muchos comportamientos alternativos para las herramientas y los objetos. Para mostrarlo u ocultarlo, pulse Activar controlador de comandos en el menú Documento.
Si arrastra el botón central sobre uno de sus cuatro botones modificadores —equivalentes a ⌘, Mayús, ⌥ y Ctrl en un teclado Mac—, se realizan acciones durante el tiempo que se mantiene ahí. O bien puede arrastrar hasta el borde exterior de un modificador y luego soltarlo para bloquearlo.
Por ejemplo, puede utilizar el modificador ⇧ (arriba) para restringir la relación de aspecto de un objeto mientras lo dibuja o transforma, el modificador ⌃ (izquierda) para girar un objeto alrededor del controlador opuesto y el modificador ⌥ (abajo) para desactivar temporalmente el ajuste.
Coloque el controlador donde lo desee manteniendo pulsado su centro hasta que parpadee y luego arrastrándolo.
Mesas de trabajo
Si no ha especificado un documento basado en mesas de trabajo al crear el documento, puede convertirlo en mesas de trabajo a través de Documento > Mesas de trabajo en cualquier momento. Puede crear mesas de trabajo basadas en un ajuste preestablecido (por ejemplo, una maqueta de dispositivo de iPad Pro), cualquier objeto seleccionado o mesas de trabajo basadas en el tamaño del documento original.
Dado que las mesas de trabajo son áreas de diseño independientes, es posible crear variantes de diseño en distintas mesas de trabajo. Los elementos de diseño comunes a todas las mesas de trabajo (como la letra A en el ejemplo de la camiseta) pueden mantenerse en sincronización de diseño gracias a Símbolos. Básicamente, se crea un símbolo basado en un elemento de diseño utilizando el panel Símbolos, y luego se duplica este símbolo en otras mesas de trabajo; los cambios en cualquier instancia de símbolo se replicarán en todas las demás instancias simbolizadas.
Herramienta Pluma y herramienta Nodo para dibujar/editar curvas
La herramienta Pluma permite trazar una curva conectando puntos posicionados individualmente, llamados nodos. Estos nodos le permiten remodelar su curva dibujada de varias maneras, incluido el cierre de la curva para hacer una forma irregular.
Con la herramienta Pluma seleccionada, puede elegir cómo se dibujará la curva seleccionando el modo Pluma (Bézier), Inteligente, Polígono o Línea recta en la barra de herramientas contextual.
Si mantiene pulsado con un solo dedo o usa ⌥ (abajo) en el controlador de comandos, se introduce una esquina afilada mientras dibuja.
Una vez que haya dibujado una forma o curva, puede ajustarla manteniéndola pulsada con tres dedos —o utilizando ⌘ (derecha) en el controlador de comandos—, o bien yendo a la herramienta Nodo y moviendo a continuación fuera de la curva un nodo seleccionado o los controladores de fuera de curva que parten del nodo.
Puede tocar la curva para añadir un nuevo nodo, arrastrar en el segmento de la curva entre nodos y convertir un nodo en Nítido (cúspide), Suave o Curva, remodelando la curva de diferentes formas.
Herramienta Lápiz
La herramienta le permite crear dibujos a mano alzada que dan un aspecto natural como el trazo de un lápiz real. La función opcional Estabilizador suaviza los trazos para obtener curvas y remolinos visualmente atractivos que pueden permanecer abiertos o cerrarse de forma automática.
Herramientas de forma
Affinity Designer dispone de una amplia gama de herramientas de forma: toque la herramienta de forma que se muestra a la izquierda del espacio de trabajo y, a continuación, vuelva a tocarla para acceder a un menú completo de formas, entre las que se incluyen las herramientas Lágrima (mostrada), Estrella doble, Engranaje, Nube, Corazón y Anillo, entre otras.
Y, sobre todo, cualquier forma añadida a la página puede transformarse en un sinfín de variantes de formas diferentes: basta con arrastrar los manejadores rojos y experimentar.
Operaciones booleanas
Las operaciones booleanas son operaciones destructivas que le ayudan a crear formas complejas a partir de formas simples que, de otro modo, serían difíciles de hacer o llevarían mucho tiempo. Las operaciones Añadir, Sustraer, Formar intersección, Xor y Dividir están disponibles en la barra de herramientas contextual de la herramienta Mover (menú emergente Geometría).
Las composiciones realizan estas mismas operaciones booleanas, pero de forma no destructiva; es decir, las formas que se han unido (es decir, se han añadido) pueden seguir transformándose de forma independiente. Para crear composiciones, use el modificador ⌥ del controlador de comandos (abajo) mientras selecciona una operación.
Generación de formas
La herramienta Generador de formas le permite añadir formas simples para crear formas combinadas más complejas. También puede eliminar las áreas que no desea.
La característica también se extiende a la adición y el borrado de áreas de intersección de curvas abiertas tanto rellenas como sin rellenar.
Corte de líneas y formas
En contraste con la creación de formas, puede cortar objetos en fragmentos con la herramienta Cuchillo. Al dibujar un corte recto o a mano alzada a través de un elemento seleccionado, puede reposicionar, transformar, remodelar, volver a colorear o eliminar los fragmentos resultantes. Se pueden realizar cortes totales, parciales o internos, e incluso cortes de tijera al tocar en las curvas abiertas.
La estabilización de trazos opcional produce cortes uniformes en formas y textos.
Deformación de vectores
El panel Capas ofrece una función de deformación vectorial que distorsiona de forma no destructiva las formas, así como el texto artístico, utilizando ajustes preestablecidos de cuadrante, perspectiva, curvatura o arco. Un ajuste preestablecido de malla también ofrece posibilidades ilimitadas de deformación mediante el uso de una rejilla de malla personalizable a la que se añaden uniones (nodos) que actúan como puntos de deformación.
Dibujos isométricos
Dibujar con cuadrículas de perspectiva paralela (isométrica/axonométrica) le ayuda a crear diseños para interfaces de usuario/juegos, modelos de diseño digital y maquetas. Si utiliza el menú emergente Modo de vista previa, puede configurar una cuadrícula isométrica que le permite dibujar objetos directamente en los planos frontal, lateral y superior de la cuadrícula, siempre ajustándose a la perfección al plano activo.
Herramientas de texto
Se pueden crear tres tipos de texto: texto artístico, texto de trazado y texto de marco.
- Herramienta Texto artístico: arrastrando el cursor de la herramienta para escalar el texto y controlar su tamaño al instante.
- Texto de trazado: con la herramienta Texto artístico activa, al hacer clic sobre el contorno o la curva de una forma y escribir, se creará un texto de trazado que se ajuste a él.
- Herramienta Marco de texto: la herramienta crea un marco de fácil colocación que contiene pasajes de texto más largos que fluirán sin escalarse, aunque todavía puede escalar el tamaño del texto como un extra opcional.
Herramientas de pinceles
La herramienta Pincel vectorial de la Persona Designer establece trazos de pinceles vectoriales editables, mientras que el cambio a la Persona Píxel da acceso a las herramientas Pincel de pintura y Pincel de píxeles para pintar contenido de rasterizado.
Puede ajustar la anchura del pincel, el color y los ajustes avanzados del trazo en la barra de herramientas contextual situada encima del espacio de trabajo; también puede activar la estabilización del trazo para conseguir trazos más suaves. Los propios pinceles pueden editarse en el panel Pinceles.
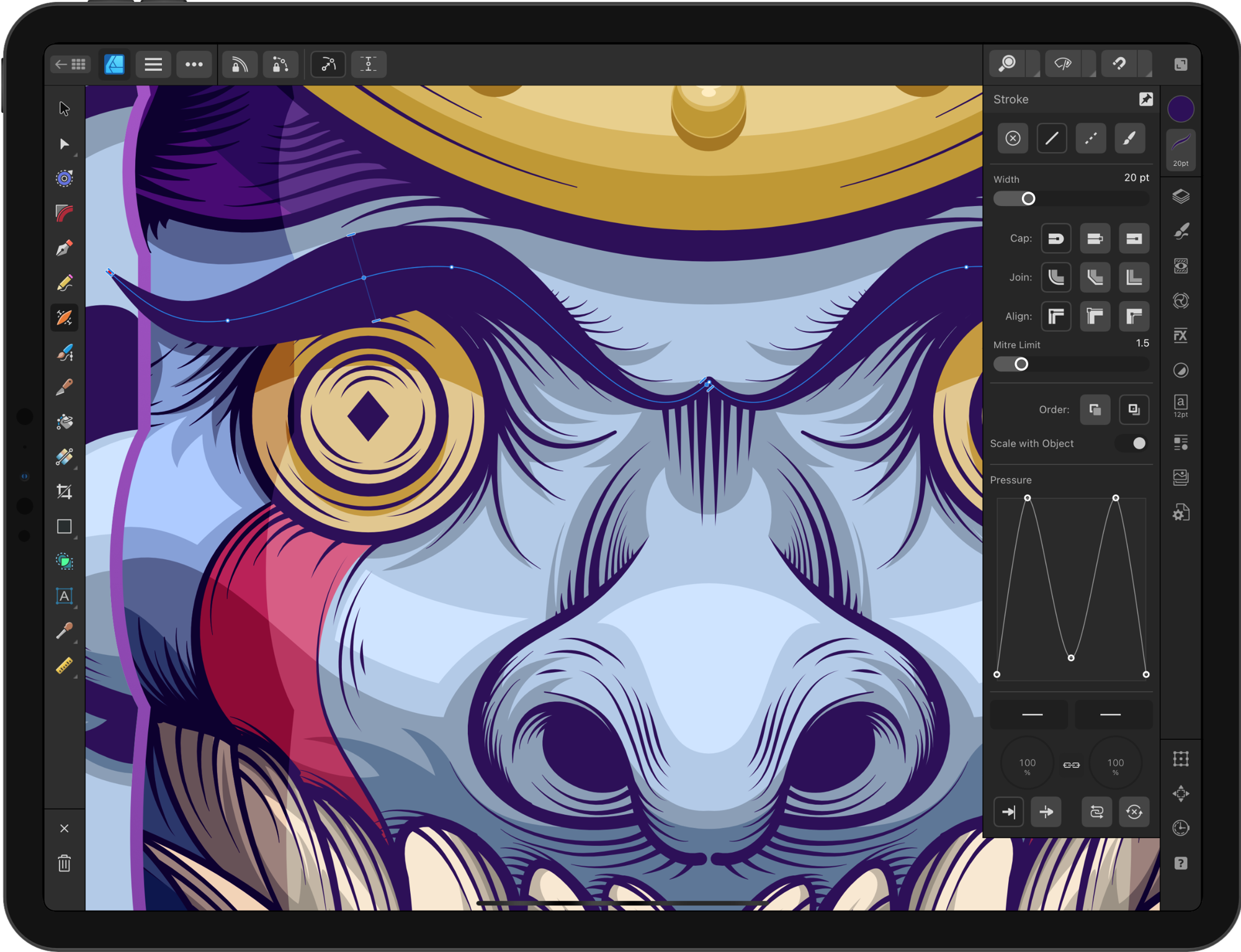
Para cualquier herramienta de pincel, puede aplicar trazos de pincel sensibles a la presión de forma predeterminada cuando se utiliza un Apple Pencil o crear un gráfico de presión curvo en el panel Trazo.
Capas y recorte de capas
El comportamiento y los conceptos de las capas son en su mayoría los mismos que en cualquier aplicación de diseño gráfico. Los elementos que aparecen más cerca de la parte superior del panel Capas se sitúan más al frente, mientras que los elementos más cercanos a la parte inferior de la pila de capas están más en el fondo.
Una diferencia clave es la forma de aplicar el recorte. El recorte posicionará un objeto dentro de otro: la trayectoria del objeto principal se convierte en los nuevos límites del objeto secundario. Las áreas del objeto secundario que se encuentran fuera de la trayectoria del objeto principal quedan ocultas. Para recortar, arrastre una capa sobre el nombre de otra capa.
Una técnica popular de recorte para sombrear y añadir profundidad es pintar texturas rasterizadas que se recortan de manera automática solo dentro del objeto objetivo; por ejemplo, un rayo. Basta con que cambie a la Persona Píxel y pinte con la herramienta Pincel de pintura sobre el objeto seleccionado. De forma opcional, puede usar el modo de fusión Borrar para fusionar con el diseño subyacente.
Otro gran ejemplo sería recortar una imagen o un diseño vectorial dentro de un texto artístico arrastrando y soltando la capa de la imagen o del diseño sobre la capa del texto en el panel Capas.
Colocación de documentos e imágenes
El uso de Colocar en el menú Documento le permite añadir una amplia gama de imágenes vectoriales/rasterizadas a su página, así como archivos CAD (DWG/DXF), PDF o documentos de Affinity. Basta con arrastrarla para ajustarlo a su tamaño y volver a colocarla en el documento. También puede arrastrar y soltar una imagen directamente desde la aplicación Archivos a su lienzo para importarla.
En el caso de los documentos CAD de varias disposiciones o PDF de varias páginas, puede elegir qué disposición CAD o capa/página PDF se muestra mediante la barra de herramientas contextual.
Ajustes
Más de 20 tipos de capas de ajuste le permiten cambiar el aspecto de objetos o capas específicas, incluso de todo su diseño, a través del panel Ajustes. Las capas de ajuste no son destructivas: si no le satisfacen los resultados, puede modificar el ajuste más adelante, cambiar su posición en la pila de capas o simplemente eliminar la capa.
Algunos ajustes populares incluyen Mapa de degradado y HSL como se muestra arriba, junto con Equilibrio de blancos y Brillo y contraste. En particular, el ajuste Mapa de degradado asigna las escalas de grises de un diseño a un degradado de color especificado para que su diseño tenga un aspecto coordinado de color, mientras que los ajustes HSL alteran el Tono, la Saturación y la Luminosidad de su diseño; este último suele aplicarse durante el ajuste final.
Exportación en diferentes formatos
Hay varias maneras de exportar sus documentos y una multitud de formatos disponibles para elegir. La forma más fácil de comenzar la exportación es mediante Documento > Exportar, donde el cuadro de diálogo le permite exportar un área seleccionada (si procede) y acceder a los ajustes avanzados específicos del formato.
Como alternativa, puede exportar utilizando la Persona Exportación, que adopta un enfoque basado en cortes para la exportación masiva simultánea de sectores dibujados, múltiples objetos, grupos o capas.
Consulte también
Para acceder a más recursos de aprendizaje en profundidad, no se pierda:
Créditos y notas al pie
Todo el diseño gráfico es de Matt Searston, excepto:
- Hreint-Watn-Label-Design by Anton-Burmistrov (Interfaz de usuario de Affinity Designer 2 for iPad)
- Thundercat by Ellsphee (Cambio de Persona)
- Underwater world by Ardea-studio on Shutterstock (Herramienta Lápiz)
- Blockland by Daniel Rotter (Herramientas de texto)
- Spark Identity by Frankentoon (Herramientas de pinceles)
- Floorpan by Free_styler on Shutterstock (Colocación de documentos e imágenes)
- Home project by alphaspirit.it on Shutterstock (Colocación de documentos e imágenes)
- Porsche by Mark Kelley (Pantalla de inicio de Affinity)
- Japan4 by Maciek Blazniak (Pantalla de inicio de Affinity)
- Sea Kingdom by Iannocent (Pantalla de inicio de Affinity)
- Snake by Mario de Meyer (Pantalla de inicio de Affinity)
- LA Astros by Yogendra Singh (Pantalla de inicio de Affinity)
- Modern Moms by Christian Weiß (Pantalla de inicio de Affinity)
- Spectral (various artists) (Pantalla de inicio de Affinity)
- Hreint watn label by Anton Burmistrov (Pantalla de inicio de Affinity)
- Miami by Giordano Poloni (Pantalla de inicio de Affinity)