Affinity Designer 2 for iPad Quickstart Guide

Welcome to Affinity Designer 2 for iPad
Upon opening Affinity Designer, you’re greeted with its Home screen. Use the icons on the left to create, open or manage documents.
Tap New and then New Document to create a blank document. When editing a document, return to the Home screen by tapping the button in the workspace’s top-left corner.
Return to documents you’ve created or opened but not closed by tapping Live Docs. Simply tap one’s thumbnail to continue working on it. You can also save, save as and close documents from here.
If you’ve closed a document, tap Open and then Open Document to navigate to and reopen it. Tap Templates to use an existing document as the starting point for a new one.
You can also explore professional Samples and get further Help with your app’s features from the Home screen.
Personas
Personas swap your design disciplines in one tap, so you could be creating crisp vector-based artwork and then immediately incorporate raster textures, without having to change to a different app, simply by switching to Pixel Persona’s unique brush tools.
From the top left of your workspace, you can instantly switch between the Designer Persona (vector mode) and Pixel Persona (raster mode) using the Personas drop-down menu.
The Export Persona offers finer export control by exporting slices made from your design’s objects, groups or layers selectively, all at the same time and continuously as-you-edit if needed. Use this for icon or web graphics design.
Workspace
Your workspace is efficient and customisable. Familiar touchscreen gestures are used to interact with the document view and the surrounding interface. For example, you can tap to select an existing object on the page or a tool you want to use, drag to create a new object or position an existing one, and pinch to zoom in or out of the page.
Regularly used commands are always at your fingertips by swiping three fingers down on the document view to reveal the customisable Quick Menu.
Menus at the top left provide access to Personas—modes for different types of task—and common functions such as saving, exporting and layer operations.
To their right is the context toolbar, for quick access to important settings for your current tool or selection. At the far right are menus for zoom level, design aids, preview mode and snapping options.
Studio panels
Panels containing more settings are accessed by tapping their icons on the right. At the top right of each open panel, use the pin to determine whether the panel stays open or automatically closes while you work in the document view.
Manage the front-to-back order, opacity and blend modes of layers on the Layers Panel. You’ll use this panel a lot, so if it’s pinned open, switch to its compact mode to give yourself more room to work on your document.
Tools setup
All the essential tools for creating designs are shown on the left of the workspace. Some are grouped behind a single icon—either that of the first tool or the last-used tool in the group.
In Pixel Persona, you’ll be offered primarily pixel selection and brush tools instead.
The Command Controller
The Command Controller gives you access to many alternative behaviours for tools and objects. To show or hide it, tap Toggle Command Controller on the Document menu.
Dragging its centre button over one of its four modifier buttons—equivalent to ⌘, Shift, ⌥ and Ctrl on a Mac keyboard—affects actions for as long as it is held there. Or, you can drag to a modifier’s outer edge and then release to lock the modifier on.
For example, you can use the ⇧ (up) modifier to constrain the aspect ratio of an object as it is drawn or transformed, the ⌃ (left) modifier to rotate an object around the opposite handle, and the ⌥ (down) modifier to temporarily disable snapping.
Position the controller wherever you want by long-pressing its centre until it pulses and then dragging it.
Artboards
If you haven’t specified an artboard-based document on document creation, you can convert to artboards via Document>Artboards at any time. You can create artboards based on a preset (e.g., an iPad Pro device mockup), any selected object or artboards based on the original document size.
Because artboards are independent design areas you can create design variants across multiple artboards. Common design elements across artboards (such as the letter A in the T-shirt example) can be kept in design synchronisation by using Symbols. In essence, you create a symbol based on one design element using the Symbols Panel, then duplicate this symbol to other artboards—changes to any symbol instance will then replicate to all other symbolised instances.
Pen Tool/Node Tool for curve drawing/editing
The Pen Tool allows you to plot out a curve by connecting together individually positioned dots, called nodes. These nodes let you reshape your drawn curve in a variety of ways including closing the curve to make an irregular shape.
With the Pen Tool selected, you can choose how the curve will be drawn by selecting a Pen (Bézier), Smart, Polygon or straight Line mode on the context toolbar.
A single-finger hold—or using ⌥ (down) on the Command Controller—introduces a sharp corner as you draw.
Once you have drawn a shape or curve you can adjust it by holding down three fingers—or using ⌘ (right) on the Command Controller—or jumping to the Node Tool, and then moving a selected node or its off-curve control handles emanating from the node.
You can tap on the curve to add a new node, drag on the inter-node curve segment and convert a node to either Sharp (cusp), Smooth or Curve, reshaping the curve in different ways.
Pencil Tool
The tool lets you create freehand drawings that give a natural appearance just like a real pencil’s stroke. An optional Stabiliser feature smoothes your strokes for visually appealing curves and swirls that can remain open or be closed automatically.
Shape tools
Affinity Designer has a vast array of Shape tools available—tap the shape tool shown on the left of the workspace, then tap it again for a full menu of shapes, including the Tear (shown), Double Star, Cog, Cloud, Heart and Donut Tools to name a few.
Importantly, any shape added to the page can be further morphed into a myriad of different shape variants—simply drag the red handle(s) and experiment.
Boolean operations
Booleans are destructive operations that help you create complex shapes from simple shapes that would otherwise be difficult or time consuming to do. Add, Subtract, Intersect, Xor and Divide operations are available from the Move Tool’s context toolbar (Geometry pop-up menu).
Compounds perform these same Boolean operations but in a non-destructive way, i.e. shapes that have been joined together (e.g., added) can still be transformed independently. To make compounds use the Command Controller's ⌥ (down) modifier as you select an operation.
Shapebuilding
The Shape Builder Tool lets you add simple shapes together to form more complex combined shapes. You can also delete areas you don’t want.
The feature also extends to adding and erasing areas from intersecting filled and unfilled open curves.
Cutting lines and shapes
In contrast to shape building, you can cut objects up into fragments using the Knife Tool. By drawing a straight or freehand knife cut across any selected item(s) you can reposition, transform, reshape, recolour or delete the resulting fragments. Full, partial or internal splits are possible, and even tap-by-tap scissor cuts on open curves.
Optional stroke stabilisation produces smooth cuts in shapes and text.
Vector Warp
The Layers Panel provides a Vector Warp feature that non-destructively distorts shapes as well as artistic text using quad, perspective, bend or arc presets. A mesh preset also offers unlimited warping possibilities by using a customisable mesh grid to which you add junctions (nodes) which act as warping points.
Isometric drawings
Drawing using parallel-perspective grids (isometric/axonometric) helps you create designs for UI/game design, digital design models and mockups. Using the Preview Mode pop-up menu you can set up an isometric grid that lets you draw objects directly onto the grid’s Front, Side and Top planes, always snapping perfectly to the active plane.
Text tools
Three text types can be created—artistic text, path text and frame text.
- Artistic Text Tool—dragging the tool’s cursor to scale your text for instant sizing control.
- Path text—with the Artistic Text Tool active, clicking over a shape’s outline or curve and typing will create path text that fits the path.
- Frame Text Tool—the tool creates an easily positioned frame containing longer passages of text which will flow without scaling, although you can still scale the text size as an optional extra.
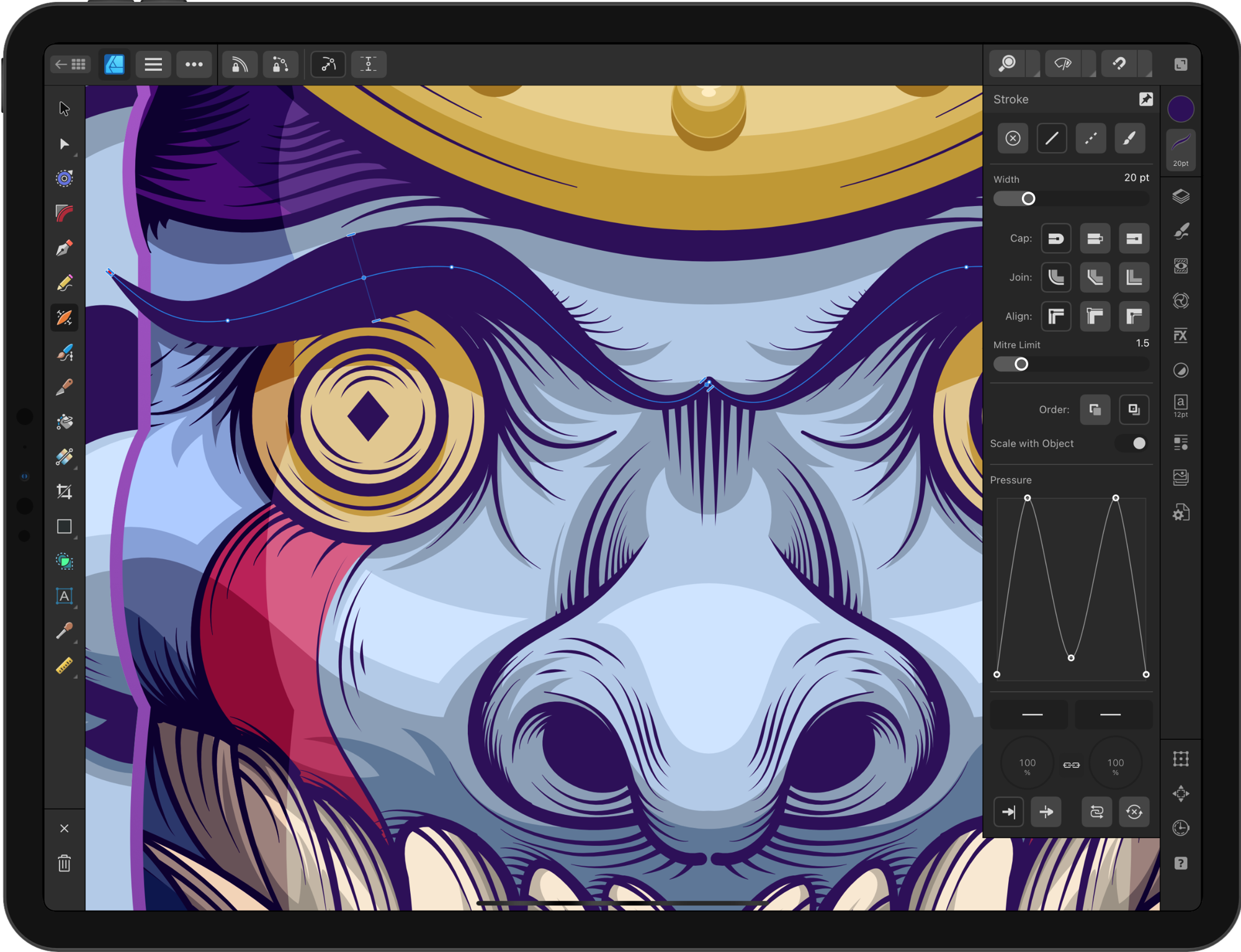
Brush tools
Designer Persona’s Vector Brush Tool lays down editable vector brush strokes, while switching to the Pixel Persona gives access to both the Paint Brush and Pixel Brush tools for painting raster content.
Adjusting your stroke’s brush width, colour and advanced settings can be achieved from the context toolbar above your workspace; stroke stabilisation can also be enabled for beautifully smooth strokes. The brushes themselves can be edited on the Brushes Panel.
For any brush tool you can either apply pressure-sensitive brush strokes by default when using an Apple Pencil or create a curved Pressure chart on the Stroke Panel.
Layers and layer clipping
Layer behaviour and concepts are mostly the same as in any graphic design app. Items appearing nearer the top of the Layers Panel appear more to the foreground, while items nearer the bottom of the layer stack are more to the background.
One key difference is how you apply clipping. Clipping will position an object inside another—the path of the parent object becomes the new boundaries for the child object. Any areas of the child object which lie outside the parent object’s path are hidden. To clip, drag a layer onto another layer’s layer name.
A popular clipping technique for shading and adding depth is to paint raster textures that automatically clip within just the targeted object, e.g. a lightning bolt. Simply swap to the Pixel Persona and paint with the Paint Brush Tool over the selected object. Optionally, use the Erase blend mode to blend with the underlying design.
Another great example would be to clip an image or vector design within artistic text by dragging and releasing the image or design layer over the text layer in the Layers Panel.
Placing documents and images
Using Place on the Document Menu lets you add a wide range of vector/raster images to your page, as well as CAD (DWG/DXF), PDFs or any Affinity document. Simply drag out to scale to size, then reposition in your document. You can also drag-drop an image directly from your Files app onto your canvas to import it.
For placed multi-layout CAD or multi-page PDF documents, you can choose which CAD layout or PDF layer/page is displayed by using the context toolbar.
Adjustments
Over 20 adjustment layer types let you change the look of specific objects or layers, even your entire design, via the Adjustments Panel. Adjustment layers are non-destructive—if you’re not happy with the results you can modify the adjustment at a later time, reposition it in your layer stack or just delete the layer altogether.
Some popular adjustments include Gradient Map and HSL as shown above, along with White Balance and Brightness and Contrast. In particular, the Gradient Map adjustment maps a design’s greyscales to a specified colour gradient so your design looks colour-coordinated, while HSL adjustments alters the Hue, Saturation and Luminosity of your design—the latter is often applied during final fine-tuning.
Exporting to different formats
There are various ways to export your documents and a multitude of formats available to choose from. The easiest way to begin your export is by using Document>Export, where the dialog lets you export a selected area (if applicable) and access advanced format-specific settings.
Alternatively, you can export using Export Persona, which takes a slice-based approach to the simultaneous mass export of drawn slices, multiple objects, groups or layers.
See also
For more in-depth learning resources don’t miss:
Credits & Footnotes
All graphic design by Matt Searston except:
- Hreint-Watn-Label-Design by Anton-Burmistrov (Affinity Designer 2 for iPad user interface)
- Thundercat by Ellsphee (Switching Personas)
- Underwater world by Ardea-studio on Shutterstock (Pencil Tool)
- Blockland by Daniel Rotter (Text tools)
- Spark Identity by Frankentoon (Brush tools)
- Floorpan by Free_styler on Shutterstock (Placing documents and images)
- Home project by alphaspirit.it on Shutterstock (Placing documents and images)
- Porsche by Mark Kelley (Affinity’s Home screen)
- Japan4 by Maciek Blazniak (Affinity’s Home screen)
- Sea Kingdom by Iannocent (Affinity’s Home screen)
- Snake by Mario de Meyer (Affinity’s Home screen)
- LA Astros by Yogendra Singh (Affinity’s Home screen)
- Modern Moms by Christian Weiß (Affinity’s Home screen)
- Spectral (various artists) (Affinity’s Home screen)
- Hreint watn label by Anton Burmistrov (Affinity’s Home screen)
- Miami by Giordano Poloni (Affinity’s Home screen)