Guide de démarrage rapide d’Affinity Designer 2 (Bureau)

Création d’un document

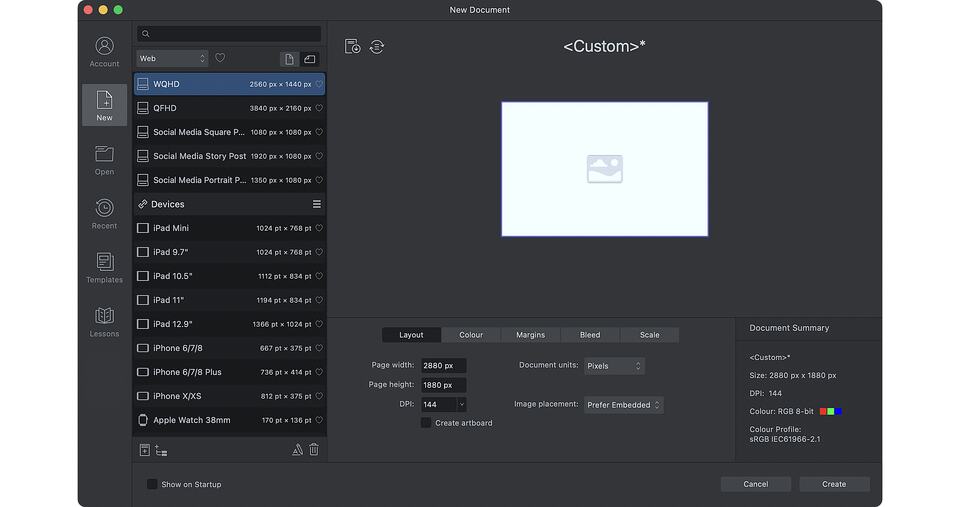
Lors du lancement de l’application, la zone de dialogue initiale vous permet de créer votre document à partir d’un préréglage qui configure facilement votre document. Vous pouvez configurer :
- Type de produit livrable (pour impression, imprimerie, photo, Web, appareils, architecture)
- Taille et orientation de la page
- Transparence de la page (pour les contenus Web PNG)
- Paramètres de gestion des couleurs
- Marges et fonds perdus de qualité professionnelle
Changer de Persona
En haut à gauche de votre espace de travail, vous pouvez basculer instantanément entre Designer Persona (mode vectoriel) ou Pixel Persona (mode tramé), le tout dans Affinity Designer.
Les Personas permettent de changer de discipline de conception en un seul clic, vous pouvez ainsi créer des illustrations vectorielles nettes, puis incorporer immédiatement des textures tramées, sans avoir à changer d’application, simplement en passant aux outils de pinceau uniques de Pixel Persona.
Export Persona (mode de tranche d’objet) offre un contrôle plus précis de l’exportation en exportant de façon sélective des tranches créées à partir des objets, groupes ou calques de votre maquette, le tout simultanément et en continu si besoin. Utilisez cette option pour la conception d’icônes ou de graphiques Web.
Espace de travail
Tous les outils courants et essentiels sont affichés à gauche de l’écran, la plupart ayant les mêmes raccourcis clavier que ceux auxquels vous êtes habitué.
Outils de Designer Persona
Dans Pixel Persona, il vous sera proposé principalement une sélection de pixels et des outils de forme.
Certains outils sont dissimulés dans des palettes ; pour les agrandir, il suffit de cliquer sur l’icône de l’outil et de la maintenir enfoncée pour afficher des outils supplémentaires.
Appuyez sur la touche alphabétique d’un outil pour le sélectionner. Maintenez la touche alphabétique d’un outil enfoncée pour l’utiliser temporairement. Relâchez la touche pour revenir à l’outil précédent.
La barre d’outils supérieure propose des opérations courantes, notamment le contrôle des valeurs par défaut, les modes d’affichage, les transformations, les opérations booléennes et l’organisation des objets, ainsi que le magnétisme, l’alignement et l’accès au compte Affinity.
Sous-fenêtres du Studio
Les Sous-fenêtres du Studio (similaires à des fenêtres) prennent en charge vos outils de conception, vous aident à gérer votre projet et vous offrent des aides à la conception. Un ensemble principal de sous-fenêtres s’affiche par défaut à droite de votre espace de travail, tandis que le menu Fenêtre vous permet d’activer ou de désactiver des séries de sous-fenêtres individuellement.
Plans de travail
Si vous n’avez pas spécifié de plan de travail lors de la création d’un document, vous pouvez à tout moment le convertir en plans de travail à l’aide de l’outil Plan de travail. L’outil crée des plans de travail en fonction d’un préréglage (p. ex., une maquette d’appareil iPad Pro), de tout objet sélectionné ou de la taille du document d’origine.
Les plans de travail étant des zones de conception indépendantes, vous pouvez créer des variantes de conception sur plusieurs plans de travail. Les éléments de conception communs sur les plans de travail (comme la lettre A dans l’exemple de t-shirt) peuvent être conservés dans la synchronisation de conception à l’aide de symboles. En substance, vous créez un symbole basé sur un élément de conception à l’aide de la sous-fenêtre Symboles, puis dupliquez ce symbole sur d’autres plans de travail. Les modifications apportées à toute instance du symbole seront ensuite répliquées sur toutes les autres instances symbolisées.
Outil Plume/outil Nœud pour le tracé et l’édition de courbes
L’outil Plume vous permet de tracer une courbe en reliant des points positionnés individuellement, appelés nœuds. Ces nœuds vous permettent de remodeler la courbe tracée de différentes manières, notamment en fermant la courbe pour donner une forme irrégulière.
Lorsque l’outil Plume est sélectionné, vous pouvez ajuster la façon dont la courbe sera dessinée en sélectionnant un mode de ligne lisse (Bézier), intelligente, polygonale ou droite dans la barre d’outils contextuelle.
Une fois que vous avez tracé une forme ou une courbe, vous pouvez l’ajuster en maintenant la touche ⌘ (touche Ctrl) enfoncée ou en passant directement à l’outil Nœud, puis en déplaçant un nœud sélectionné ou ses poignées de contrôle hors courbe émanant du nœud.
Vous pouvez cliquer sur la courbe pour ajouter un nouveau nœud, faire glisser le segment de courbe inter-nœud et convertir un nœud en Pointu (angulaire), Lisse ou Intelligent, en remodelant la courbe de différentes manières.
Affinity Designer permet un réglage de nœud assez complexe, vous permettant de sélectionner plusieurs nœuds à la fois pour un réglage facile. Le magnétisme des nœuds, des options d’alignement avancées et des contrôles avancés de rayon d’angle/type d’angle sont également disponibles.
Outil Crayon
L’outil vous permet de créer des dessins à main levée qui donnent une apparence naturelle comme un trait de crayon réel. La fonctionnalité Stabilisateur en option adoucit vos mouvements pour des courbes et des spirales esthétiques qui peuvent rester ouvertes ou se fermer automatiquement.
Outils de forme
Affinity Designer dispose d’une vaste gamme d’outils de forme. Appuyez sur M sur le clavier pour parcourir instantanément les outils Rectangle, Ellipse ou Rectangle arrondi, et cliquez sur la petite flèche grise à côté de l’outil Rectangle arrondi pour afficher une longue liste de formes alternatives.
Ces formes supplémentaires incluent les outils Larme (illustré), Double étoile, Rouage, Nuage, Coeur et Anneau pour n’en nommer que quelques-uns.
Plus important encore, toute forme ajoutée à la page peut être transformée en une multitude de variantes de forme différentes. Il suffit de faire glisser la ou les poignées rouges et d’expérimenter.
Opérations booléennes
Les valeurs booléennes sont des opérations destructives qui vous aident à créer des formes complexes à partir de formes simples qui seraient autrement difficiles ou longues à réaliser. Les opérations Ajouter, Soustraire, Intersection, XOR et Diviser sont disponibles dans la barre d’outils supérieure.
Les composés exécutent ces mêmes opérations booléennes, mais de manière non destructive, c’est-à-dire que les formes qui ont été reliées entre elles (par exemple, ajoutées) peuvent toujours être transformées indépendamment en appuyant simplement sur la touche Alt lorsque vous appliquez l’opération choisie dans la barre d’outils.
Création de formes
L’outil Créateur de formes vous permet de rassembler des formes simples afin de composer des formes « combinées » plus complexes. Vous pouvez également supprimer des zones.
Découper des lignes et des formes
Contrairement à la création de formes, vous pouvez couper des objets en fragments à l’aide de l’outil Couteau. En traçant une coupe au couteau sur n’importe quel(s) élément(s) sélectionné(s), vous pouvez repositionner, transformer, remodeler, recolorer ou supprimer les fragments résultants. Des coupes complètes, partielles ou internes sont possibles, et même des coupes aux ciseaux clic par clic sur des courbes ouvertes.
La stabilisation de trait en option produit des coupes lisses dans les formes et le texte.
Déformation vectorielle
La sous-fenêtre Calques fournit une fonction Déformation vectorielle qui déforme les formes et le texte artistique de façon non destructive à l’aide de préréglages de quadrillage, de perspective, de lacet ou d’arc.Un préréglage de grille offre également des possibilités illimitées de déformation en utilisant une grille de maillage personnalisable à laquelle vous ajoutez des jonctions (nœuds) qui agissent comme des points de déformation.
Dessins isométriques
Le dessin à l’aide de grilles de perspective parallèles (isométrique/axonométrique) vous aide à créer des maquettes pour la conception d’interface utilisateur/jeu, les modèles de conception numérique et les maquettes. Avec la sous-fenêtre Isométrique, vous dessinez des objets directement sur les plans avant, latéral et supérieur de la grille, qui seront transformés pour s’adapter au plan actif, le tout à partir de cette sous-fenêtre.
Outils de texte
Trois types de texte peuvent être créés : texte artistique, texte sur tracé et zone de texte.
- Outil Texte artistique : faites glisser le curseur de l’outil pour mettre votre texte à l’échelle, pour un contrôle instantané de la taille.
- Texte sur tracé : lorsque l’outil Texte artistique est actif, cliquez sur le contour ou la courbe d’une forme et saisissez un texte pour créer un texte qui s’adapte au tracé.
- Outil Zone de texte : cet outil crée une zone facile à positionner qui contient des passages de texte plus longs qui s’enchaînent sans mise à l’échelle. Mais vous pouvez tout de même mettre à l’échelle la taille du texte en option.
Pour tout type de texte, utilisez le sélecteur de police de la barre d’outils contextuelle pour prévisualiser votre choix de police.
Outils Pinceau
L’outil Pinceau vectoriel de Designer Persona permet de tracer des traits de pinceau vectoriels modifiables, tandis que le passage à Pixel Persona permet d’accéder aux outil Pinceau et Pinceau de pixels pour peindre du contenu tramé.
Le réglage de la couleur, de la largeur, de l’opacité et du dégradé de votre trait est possible à partir de la barre d’outils contextuelle située au-dessus de votre espace de travail. La stabilisation des traits peut également être activée, pour des traits parfaitement lisses. Les pinceaux eux-mêmes peuvent être modifiés dans la sous-fenêtre Pinceaux.
Pour n’importe quel outil Pinceau, vous pouvez par défaut appliquer des traits de pinceau sensibles à la pression lors de l’utilisation d’une tablette graphique ou créer une courbe de pression courbe dans la sous-fenêtre Trait (réglez votre contrôleur de forme sur Vitesse).
Calques et découpage de calques
Le comportement et les concepts de calque sont généralement les mêmes que dans n’importe quelle application de conception graphique. Les éléments apparaissant près du haut de la sous-fenêtre Calques sont placés plus au premier plan, tandis que les éléments proches du bas de la pile de calques sont plus en arrière-plan.
La différence clé est la façon dont vous appliquez la découpe. La découpe positionne un objet dans un autre : le tracé de l’objet parent définit les nouvelles limites de l’objet enfant. Toute zone de l’objet enfant située hors du tracé de l’objet parent est masquée. Pour découper, faites glisser un calque sur le nom d’un autre calque.
Une technique de découpage populaire pour le nuançage et l’ajout de profondeur est de peindre des textures tramées qui se découpent automatiquement dans l’objet ciblé, par exemple un éclair. Il vous suffit de passer à Pixel Persona et d’utiliser l’outil Pinceau par-dessus l’objet sélectionné. Vous pouvez également utiliser le mode de fusion Effacer pour fusionner avec le motif sous-jacent.
Un autre excellent exemple serait de découper une image ou un dessin vectoriel dans un texte artistique en faisant glisser et en relâchant le calque d’image ou de dessin sur le calque de texte dans la sous-fenêtre Calques.
Insertion de documents et d’images
L’outil Insérer vous permet d’ajouter une large gamme d’images vectorielles/tramées à votre page, ainsi que des documents CAO (DWG/DXF), PDF ou tout autre document Affinity. Faites simplement glisser vers l’extérieur pour ajuster la taille de l’image, puis repositionnez-la dans votre document. Vous pouvez également faire glisser une image directement sur le canevas pour l’importer.
Pour l’insertion de documents CAO à plusieurs mises en page ou de documents PDF multipages, vous pouvez choisir la mise en page CAO ou le calque/la page PDF à afficher à l’aide de la barre d’outils contextuelle.
Réglages
Plus de 20 calques de réglage vous permettent de changer l’apparence d’objets ou de calques spécifiques, même de votre conception entière, via le menu Calque ou la sous-fenêtre Calques.Les calques de réglage ne sont pas destructifs. Si vous n’êtes pas satisfait des résultats, vous pouvez modifier le réglage ultérieurement, le repositionner dans votre pile de calques ou simplement supprimer le calque.
Les réglages les plus courants incluent Carte de dégradé et TSI, comme illustré ci-dessus, ainsi que Balance des blancs et Luminosité et contraste. En particulier, le réglage Carte de dégradé mappe les échelles de gris d’une maquette sur un dégradé de couleurs spécifié, de façon à coordonner les couleurs de votre maquette, tandis le réglage TSI modifient la teinte, la saturation et la luminosité de votre maquette ; il est souvent appliqué lors du réglage final.
Exporter vers différents formats
Il existe plusieurs façons d’exporter vos documents et une multitude de formats disponibles. La manière la plus simple de commencer votre exportation est d’utiliser la commande Fichier > Exporter, grâce à laquelle la zone de dialogue vous permet de sélectionner la zone exportée (le cas échéant) et d’accéder aux paramètres avancés via l’option Plus.
Vous pouvez également exporter en utilisant Export Persona, qui adopte une approche basée sur les tranches pour l’exportation en masse simultanée de multiples objets, groupes ou calques.
Voir aussi
Pour des ressources d’apprentissage plus approfondies, ne manquez pas :
Crédits / Notes de bas de page
Conception graphique par Matt Searston, sauf :
- Miami by Giordano Poloni (Interface utilisateur d’Affinity Designer)
- Thundercat by Ellsphee (Changer de Persona)
- Underwater world by Ardea-studio on Shutterstock (Outil Crayon)
- Blockland by Daniel Rotter (Outils de texte)
- Spark Identity by Frankentoon (Outils Pinceau)
- Floorpan by Free_styler on Shutterstock (Insertion de documents et d’images)
- Home project by alphaspirit.it on Shutterstock (Insertion de documents et d’images)