Guide de démarrage rapide d’Affinity Designer 2 for iPad

Bienvenue dans Affinity Designer 2 for iPad
À l’ouverture d’Affinity Designer, vous êtes accueilli sur son écran d’accueil. Utilisez les icônes de gauche pour créer, ouvrir ou gérer des documents.
Appuyez sur Nouveau, puis sur Nouveau document pour créer un document vierge. Lorsque vous modifiez un document, revenez à l’écran d’accueil en appuyant sur le bouton situé dans le coin supérieur gauche de l’espace de travail.
Pour revenir aux documents que vous avez créés ou ouverts mais que vous n’avez pas fermés, appuyez sur Docs actifs.Il suffit d’appuyer sur la vignette d’un document pour continuer à travailler dessus.Vous pouvez également enregistrer, enregistrer sous et fermer des documents à partir d’ici.
Si vous avez fermé un document, appuyez sur Ouvrir, puis sur Ouvrir le document pour y accéder et le rouvrir. Appuyez sur Modèles pour utiliser un document existant comme point de départ d’un nouveau.
Vous pouvez également explorer des échantillons professionnels et obtenir de l’aide sur les fonctionnalités de votre application à partir de l’écran d’accueil.
Personas
Les Personas permettent de changer de discipline de conception en un seul appui, vous pouvez ainsi créer des illustrations vectorielles nettes, puis incorporer immédiatement des textures tramées, sans avoir à changer d’application, simplement en passant aux outils de pinceau uniques de Pixel Persona.
En haut à gauche de votre espace de travail, vous pouvez basculer instantanément entre Designer Persona (mode vectoriel) ou Pixel Persona (mode tramé) depuis le menu déroulant Personas.
Export Persona offre un contrôle plus précis de l’exportation de tranches en exportant de façon sélective des tranches créées à partir des objets, groupes ou calques de votre maquette, le tout simultanément et en continu si besoin. Utilisez cette option pour la conception d’icônes ou de graphiques Web.
Espace de travail
Votre espace de travail est efficace et personnalisable. Les commandes tactiles habituelles sont utilisées pour interagir avec la vue du document et l’interface environnante. Par exemple, vous pouvez appuyer pour sélectionner un objet existant sur la page ou un outil que vous souhaitez utiliser, faire glisser le doigt pour créer un objet ou positionner un objet existant, et pincer pour effectuer un zoom avant ou arrière sur la page.
Les commandes utilisées régulièrement sont toujours à portée de main : faites simplement glisser trois doigts vers le bas sur la vue du document pour afficher le menu rapide personnalisable.
Les menus en haut à gauche permettent d’accéder aux Personas, des modes dédiés à différents types de tâches, et aux fonctions courantes telles que l’enregistrement, l’exportation et les opérations de calque.
La barre d’outils contextuelle, à leur droite, permet d’accéder rapidement aux paramètres importants de l’outil actif ou de la sélection en cours. Tout à droite se trouvent les menus pour le niveau de zoom, les aides à la conception, le mode d’aperçu et les options de magnétisme.
Sous-fenêtres du Studio
Pour accéder aux sous-fenêtres contenant d’autres paramètres, appuyez sur leurs icônes à droite. Dans l’angle supérieur droit de chaque sous-fenêtre ouverte, utilisez la punaise pour déterminer si la sous-fenêtre reste ouverte ou se ferme automatiquement pendant que vous travaillez dans la vue du document.
Gérez l’ordre, l’opacité et les modes de fusion des calques de la sous-fenêtre Calques. Vous utiliserez beaucoup cette sous-fenêtre, donc si elle est ouverte en mode épinglé, passez en mode compact pour bénéficier de plus de place pour travailler sur votre document.
Configuration des outils
Tous les outils essentiels à la création de maquettes sont affichés à gauche de l’espace de travail. Certains sont regroupés derrière une seule icône, soit celle du premier outil, soit celle du dernier outil utilisé dans le groupe.
Dans Pixel Persona, il vous sera proposé principalement une sélection de pixels et des outils de forme.
Le Contrôleur de commande
Le contrôleur de commandes vous donne accès à de nombreux comportements alternatifs pour les outils et les objets. Pour l’afficher ou le masquer, appuyez sur Basculer le contrôleur de commandes dans le menu Document .
Les actions de son bouton central sont modifiées tant que vous maintenez le doigt enfoncé sur l’une de ses quatre touches de modification (équivalent de ⌘, Maj, ⌥ et Ctrl sur un clavier Mac). Vous pouvez également faire glisser le curseur vers le bord externe d’une touche de modification, puis relâcher pour verrouiller la touche de modification.
Par exemple, vous pouvez utiliser la touche de modification ⇧ (haut) pour contraindre les proportions d’un objet lorsqu’il est dessiné ou transformé, la touche de modification ⌃ (gauche) pour faire pivoter un objet autour de la poignée opposée, et la touche de modification ⌥ (bas) pour désactiver temporairement le magnétisme.
Positionnez le contrôleur où vous le souhaitez en appuyant longuement sur son centre jusqu’à ce qu’il s’active, puis en le faisant glisser.
Plans de travail
Si vous n’avez pas spécifié de plan de travail lors de la création d’un document, vous pouvez à tout moment le convertir en plans de travail via la commande Document>Plans de travail. Vous pouvez créer des plans de travail en fonction d’un préréglage (p. ex., une maquette d’appareil iPad Pro), de tout objet ou plan de travail sélectionné basé sur la taille du document d’origine.
Les plans de travail étant des zones de conception indépendantes, vous pouvez créer des variantes de conception sur plusieurs plans de travail. Les éléments de conception communs sur les plans de travail (comme la lettre A dans l’exemple de t-shirt) peuvent être conservés dans la synchronisation de conception à l’aide de symboles. En substance, vous créez un symbole basé sur un élément de conception à l’aide de la sous-fenêtre Symboles, puis dupliquez ce symbole sur d’autres plans de travail. Les modifications apportées à toute instance du symbole seront ensuite répliquées sur toutes les autres instances symbolisées.
Outil Plume/outil Nœud pour le tracé et l’édition de courbes
L’outil Plume vous permet de tracer une courbe en reliant des points positionnés individuellement, appelés nœuds. Ces nœuds vous permettent de remodeler la courbe tracée de différentes manières, notamment en fermant la courbe pour donner une forme irrégulière.
Lorsque l’outil Plume est sélectionné, vous pouvez choisir la façon dont la courbe sera dessinée en sélectionnant un mode de ligne Plume (Bézier), intelligente, polygonale ou droite dans la barre d’outils contextuelle.
Une pression d’un seul doigt (ou avec ⌥ (bas) sur le Contrôleur de commande) introduit un angle aigu lorsque vous dessinez.
Une fois que vous avez tracé une forme ou une courbe, vous pouvez l’ajuster en maintenant trois doigts enfoncés (ou la touche ⌘ (droite) sur le Contrôleur de commande) ou en passant directement à l’outil Nœud, puis en déplaçant un nœud sélectionné ou ses poignées de contrôle hors courbe émanant du nœud.
Vous pouvez appuyer sur la courbe pour ajouter un nouveau nœud, faire glisser le segment de courbe inter-nœud et convertir un nœud en Pointu (angulaire), Lisse ou Courbe, en remodelant la courbe de différentes manières.
Outil Crayon
L’outil vous permet de créer des dessins à main levée qui donnent une apparence naturelle comme un trait de crayon réel. La fonctionnalité Stabilisateur en option adoucit vos mouvements pour des courbes et des spirales esthétiques qui peuvent rester ouvertes ou se fermer automatiquement.
Outils de forme
Affinity Designer propose une vaste gamme d’outils de forme : appuyez sur l’outil de forme indiqué à gauche de l’espace de travail, puis appuyez à nouveau sur cet outil pour obtenir un menu complet de formes, y compris la larme (illustrée), l’étoile double, la roue dentée, le nuage, le cœur et le donut, pour n’en citer que quelques-uns.
Plus important encore, toute forme ajoutée à la page peut être transformée en une multitude de variantes de forme différentes. Il suffit de faire glisser la ou les poignées rouges et d’expérimenter.
Opérations booléennes
Les valeurs booléennes sont des opérations destructives qui vous aident à créer des formes complexes à partir de formes simples qui seraient autrement difficiles ou longues à réaliser. Les opérations Ajouter, Soustraire, intersection, XOR et Diviser sont disponibles dans la barre d’outils contextuelle de l’outil Déplacer (menu local Géométrie).
Les composés exécutent ces mêmes opérations booléennes, mais de manière non destructive, c’est-à-dire que les formes qui ont été reliées entre elles (par exemple, ajoutées) peuvent toujours être transformées indépendamment. Pour créer des composés, utilisez la touche de modification ⌥ (bas) du Contrôleur de commande lorsque vous sélectionnez une opération.
Création de formes
L’outil Créateur de formes vous permet de rassembler des formes simples afin de composer des formes combinées plus complexes. Vous pouvez également supprimer des zones que vous ne voulez pas.
La fonctionnalité s’étend également à l’ajout et à l’effacement de zones d’intersection de courbes ouvertes remplies et non remplies.
Découper des lignes et des formes
Contrairement à la construction de formes, vous pouvez découper des objets en fragments à l’aide de l’outil Couteau. En traçant un trait de couteau droit ou à main levée sur un ou plusieurs éléments sélectionnés, vous pouvez repositionner, transformer, remodeler, recolorer ou supprimer les fragments obtenus. Il est possible d’effectuer des coupes complètes, partielles ou internes, et même des coupes en ciseaux successives sur des courbes ouvertes.
La stabilisation de trait en option produit des coupes lisses dans les formes et le texte.
Déformation vectorielle
La sous-fenêtre Calques fournit une fonction Déformation vectorielle qui déforme les formes et le texte artistique de façon non destructive à l’aide de préréglages de quadrillage, de perspective, de lacet ou d’arc.Un préréglage de grille offre également des possibilités illimitées de déformation en utilisant une grille de maillage personnalisable à laquelle vous ajoutez des jonctions (nœuds) qui agissent comme des points de déformation.
Dessins isométriques
Le dessin à l’aide de grilles de perspective parallèles (isométrique/axonométrique) vous aide à créer des maquettes pour la conception d’interface utilisateur/jeu, les modèles de conception numérique et les maquettes. À l’aide du menu local Mode d’aperçu, vous pouvez configurer une grille isométrique qui vous permet de dessiner des objets directement sur les plans avant, latéral et supérieur de la grille, en vous alignant toujours parfaitement sur le plan actif.
Outils de texte
Trois types de texte peuvent être créés : texte artistique, texte sur tracé et zone de texte.
- Outil Texte artistique : faites glisser le curseur de l’outil pour mettre votre texte à l’échelle, pour un contrôle instantané de la taille.
- Texte sur tracé : lorsque l’outil Texte artistique est actif, cliquez sur le contour ou la courbe d’une forme et saisissez un texte pour créer un texte qui s’adapte au tracé.
- Outil Zone de texte : cet outil crée une zone facile à positionner qui contient des passages de texte plus longs qui s’enchaînent sans mise à l’échelle. Mais vous pouvez tout de même mettre à l’échelle la taille du texte en option.
Outils Pinceau
L’outil Pinceau vectoriel de Designer Persona permet de tracer des traits de pinceau vectoriels modifiables, tandis que le passage à Pixel Persona permet d’accéder aux outil Pinceau et Pinceau de pixels pour peindre du contenu tramé.
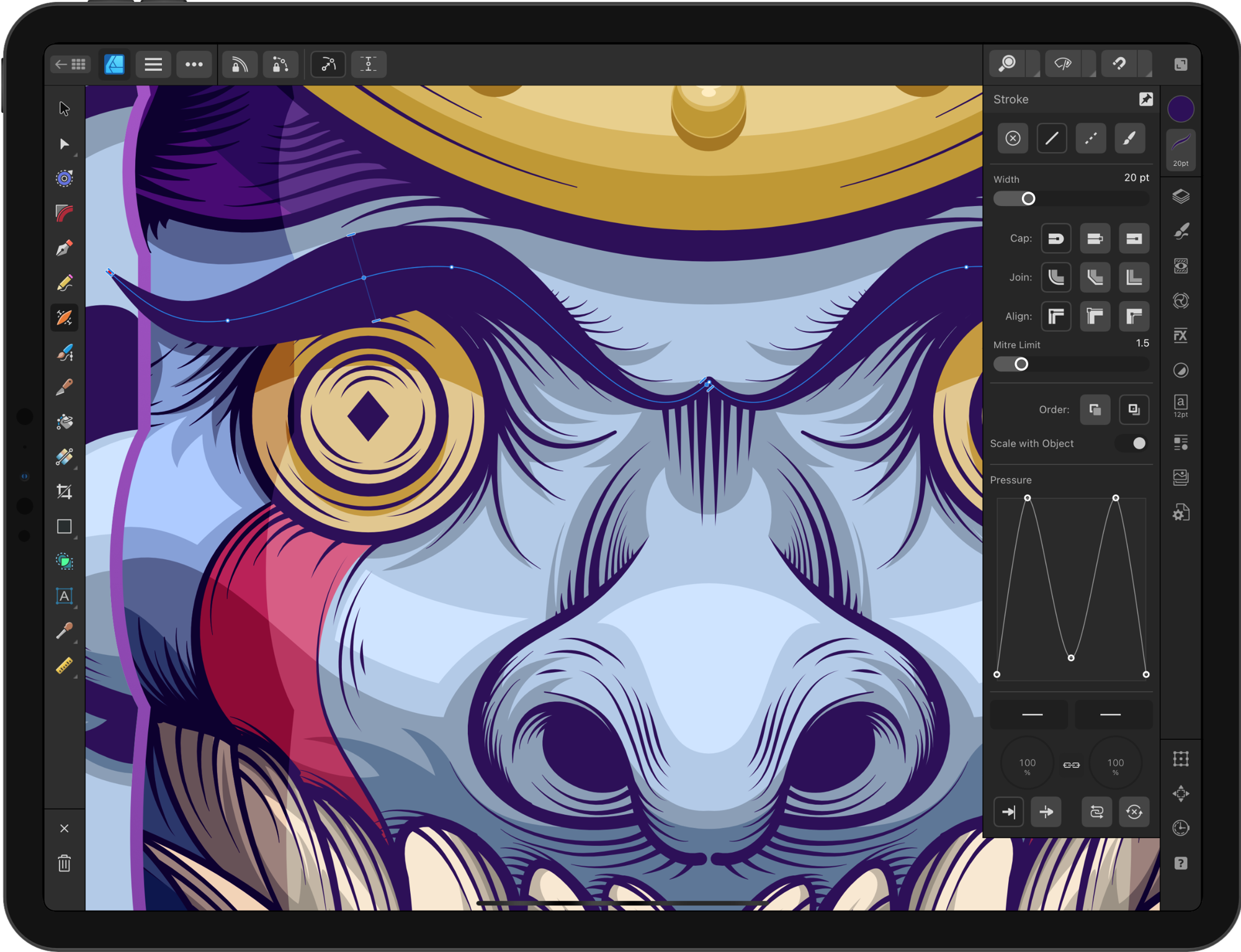
Le réglage de la couleur, de la largeur et d’autres paramètres avancés de votre trait est possible à partir de la barre d’outils contextuelle située au-dessus de votre espace de travail. La stabilisation des traits peut également être activée, pour des traits parfaitement lisses. Les pinceaux eux-mêmes peuvent être modifiés dans la sous-fenêtre Pinceaux.
Pour n’importe quel outil Pinceau, vous pouvez par défaut appliquer des traits de pinceau sensibles à la pression lors de l’utilisation d’un Apple Pencil ou créer une courbe de pression courbée dans la sous-fenêtre Trait.
Calques et découpage de calques
Le comportement et les concepts de calque sont généralement les mêmes que dans n’importe quelle application de conception graphique. Les éléments apparaissant près du haut de la sous-fenêtre Calques sont placés plus au premier plan, tandis que les éléments proches du bas de la pile de calques sont plus en arrière-plan.
La différence clé est la façon dont vous appliquez la découpe. La découpe positionne un objet dans un autre : le tracé de l’objet parent définit les nouvelles limites de l’objet enfant. Toute zone de l’objet enfant située hors du tracé de l’objet parent est masquée. Pour découper, faites glisser un calque sur le nom d’un autre calque.
Une technique de découpage populaire pour le nuançage et l’ajout de profondeur est de peindre des textures tramées qui se découpent automatiquement dans l’objet ciblé, par exemple un éclair. Il vous suffit de passer à Pixel Persona et d’utiliser l’outil Pinceau par-dessus l’objet sélectionné. Vous pouvez également utiliser le mode de fusion Effacer pour fusionner avec le motif sous-jacent.
Un autre excellent exemple serait de découper une image ou un dessin vectoriel dans un texte artistique en faisant glisser et en relâchant le calque d’image ou de dessin sur le calque de texte dans la sous-fenêtre Calques.
Insertion de documents et d’images
L’option Insérer du menu Document vous permet d’ajouter une large gamme d’images vectorielles/tramées à votre page, ainsi que des documents CAO (DWG/DXF), PDF ou tout autre document Affinity. Faites simplement glisser vers l’extérieur pour ajuster la taille de l’image, puis repositionnez-la dans votre document. Vous pouvez également faire glisser une image directement depuis l’application Fichiers sur le canevas pour l’importer.
Pour l’insertion de documents CAO à plusieurs mises en page ou de documents PDF multipages, vous pouvez choisir la mise en page CAO ou le calque/la page PDF à afficher à l’aide de la barre d’outils contextuelle.
Réglages
Plus de 20 types de calques de réglage vous permettent de changer l’apparence d’objets ou de calques spécifiques, même de votre conception entière, via la sous-fenêtre Calques. Les calques de réglage ne sont pas destructifs. Si vous n’êtes pas satisfait des résultats, vous pouvez modifier le réglage ultérieurement, le repositionner dans votre pile de calques ou simplement supprimer le calque.
Les réglages les plus courants incluent Carte de dégradé et TSI, comme illustré ci-dessus, ainsi que Balance des blancs et Luminosité et contraste. En particulier, le réglage Carte de dégradé mappe les échelles de gris d’une maquette sur un dégradé de couleurs spécifié, de façon à coordonner les couleurs de votre maquette, tandis le réglage TSI modifient la teinte, la saturation et la luminosité de votre maquette ; il est souvent appliqué lors du réglage final.
Exporter vers différents formats
Il existe plusieurs façons d’exporter vos documents et une multitude de formats disponibles. La manière la plus simple de commencer votre exportation est d’utiliser la commande Document>Exporter, grâce à laquelle la zone de dialogue vous permet d’exporter une zone sélectionnée (le cas échéant) et d’accéder à des paramètres de format avancés.
Vous pouvez également exporter en utilisant Export Persona, qui adopte une approche basée sur les tranches pour l’exportation en masse simultanée de tranches, ou de multiples objets, groupes ou calques.
Voir aussi
Pour des ressources d’apprentissage plus approfondies, ne manquez pas :
Crédits / Notes de bas de page
Conception graphique par Matt Searston, sauf :
- Hreint-Watn-Label-Design by Anton-Burmistrov (Interface utilisateur d’Affinity Designer 2 for iPad)
- Thundercat by Ellsphee (Changer de Persona)
- Underwater world by Ardea-studio on Shutterstock (Outil Crayon)
- Blockland by Daniel Rotter (Outils de texte)
- Spark Identity by Frankentoon (Outils Pinceau)
- Floorpan by Free_styler on Shutterstock (Insertion de documents et d’images)
- Home project by alphaspirit.it on Shutterstock (Insertion de documents et d’images)
- Porsche by Mark Kelley (Écran d’accueil d’Affinity)
- Japan4 by Maciek Blazniak (Écran d’accueil d’Affinity)
- Sea Kingdom by Iannocent (Écran d’accueil d’Affinity)
- Snake by Mario de Meyer (Écran d’accueil d’Affinity)
- LA Astros by Yogendra Singh (Écran d’accueil d’Affinity)
- Modern Moms by Christian Weiß (Écran d’accueil d’Affinity)
- Spectral (various artists) (Écran d’accueil d’Affinity)
- Hreint watn label by Anton Burmistrov (Écran d’accueil d’Affinity)
- Miami by Giordano Poloni (Écran d’accueil d’Affinity)