Affinity Designer 2 (デスクトップ)のクイックスタートガイド

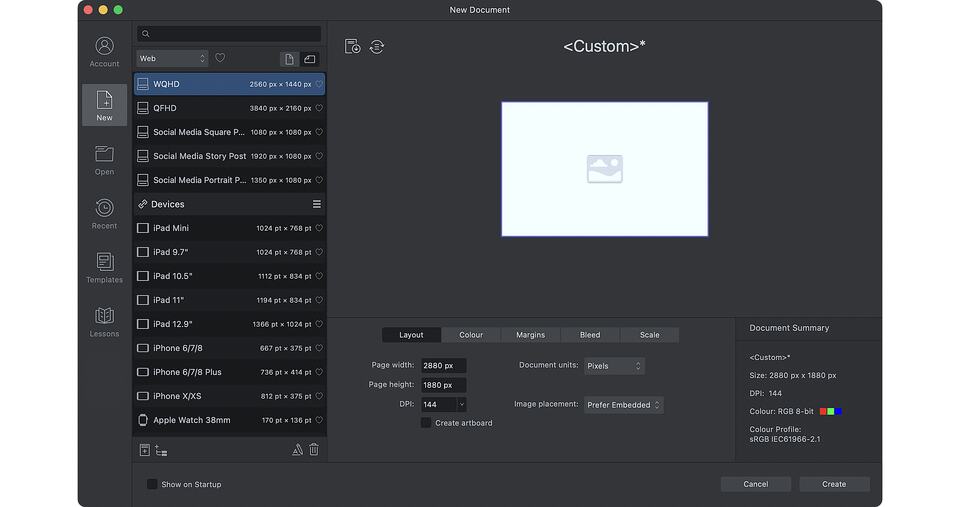
ドキュメントを作成する

アプリを起動すると、最初のダイアログで、プリセットからドキュメントを簡単に設定して作成を始めることができます。次の要素を設定できます。
- 納品物の種類(印刷物、プレス向け、写真、ウェブ、デバイス、建築用)
- ページサイズと方向
- ページの透明性(PNGウェブアセットの場合)
- カラー管理
- マージンと印刷用裁ち切り
ペルソナを切り替える
Affinity Designer内から直接、デザイナーペルソナ(ベクターモード)またはピクセルペルソナ(ラスターモード)をワークスペースの左上で即座に切り替えることができます。
ペルソナはワンクリックでデザイン領域を切り替えるため、ピクセルペルソナの独自のブラシツールに切り替えるだけで、別のアプリに移動することなく、鮮明なベクトルベースのアートワークを作成してすばやくラスターテクスチャを組み込むことができます。
エクスポートペルソナ(オブジェクトスライスモード)は、デザインのオブジェクト、グループ、またはレイヤーから作成されたスライスを選択的にエクスポートできます。すべて同時に、または必要に応じて編集しながら連続的に行うなど、精度の高いエクスポート制御を提供します。アイコンやウェブグラフィックスのデザインに最適です。
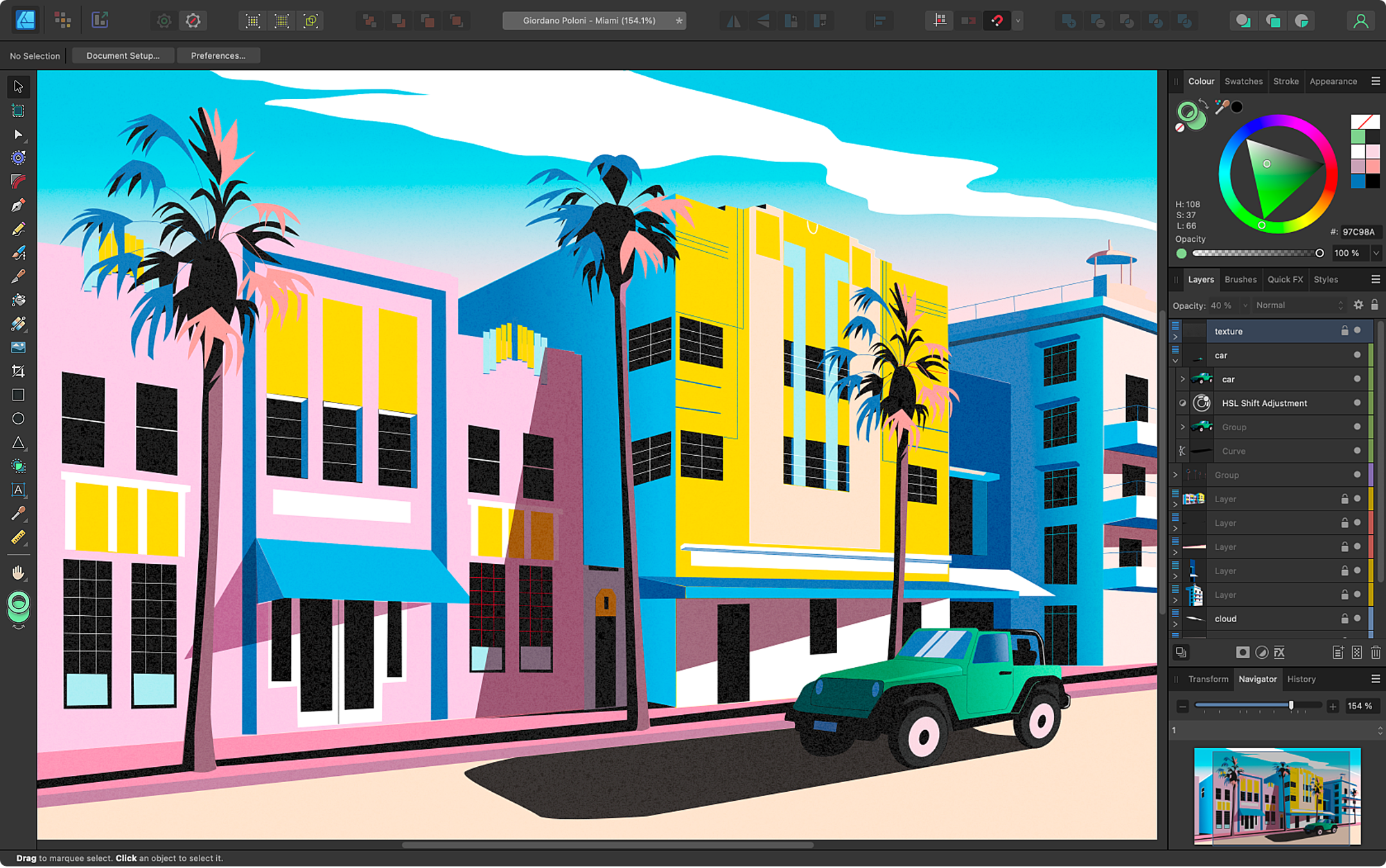
ワークスペース
使い慣れた主要なツールはすべて画面の左側に表示されます。そのほとんどには、おなじみのキーボードショートカットがあります。
デザイナーペルソナツール
ピクセルペルソナでは、代わりに主にピクセル選択ツールとブラシツールが提供されます。
一部のツールはフライアウト内に隠れています。展開するには、ツールのアイコンをクリックしたままにして、追加のツールを表示します。
ツールの文字キーを押してツールを選択します。ツールの文字キーを押して一時的にツールを使用します。キーを離すと前のツールに戻ります。
上部のツールバーには、デフォルトのコントロール、ビューモード、変換、ブール演算、オブジェクトの配置、スナッピング、整列、Affinityアカウントへのアクセスなど、一般的に使用される操作が用意されています。
スタジオパネル
スタジオパネルでは、(ウィンドウのように)デザインツールやプロジェクト管理のサポート、デザイン支援を利用できます。デフォルトでは、コアセットのパネルがワークスペースの右側に表示されますが、ウィンドウメニューでは、フルセットのパネルを個別にオンまたはオフに切り替えることができます。
アートボード
ドキュメント作成時にアートボードベースのドキュメントを指定していない場合は、アートボードツールを使用していつでもアートボードに変換できます。このツールは、プリセット(iPad Proデバイスのモックアップなど)、選択したオブジェクト、または元のドキュメントサイズに基づいてアートボードを作成します。
アートボードは独立したデザイン領域であるため、複数のアートボードにわたってデザインのバリエーションを作成できます。複数のアートボードの共通のデザイン要素(Tシャツの例のAの文字など)は、シンボルを使用したデザイン同期により保持できます。具体的には、シンボルパネルを使用して1つのデザイン要素に基づいてシンボルを作成し、このシンボルを他のアートボードに複製します。シンボルインスタンスへの変更は、シンボルとなった他のすべてのインスタンスにも適用されます。
曲線描画と編集用のペンツール/ノードツール
ペンツールでは、ノードと呼ばれる個別に配置された点を接続して曲線を描くことができます。これらのノードを使用すると、曲線をクローズして不規則なシェイプを作成するなど、さまざまな方法で描画した曲線をリシェイプできます。
ペンツールを選択すると、コンテキストツールバーでスムーズ(ベジェ)、スマート、ポリゴン、直線モードを選択して、曲線の描画方法を調整できます。
シェイプまたはカーブを描画したら、⌘キー(Ctrlキー)を押したままにするか、ノードツールに移動して、選択したノード、またはそのノードの曲線外のコントロールハンドルを動かして描画したシェイプやカーブを調整できます。
曲線をクリックして新しいノードを追加したり、ノード間のカーブセグメントの上をドラッグして、ノードをシャープノード(カスプ)、スムーズノード、またはスマートノードのいずれかに変換し、さまざまな方法で曲線をリシェイプできます。
Affinity Designerでは複数のノードを一度に選択して簡単に調整するなど、きわめて複雑なノード調整が可能です。ノードのスナッピング、高度な整列オプション、詳細なコーナー半径/コーナータイプの制御も利用できます。
鉛筆ツール
このツールを使用すると、実際の鉛筆のストロークのように自然な見た目のフリーハンドの描画を作成できます。オプションのスタビライザ機能は、自動でオープン、クローズが維持できる曲線や渦巻きのストロークを滑らかにし、視覚的に魅力的な描画を実現します。
シェイプツール
Affinity Designerには、多数のシェイプツールが用意されています。キーボードのMを押すと、長方形ツール、楕円ツール、角丸長方形ツールが即座に循環し、角丸長方形ツールの横にある小さなグレーの矢印をクリックすると、その他の多数のシェイプのリストが表示されます。
その他のシェイプには、涙形(図示)、二重星形、歯車、クラウド、ハート形、ドーナツ形ツールなどがあります。
重要なのは、ページに追加したシェイプは、赤いハンドルをドラッグして、さらに無数のバリエーションに変化させられることです。
ブール演算
ブール演算は、単純なシェイプから複雑なシェイプを作り出すのに役立つ破壊的方法ですが、他の方法では難しかったり、時間がかかりすぎる場合に使用できます。上部のツールバーから、加算、型抜き、交差、中マド、および分割の操作が可能です。
複合ではこれらと同じブール演算を実行しますが、非破壊的な方法で行います。つまり、一緒に結合された (たとえば追加された) シェイプをツールバーから選択した演算を適用する際に Alt キーを押し、独立して変換できます。
シェイプビルディング
シェイプビルダーツールを使用すると、シンプルなシェイプを複数一緒に追加して、より複雑な「組み合わせた」シェイプを形成できます。また、エリアを削除することもできます。
ラインとシェイプの切り抜き
シェイプの作成とは対照的に、ナイフツールを使用してオブジェクトを細かくカットできます。任意の選択アイテムにナイフの切り込みを描画することで、得られたフラグメントの再配置、変換、変形、再配色、削除ができます。完全、部分的、または内部分割も可能で、クリックごとのシザーカットで開いたカーブをカットすることも可能です。
オプションのストローク安定化は、シェイプやテキストのスムーズなカットを実現します。
ベクターワープ
レイヤーパネルのベクターワープ機能では、クワッド、パースペクティブ、曲げ、円弧のプリセットを使用して、シェイプやアーティスティックテキストを非破壊的にゆがませることができます。メッシュプリセットは、カスタマイズ可能なメッシュグリッドを使用してワープポイントとなるジャンクション(ノード)を追加することで、ワープの可能性を無限に提供します。
等角投影の描画
平行透視グリッド(等角投影/アクソノメトリック)を使用した描画は、UIやゲームデザイン、デジタルデザインモデル、モックアップのデザインに便利です。等角投影パネルでは、グリッドの前面、側面、上面にオブジェクトを直接描画したり、アクティブな面に合わせて変換する操作をすべて実行できます。
テキストツール
アーティスティックテキスト、パステキスト、フレームテキストの3種類のテキストを作成できます。
- アーティスティックテキストツール—ツールのカーソルをドラッグしてテキストを拡大縮小し、サイズを即座に変更できます。
- パステキスト—アーティスティックテキストツールをオンにして、任意のシェイプのアウトラインまたはカーブをクリックして入力すると、パスにフィットするパステキストを作成できます。
- フレームテキストツール―拡大縮小せずに流れ込む長いテキストパッセージを含む、簡単に配置できるフレームを作成します。オプションでテキストサイズを変更することもできます。
どのテキストタイプでも、コンテキストツールバーのフォントセレクタを使用して、選択したフォントをプレビューできます。
ブラシツール
Designerペルソナのベクターブラシツールは編集可能なベクトルブラシストロークを作成できる一方、ピクセルペルソナに切り替えると、ペイントブラシとピクセルブラシツールの両方にアクセスして、ラスターコンテンツを描画できます。
ストロークのブラシの色、幅、不透明度、ブレンドは、ワークスペースの上のコンテキストツールバーから実行できます。ストローク安定化を有効にすると、美しく滑らかなストロークを実現できます。ブラシはブラシパネルで編集可能です。
どのブラシツールの場合も、グラフィックタブレットの使用時に筆圧感知ブラシストロークをデフォルトで適用できます。あるいは、ストロークパネルで曲線の圧力チャートを作成できます(ブラシコントローラーを速度に設定)。
レイヤーとレイヤークリッピング
レイヤーの動作とコンセプトは、他のグラフィックデザインアプリとほぼ同じです。レイヤーパネルの最上部近くに表示されるアイテムは、より前景に表示されますが、レイヤースタックの最下部に近いアイテムは、より背景に表示されます。
主な違いのひとつは、どのようにクリッピングを適用するかです。クリッピングは、オブジェクトを別のオブジェクト内に配置します。親オブジェクトのパスは、子オブジェクトの新しい境界になります。親オブジェクトのパスの外側にある子オブジェクトの領域は非表示になります。クリップするには、レイヤーを別のレイヤーのレイヤー名にドラッグします。
陰影と奥行きを追加するためによく使用されるクリッピング手法として、対象オブジェクト(例えば稲妻)のみから自動的にクリッピングするラスターテクスチャを描画します。ピクセルペルソナに切り替えて、選択オブジェクトでペイントブラシツールを使って描画するだけです。オプションとして、消去描画モードで下層のデザインとブレンドすることもできます。
もうひとつの例として、レイヤーパネルのテキストレイヤーの上に画像またはデザインレイヤーをドラッグアンドリリースすることで、アートテキスト内の画像またはベクターデザインをクリップできます。
ドキュメントと画像を配置する
配置ツールを使用すると、CAD (DWG/DXF)、PDF、その他のあらゆるAffinityドキュメントフォーマット、さらにはさまざまなベクター/ラスター画像をページに追加できます。ドラッグしてサイズを変更し、ドキュメントに再配置するだけです。画像をキャンバス上に直接ドラッグアンドドロップしてその画像をインポートすることもできます。
配置された複数レイアウトのCADまたは複数ページのPDFドキュメントの場合、コンテキストツールバーを使用して、どのCADレイアウトまたはPDFレイヤー/ページを表示するかを選択できます。
調整
20以上ある調整レイヤーでは、レイヤーメニューまたはレイヤーパネルを使用して、特定のオブジェクトやレイヤー、さらにはデザイン全体の見た目を変更できます。調整レイヤーは非破壊的です。結果に満足できない場合は、後から調整を変更したり、レイヤースタックで再配置したり、レイヤーを完全に削除したりできます。
一般的な調整には、上で示されているようにグラデーションマップとHSL、またホワイトバランスと明るさとコントラストなどが含まれます。特に、グラデーションマップの調整は、デザインのグレースケールを指定のカラーグラデーションにマッピングするため、デザインはカラーコーディネートされたように見えます。一方HSLの調整は、デザインの色相、彩度、輝度を変更します。後者の調整は、通常、最終的な微調整段階で適用されます。
さまざまな形式へのエクスポート
ドキュメントをエクスポートするにはさまざまな方法があり、多数の形式から選択できます。最も簡単なエクスポート方法として、ファイル>エクスポートからエクスポートできます。その際、ダイアログで(該当する場合は)エクスポートされた領域を選択したり、その他オプションから高度な設定にアクセスできます。
別の方法として、書き出しペルソナを使用すると、スライスベースのアプローチで複数のオブジェクト、グループ、またはレイヤーを同時に大量にエクスポートできます。
以下もご覧ください。
詳細な学習リソースについては、以下もご覧ください。
クレジットと脚注
以下を除く、すべてMatt Searstonによるグラフィックデザイン:
- Miami by Giordano Poloni (Affinity Designerのユーザーインターフェイス)
- Thundercat by Ellsphee (ペルソナを切り替える)
- Underwater world by Ardea-studio on Shutterstock (鉛筆ツール)
- Blockland by Daniel Rotter (テキストツール)
- Spark Identity by Frankentoon (ブラシツール)
- Floorpan by Free_styler on Shutterstock (ドキュメントと画像を配置する)
- Home project by alphaspirit.it on Shutterstock (ドキュメントと画像を配置する)