Affinity Designer 2 iPad版 クイックスタートガイド

Affinity Designer 2 iPad版へようこそ
Affinity Designerを起動すると、ホーム画面が表示されます。左のアイコンを使って、ドキュメントを作成したり、開いたり、管理したりできます。
新規をタップし、新規ドキュメントを選択して空のドキュメントを作成します。ドキュメントを編集しているときに、ワークスペースの左上隅にあるボタンをタップすると、ホーム画面に戻ることができます。
作成したまたは開いたものの閉じていないドキュメントに戻るには、Live Docsをタップします。サムネイルをタップするだけでそのドキュメントでの作業を続けられます。ここからドキュメントを保存、名前を付けて保存、クローズすることもできます。
ドキュメントを閉じた場合は、開くをタップしてから、ドキュメントを開くを選択すると、そのドキュメントを再度開くことができます。テンプレートをタップして、既存のドキュメントを新しいドキュメントの開始点として使用します。
また、ホーム画面からプロフェッショナルなサンプルを探したり、アプリの機能についてのヘルプを参照したりできます。
ペルソナ
ペルソナはワンタップでデザイン領域を切り替えるため、ピクセルペルソナの独自のブラシツールに切り替えるだけで、別のアプリに移動することなく、鮮明なベクトルベースのアートワークを作成してすばやくラスターテクスチャを組み込むことができます。
ワークスペースの左上から、ペルソナドロップダウンメニューを使用して、デザイナーペルソナ(ベクターモード)とピクセルペルソナ(ラスターモード)に即座に切り替えることができます。
エクスポートペルソナは、デザインのオブジェクト、グループ、またはレイヤーから作成されたスライスを選択的にエクスポートできます。すべて同時に、または必要に応じて編集しながら連続的に行うなど、精度の高いエクスポート制御を提供します。アイコンやウェブグラフィックスのデザインに最適です。
ワークスペース
効率的かつカスタマイズ可能なワークスペース。使い慣れたタッチスクリーンのジェスチャを使って、ドキュメントビューとその周りのインターフェースを操作できます。例えば、タップしてページ上の既存のオブジェクトや使いたいツールを選択したり、ドラッグして新しいオブジェクトを作成するかまたは既存のオブジェクトを配置したり、ピンチしてページを拡大・縮小したりできます。
ドキュメントビュー上で、3本指で下にスワイプすると、カスタマイズ可能なクイックメニューが表示され、よく使うコマンドをいつでも指先で操作できます。
左上のメニューから、ペルソナ(多様なタスクのタイプに応じたモード)や、保存、エクスポート、レイヤー操作などの共通機能にアクセスできます。
右側は、使用中のツールや選択の設定にすばやくアクセスできるコンテキストツールバーです。右端には、ズームレベル、デザイン支援、プレビューモード、スナップオプションのメニューがあります。
スタジオパネル
右側のアイコンをタップすると、より詳細な設定ができるパネルが表示されます。開いている各パネルの右上にあるピンを使用して、ドキュメントビューでの作業中に、パネルを開いたままにするか、自動的に閉じるかを決定します。
レイヤーパネルで、レイヤーの前後の順序、不透明度、描画モードを管理します。このパネルはよく使うので、固定して開いている場合は、コンパクトモードに切り替えれば、ドキュメントの作業スペースを確保することができます。
ツール設定
デザインの作成に必要なすべてのツールは、ワークスペースの左側に表示されます。ツールによっては、1つのアイコン(グループ内の先頭のツールまたは最後に使われたツールのいずれか)でグループ化されているものもあります。
ピクセルペルソナでは、代わりに主にピクセル選択ツールとブラシツールが提供されます。
コマンドコントローラ
コマンドコントローラを使用すると、ツールやオブジェクトの多くの代替動作にアクセスできます。表示/非表示は、ドキュメントメニューでコマンドコントローラを切り替えをタップすると切り替わります。
中央のボタンを4つのモディファイアボタン(Macのキーボードでの⌘、Shift、⌥、Ctrlに該当)のいずれかの上にドラッグすると、そのボタンを押している間だけアクションが有効になります。または、モディファイアの外縁までドラッグしてからリリースすると、モディファイアがロックされます。
例えば、⇧(上)モディファイアを使えば、描画や変形時にオブジェクトの縦横比を制約でき、⌃(左)モディファイアを使えば、反対側のハンドルを中心にオブジェクトを回転でき、⌥(下)モディファイアを使えば、スナップを一時的に無効にできます。
コントローラの中心を長押しすると振動するようになり、その状態になったらドラッグして、好きな場所に配置できます。
アートボード
ドキュメント作成時にアートボードベースのドキュメントを指定していない場合は、ドキュメント>アートボードを使用していつでもアートボードに変換できます。プリセット(iPad Proデバイスのモックアップなど)、選択したオブジェクト、または元のドキュメントサイズに基づいてアートボードを作成できます。
アートボードは独立したデザイン領域であるため、複数のアートボードにわたってデザインのバリエーションを作成できます。複数のアートボードの共通のデザイン要素(Tシャツの例のAの文字など)は、シンボルを使用したデザイン同期により保持できます。具体的には、シンボルパネルを使用して1つのデザイン要素に基づいてシンボルを作成し、このシンボルを他のアートボードに複製します。シンボルインスタンスへの変更は、シンボルとなった他のすべてのインスタンスにも適用されます。
曲線描画と編集用のペンツール/ノードツール
ペンツールでは、ノードと呼ばれる個別に配置された点を接続して曲線を描くことができます。これらのノードを使用すると、曲線をクローズして不規則なシェイプを作成するなど、さまざまな方法で描画した曲線をリシェイプできます。
ペンツールを選択した状態で、コンテキストツールバーでペン(ベジエ)、スマート、ポリゴン、または直線モードを選択して、カーブの描画方法を選択できます。
1本指で長押しまたはコマンドコントローラの⌥ (下)を使用すると、描画時に鋭角のコーナーが挿入されます。
シェイプまたはカーブを描画したら、3本指で長押しまたはコマンドコントローラの⌘ (右)を使用するか、ノードツールにジャンプして選択したノードまたはそのノードのカーブ外のコントロールハンドルを動かしてシェイプやカーブを調整できます。
カーブをタップして新しいノードを追加したり、ノード間のカーブセグメントをドラッグしてノードをシャープノード(尖点ノード)、滑らかなノード、またはカーブノードのいずれかに変換し、さまざまな方法でカーブをリシェイプしたりできます。
鉛筆ツール
このツールを使用すると、実際の鉛筆のストロークのように自然な見た目のフリーハンドの描画を作成できます。オプションのスタビライザ機能は、自動でオープン、クローズが維持できる曲線や渦巻きのストロークを滑らかにし、視覚的に魅力的な描画を実現します。
シェイプツール
Affinity Designerには多数のシェイプツールがあります。ワークスペースの左にあるシェイプツールをタップし、再度タップするとシェイプの全メニューを表示できます。これには例えば、涙形(図)、二重星形、歯車、雲、ハート、ドーナツ形ツールなどがあります。
重要なのは、ページに追加したシェイプは、赤いハンドルをドラッグして、さらに無数のバリエーションに変化させられることです。
ブール演算
ブール演算は、単純なシェイプから複雑なシェイプを作り出すのに役立つ破壊的方法ですが、他の方法では難しかったり、時間がかかりすぎる場合に使用します。移動ツールのコンテキストツールバー(ジオメトリポップメニュー)から、加算、型抜き、交差、中マド、および分割の操作が可能です。
複合ではこれらと同じブール演算を実行しますが、非破壊的な方法で行います。つまり、一緒に結合された(たとえば追加された)シェイプを独立して変換できます。合成を作成するには、操作を選択する際にコマンドコントローラの⌥ (下)モディファイアを使用します。
シェイプビルディング
シェイプビルダーツールを使用すると、シンプルなシェイプを複数一緒に追加して、より複雑な組み合わせたシェイプを形成できます。また、不要なエリアを削除することもできます。
この機能は、交差する塗りつぶされた開いたカーブと塗りつぶしのない開いたカーブから領域を追加または消去することも可能です。
ラインとシェイプの切り抜き
シェイプの作成とは対照的に、ナイフツールを使用してオブジェクトを細かくカットできます。任意の選択アイテムに直線状またはフリーハンドのナイフの切り込みを描画することで、得られたフラグメントの再配置、変換、変形、再配色、削除ができます。完全、部分的、または内部分割も可能で、タップごとのシザーカットで開いたカーブをカットすることも可能です。
オプションのストローク安定化は、シェイプやテキストのスムーズなカットを実現します。
ベクターワープ
レイヤーパネルのベクターワープ機能では、クワッド、パースペクティブ、曲げ、円弧のプリセットを使用して、シェイプやアーティスティックテキストを非破壊的にゆがませることができます。メッシュプリセットは、カスタマイズ可能なメッシュグリッドを使用してワープポイントとなるジャンクション(ノード)を追加することで、ワープの可能性を無限に提供します。
等角投影の描画
平行透視グリッド(等角投影/アクソノメトリック)を使用した描画は、UIやゲームデザイン、デジタルデザインモデル、モックアップのデザインに便利です。プレビューモードポップアップメニューを使用すると、オブジェクトをグリッドの前面、側面、上面の平面に直接オブジェクトを描ける等角投影グリッドを設定して、常にアクティブな平面にぴったりとスナップさせることができます。
テキストツール
アーティスティックテキスト、パステキスト、フレームテキストの3種類のテキストを作成できます。
- アーティスティックテキストツール—ツールのカーソルをドラッグしてテキストを拡大縮小し、サイズを即座に変更できます。
- パステキスト—アーティスティックテキストツールをオンにして、任意のシェイプのアウトラインまたはカーブをクリックして入力すると、パスにフィットするパステキストを作成できます。
- フレームテキストツール―拡大縮小せずに流れ込む長いテキストパッセージを含む、簡単に配置できるフレームを作成します。オプションでテキストサイズを変更することもできます。
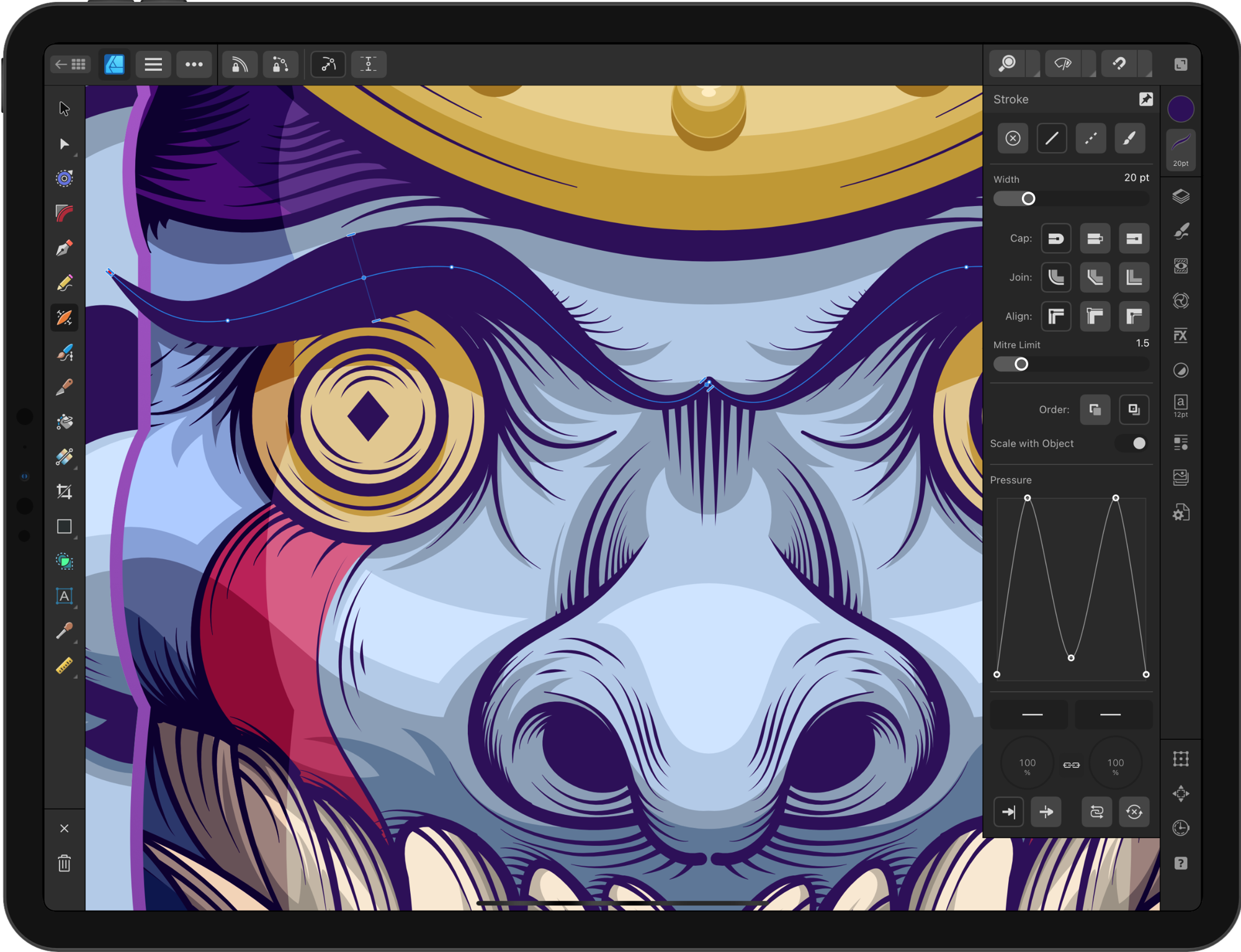
ブラシツール
Designerペルソナのベクターブラシツールは編集可能なベクトルブラシストロークを作成できる一方、ピクセルペルソナに切り替えると、ペイントブラシとピクセルブラシツールの両方にアクセスして、ラスターコンテンツを描画できます。
ストロークのブラシの幅、色、詳細設定は、ワークスペースの上のコンテキストツールバーから実行できます。ストローク安定化を有効にすると、美しく滑らかなストロークを実現できます。ブラシはブラシパネルで編集可能です。
どのブラシツールの場合も、Apple Pencilの使用時に筆圧感知ブラシストロークをデフォルトで適用できます。またはストロークパネルでカーブ圧力チャートを作成できます。
レイヤーとレイヤークリッピング
レイヤーの動作とコンセプトは、他のグラフィックデザインアプリとほぼ同じです。レイヤーパネルの最上部近くに表示されるアイテムは、より前景に表示されますが、レイヤースタックの最下部に近いアイテムは、より背景に表示されます。
主な違いのひとつは、どのようにクリッピングを適用するかです。クリッピングは、オブジェクトを別のオブジェクト内に配置します。親オブジェクトのパスは、子オブジェクトの新しい境界になります。親オブジェクトのパスの外側にある子オブジェクトの領域は非表示になります。クリップするには、レイヤーを別のレイヤーのレイヤー名にドラッグします。
陰影と奥行きを追加するためによく使用されるクリッピング手法として、対象オブジェクト(例えば稲妻)のみから自動的にクリッピングするラスターテクスチャを描画します。ピクセルペルソナに切り替えて、選択オブジェクトでペイントブラシツールを使って描画するだけです。オプションとして、消去描画モードで下層のデザインとブレンドすることもできます。
もうひとつの例として、レイヤーパネルのテキストレイヤーの上に画像またはデザインレイヤーをドラッグアンドリリースすることで、アートテキスト内の画像またはベクターデザインをクリップできます。
ドキュメントと画像を配置する
ドキュメントメニューの配置を使用すると、CAD(DWG/DXF)、PDF、その他のあらゆるAffinityドキュメントフォーマット、さらにはさまざまなベクター/ラスター画像をページに追加できます。ドラッグしてサイズを変更し、ドキュメントに再配置するだけです。画像をファイルアプリからキャンバス上に直接ドラッグアンドドロップしてインポートすることもできます。
配置された複数レイアウトのCADまたは複数ページのPDFドキュメントの場合、コンテキストツールバーを使用して、どのCADレイアウトまたはPDFレイヤー/ページを表示するかを選択できます。
調整
20以上ある調整レイヤータイプでは、調整レイヤーパネルを使用して、特定のオブジェクトやレイヤー、さらにはデザイン全体の見た目を変更できます。調整レイヤーは非破壊的です。結果に満足できない場合は、後から調整を変更したり、レイヤースタックで再配置したり、レイヤーを完全に削除したりできます。
一般的な調整には、上で示されているようにグラデーションマップとHSL、またホワイトバランスと明るさとコントラストなどが含まれます。特に、グラデーションマップの調整は、デザインのグレースケールを指定のカラーグラデーションにマッピングするため、デザインはカラーコーディネートされたように見えます。一方HSLの調整は、デザインの色相、彩度、輝度を変更します。後者の調整は、通常、最終的な微調整段階で適用されます。
さまざまな形式へのエクスポート
ドキュメントをエクスポートするにはさまざまな方法があり、多数の形式から選択できます。最も簡単な方法として、ドキュメント>エクスポートによってエクスポートできます。その際、ダイアログで(該当する場合は)選択した領域をエクスポートしたり、高度なフォーマット指定の設定にアクセスしたりできます。
別の方法として、書き出しペルソナを使用すると、スライスベースのアプローチで、描画されたスライス、複数のオブジェクト、グループ、またはレイヤーを同時に大量にエクスポートできます。
以下もご覧ください。
詳細な学習リソースについては、以下もご覧ください。
クレジットと脚注
以下を除く、すべてMatt Searstonによるグラフィックデザイン:
- Hreint-Watn-Label-Design by Anton-Burmistrov (Affinity Designer 2 iPad版 ユーザーインターフェース)
- Thundercat by Ellsphee (ペルソナを切り替える)
- Underwater world by Ardea-studio on Shutterstock (鉛筆ツール)
- Blockland by Daniel Rotter (テキストツール)
- Spark Identity by Frankentoon (ブラシツール)
- Floorpan by Free_styler on Shutterstock (ドキュメントと画像を配置する)
- Home project by alphaspirit.it on Shutterstock (ドキュメントと画像を配置する)
- Porsche by Mark Kelley (Affinityのホーム画面)
- Japan4 by Maciek Blazniak (Affinityのホーム画面)
- Sea Kingdom by Iannocent (Affinityのホーム画面)
- Snake by Mario de Meyer (Affinityのホーム画面)
- LA Astros by Yogendra Singh (Affinityのホーム画面)
- Modern Moms by Christian Weiß (Affinityのホーム画面)
- Spectral (various artists) (Affinityのホーム画面)
- Hreint watn label by Anton Burmistrov (Affinityのホーム画面)
- Miami by Giordano Poloni (Affinityのホーム画面)